-
Распродажа тарифных планов! Скидка 20% на все тарифы!
-
Тик Ток – молодой видеохостинг, в котором даже рядовые интернет-пользователи могут реализовать практически любые креативные ...
-
Накрутка подписчиков в социальной сети ВКонтакте относится к серым методам продвижения. С одной стороны она привлекает своей ...
Рассылка
Выпуск №226. Адаптивный дизайн: что это такое и нужен ли он вам
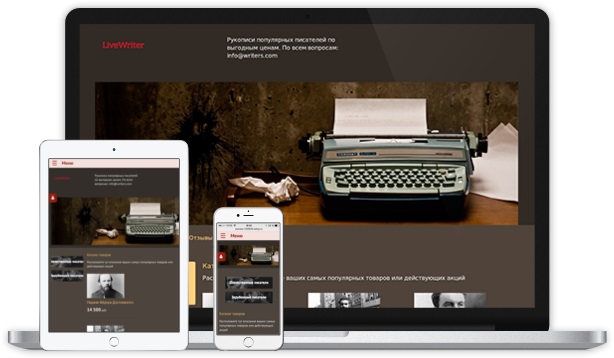
Сегодня речь пойдет об адаптивном дизайне и том, кому и для чего он может пригодиться. Вы узнаете об особенностях, преимуществах и возможностях адаптивного дизайна сайтов.
Что это?
Благодаря адаптивному дизайну сайт правильно отображается на любом устройстве, с которого пользователь посещает ресурс (десктоп, планшет, мобильный). Все элементы страницы отстраиваются таким образом, чтобы человек мог изучить информацию удобно и без потери смысла. Изображения приобретают ширину в соответствии с особенностями устройства, текст не «обрезается». То есть посетитель получает не микрокопию сайта, которую нужно увеличить, а его упрощенную версию, адаптированную под устройство, с которого заходит пользователь.
Адаптивный сайт нельзя «отключить» полностью или частично. Это отдельная разновидность ресурса, которая работает именно так.
Кому нужен?
Обязателен для интернет-магазинов, интернет-СМИ, блогов, инфопроектов.
Изучите конкурентов на предмет наличия у них адаптивного дизайна. Если в Google Analytics хотя бы 10% ваших посетителей использует смартфон или планшет, и цифры растут, нужен адаптивный дизайн.
Зачем и как?
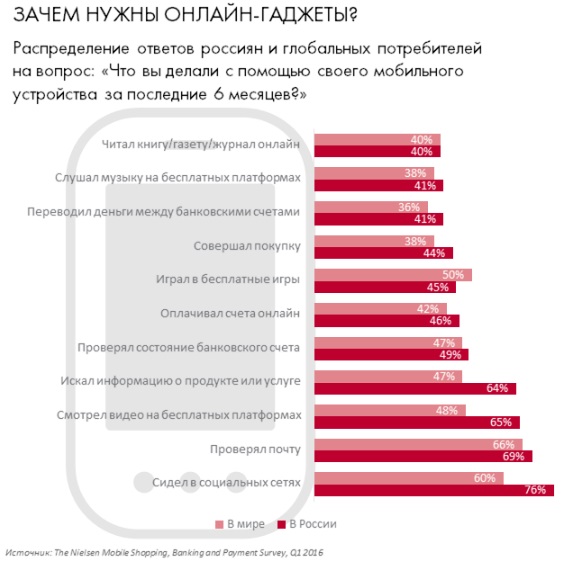
Необходимость перехода на адаптивный дизайн обусловлена динамикой, с которой растет количество покупок через мобильные устройства. Проще говоря, адаптивный сайт нужен, чтобы не терять клиентов. Для наглядности результаты исследования компании Nielsen:
В адаптивном дизайне все элементы сайта (особенно, картинки) загружаются быстрее, т. к. упрощены и имеют меньший вес.
Удобство сайта для мобильных пользователей влияет на конверсию. Клиент может покупать или изучать контент на сайте — каждое взаимодействие должно быть комфортно. Пользовательский опыт с вашим сайтом повлияет на решение вернуться. Если сайт конкурента адаптирован под мобильные устройства, а ваш нет, итог ясен.
Если вы используете триггерные письма, и они подразумевают срочный переход на сайт, адаптивный дизайн во много раз увеличит вероятность выполнения целевого действия клиентом с мобильного. На этом строится успех всей кампании.
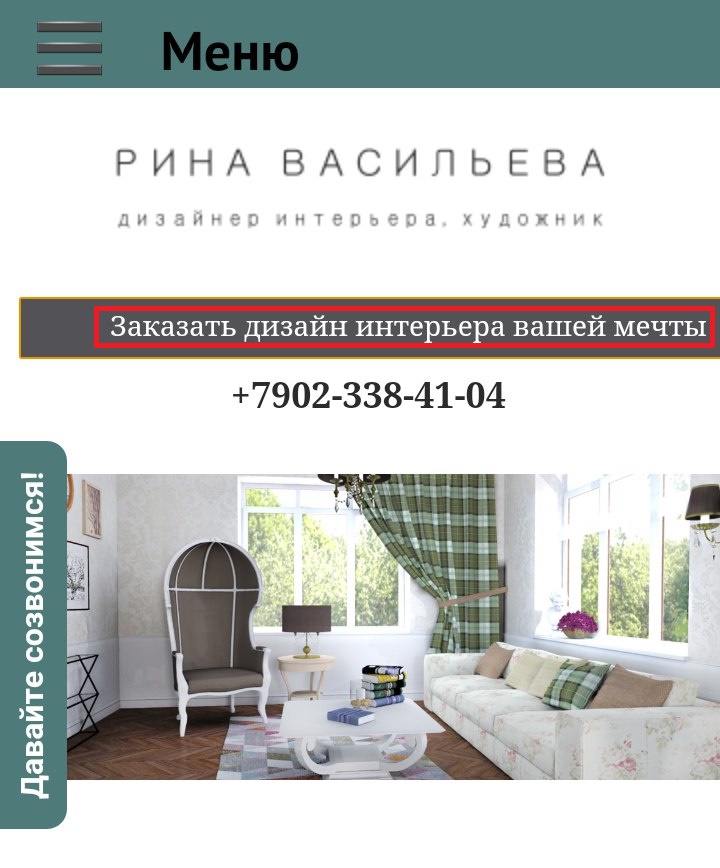
В браузере мобильного устройства призыв к действию и кнопка будут расположены в поле зрения посетителя, то есть в приоритете. Следите, чтобы они были привлекательны. Пример шапки адаптивного сайта Rina-designer.ru на базе конструктора Setup:
Со временем адаптация сайта под все устройства входа станет обязательным атрибутом каждого ресурса. Успейте подготовиться к этому сейчас. Уже сегодня поисковые системы Google и «Яндекс» заявляют о том, что адаптивность сайта влияет на его позиции в мобильной выдаче.
Адаптивный сайт: специфика и преимущества
Вы также знаете, что для мобильных пользователей можно создать мобильную версию сайта или приложение для Android, iOS. В сравнении они проигрывают адаптивному дизайну по нескольким параметрам:
- Адаптивный сайт изначально учитывает все устройства, с которых могут зайти пользователи. Каждая операционная система будет нуждаться в новой версии или приложении. Это дорого и сложно.
- Адаптивный дизайн действует по умолчанию, тогда как мобильное приложение требует разрешения пользователя на загрузку. По какой-либо причине он может отказаться это делать (например, если уверен, что пришел за единственной покупкой).
- Адаптивный ресурс упрощает аналитику, т. к. вне зависимости от того, с какого устройства зашел пользователь, будут учтены все посещения сайта. Если же клиент посетил приложение, в статистике сайта это отражено не будет.
- С адаптивным сайтом вы всегда доступны по одному адресу, ваш контент и дизайн привычны и знакомы пользователю. Вы управляете «всеми версиями» через один кабинет, а все, что вы опубликуете, доступно всем без исключения посетителям.
Важно
Одна из серьезных задач, которая стоит перед владельцем адаптивного сайта, — сделать контент интересным и для десктопных, и для мобильных пользователей. Рекомендуем к прочтению материал о психологии мобильных покупателей.
Также учтите особенности дизайна и типографики. Большие кнопки ярких цветов, крупный шрифт и картинки на пол-экрана хуже работают для десктопа.
На мобильном устройстве будет невозможно увидеть полную версию сайта.
Обязательно оцените количество мобильных пользователей на вашем сайте и убедитесь, что адаптация необходима, иначе можно отпугнуть посетителей с десктопа.
Инструменты
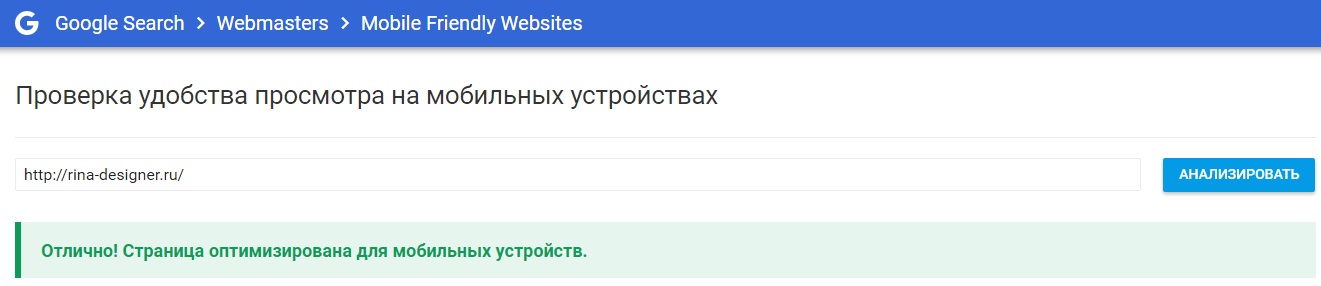
Чтобы проверить удобство своего сайта с точки зрения поисковых систем, используйте их инструменты — Mobile Friendly Websites или «Проверка мобильных страниц» в «Яндекс. Вебмастер». Пример проверки от Google:
Еще один интересный инструмент с указанием моделей устройств — Screenfly.
Где взять?
У тех, кто создавал сайты в Setup.ru до июля 2015-го года, сегодня возникает закономерный вопрос о том, как сделать сайт адаптивным. Вы можете переключиться на дизайн-шаблон, который заточен под мобильные устройства и десктоп одновременно. Все данные сохранятся, но лучше перепроверить отображение контента и при необходимости поправить вручную.
Если вы сейчас думаете, какой сайт создать, и в блоке «Кому нужен?» узнали свой будущий ресурс, выбирайте адаптивный шаблон.
Для управления адаптивным сайтом и секциями в Setup.ru не нужно знание CSS — используйте простой редактор, это значительно ускорит работу. С самого начала ориентируйтесь на то, как ваш сайт отображается на мобильных устройствах. Это позволит избежать ошибок.
Выводы
Адаптивный дизайн — это верный способ не терять мобильных клиентов, быть удобным для всех без исключения пользователей, уменьшить число отказов и развить лояльность аудитории. Оцените необходимость адаптивного дизайна конкретно для вашего ресурса уже сегодня, чтобы через пару лет быть в числе тех, кто получит максимум от мобильных покупок и посещений.
