-
В Новый год с выгодой!
-
Черная пятница на Setup!
-
Технические работы!
Рассылка
Выпуск №229. Продающий интерфейс вашего сайта: 20+ подсказок
Правильный продающий интерфейс — это удобный для клиента сайт, провоцирующий к покупке. На первый взгляд в этом нет ничего сложного — блоки, списки, метки и т. п. О многих элементах мы писали в прошлых выпусках рассылки. Сегодня мы разберем, как правильно работать с текстом и элементами на странице, чтобы в сочетании они давали хорошую конверсию.
С чего начать?
Уберите все то, что никак не влияет на комфорт клиента или вовсе мешает ему. Что это может быть?
- Слишком большой логотип.
- Множество баннеров.
- Целые разделы, например, «Новости», которые не обновлялись с прошлого года или больше, либо никто их не читает кроме вас.
- Нерабочие или тусклые кнопки, особенно, в большом количестве и разных дизайнах.
- Неинформативный или некорретно работающий слайдер. Здесь вы можете вовсе отказаться от него или проконтролировать, чтобы изображения легко подгружались, а текст был виден при любом разрешении и при малейших изменениях не «обрезался».
Продумайте, как должен вести себя потенциальный клиент, который попал на главную страницу вашего сайта, и сделайте все, чтобы его путь был именно таким. Вплоть до каждого клика и процедуры заказа. Посетитель так или иначе ожидает от вашего сайта предсказуемости. Например, привычно находить контакты справа вверху или в подвале сайта.
Больше о навигации и восприятии сайта посетителем читайте в выпуске нашей рассылки. Также рекомендуем изучить материал о повышении конверсии форм.
Практические советы
- Из «Свяжитесь с нами», «Заказать консультацию» и «Оставить заявку» в одном экране оставьте одну функцию. Это освободит пространство и клиента от выбора.
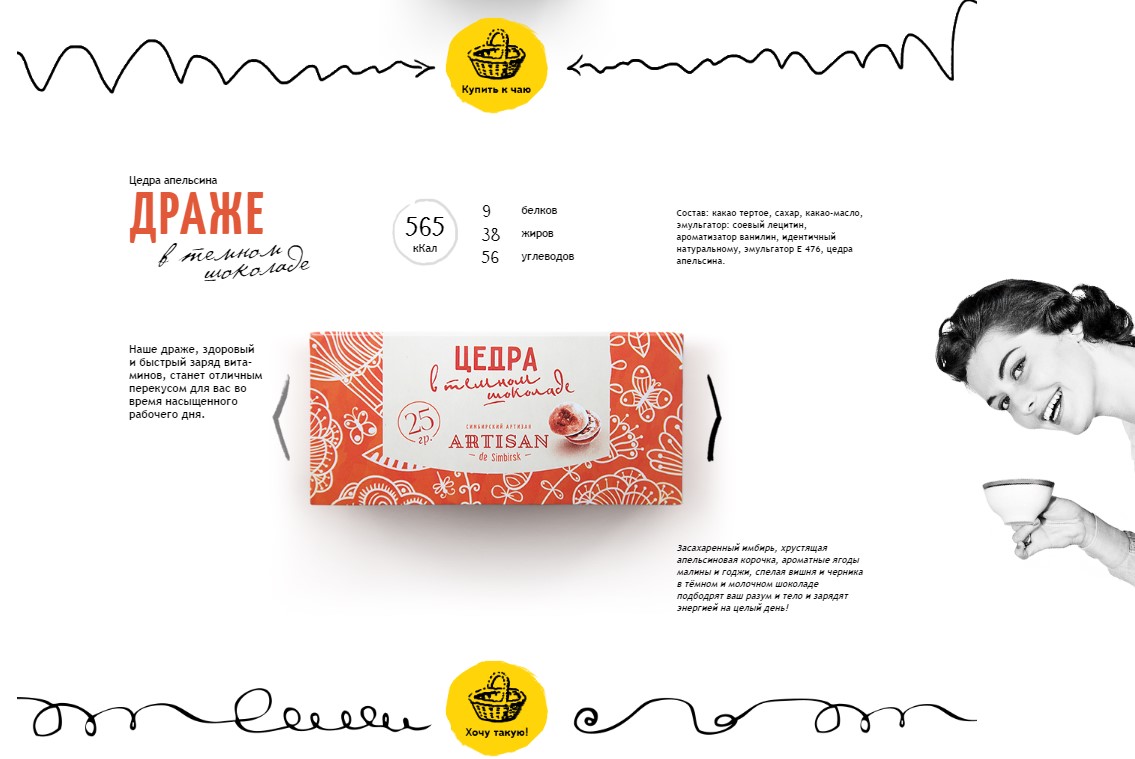
- Дублируйте призыв к действию, но не в одном экране, а после очередного блока информации. Главное — делать это ненавязчиво. Пример с сайта кондитерской Simbart.ru:

- Делайте призывы к действию утвердительными — «Получить доступ», «Заказать», «Хочу такую!» или «Купить к чаю». Покажите решительность, и тогда клиент быстрее созреет к покупке.
- Если ваш продукт позволяет каким-либо образом улучшить жизнь, например, сэкономить время или деньги, так и пишите на кнопке: «Сэкономить время на уборке» или «Зарабатывать больше уже сегодня». При этом не перегибайте с обещаниями. Например, формулировка «Сделайте своего ребенка гением!» на странице детского развивающего курса — это слишком громко, ведь этого может и не случиться.
- Если у вас лендинг, и он достаточно длинный, также заканчивайте его призывом к действию, но не стандартно сухим «Закажите сегодня», а привлекательным. Пример со страницы Bonobodeco.com:

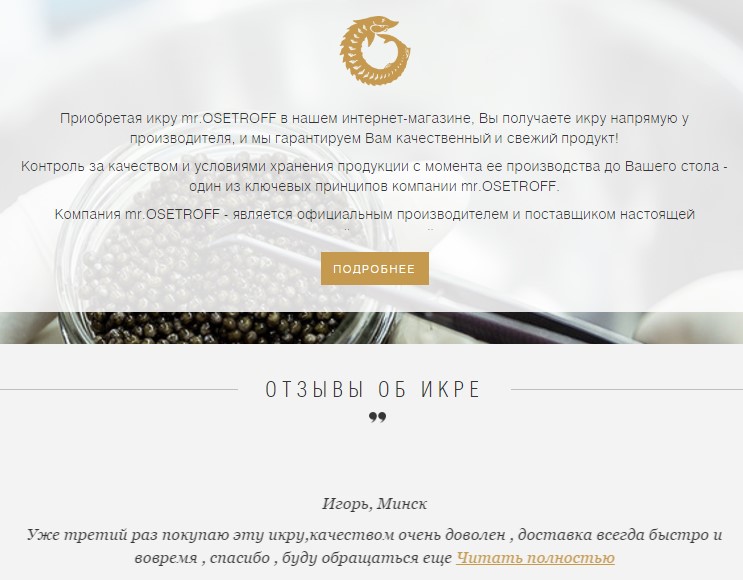
- Вы много раз читали про силу социальных доказательств. Важный момент — подкрепляйте ими то, что сообщаете посетителю о компании. Именно поэтому размещайте отзывы сразу после блока, где вы всячески хвалите себя, или вовсе заменить его на «Вот что говорят клиенты, которые выбрали нас...» и т. п.

- Не забывайте указать, где сделан ваш продукт, если вы что-то производите, а также где вы находитесь. Это кажется такой мелочью, но часто остается без внимания владельца сайта. Посетитель не может понять, как работает доставка, или примерно оценить товар. Понятно, если вы продаете камчатского краба или оренбургские пуховые платки, но регион доставки в любом случае важен.
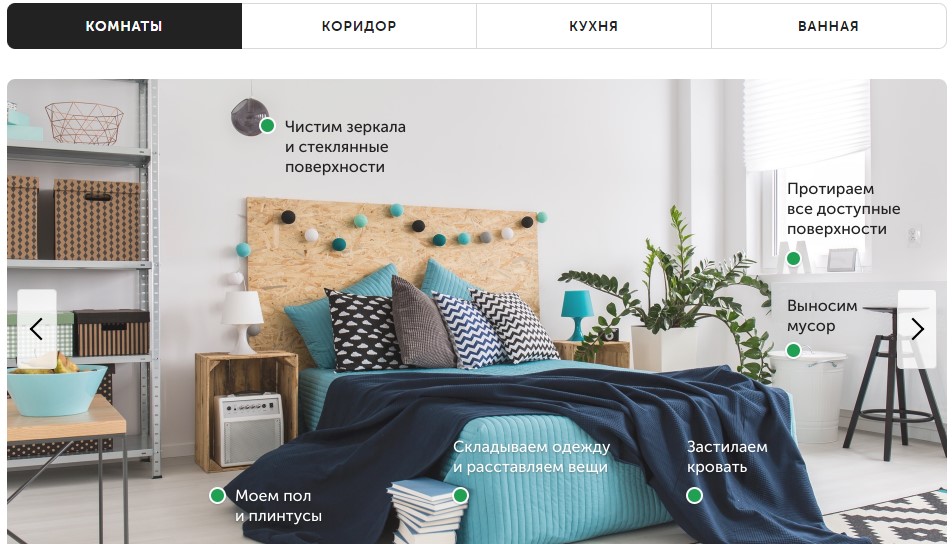
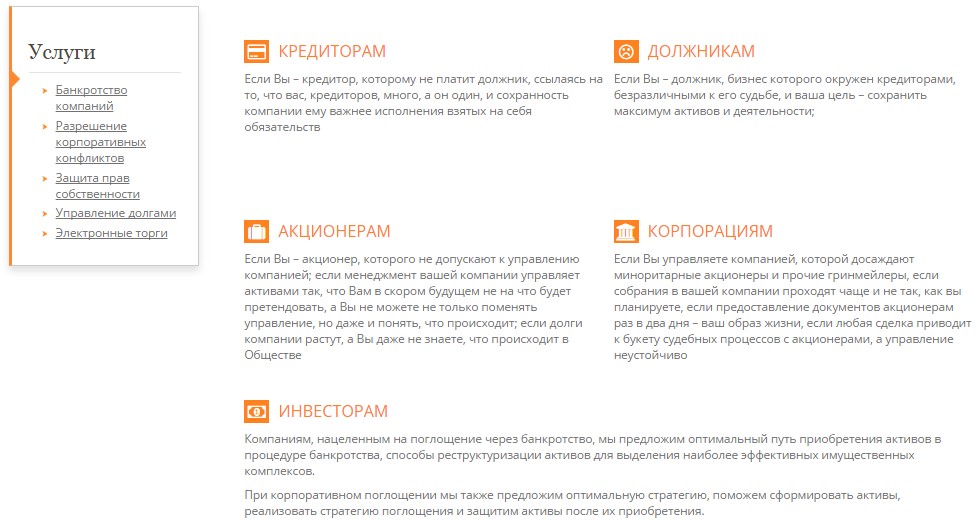
- Если вы предоставляете услуги, наглядно покажите, что именно вы делаете, и какие технологии используете. Пример с сайта Qlean.ru:

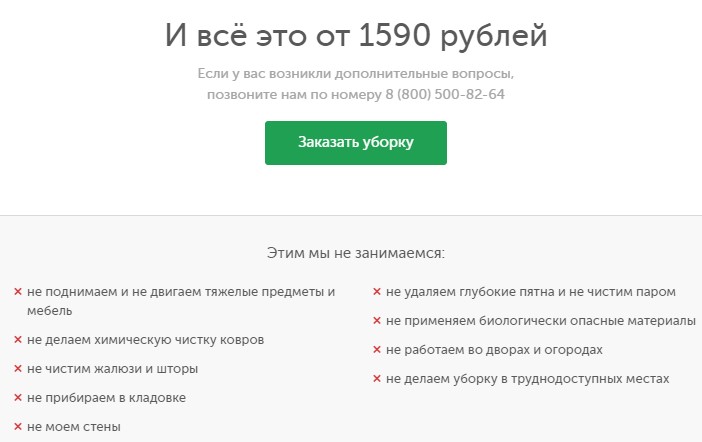
- Обязательно укажите услуги, которые вы оказываете за дополнительную плату, а также те, которые не предлагаете вообще. Это сможет отсечь нецелевых клиентов и предотвратит возможные недоразумения:

- Если вы пошли по пути сравнения своего товара с другими, показывайте, что ваш лучше, путем выделения его на фоне остальных, а не агрессивного зачеркивания конкурентов.
- Выберите четкое позиционирование и свою аудиторию. Редко продукт может быть предназначен одновременно школьникам и пенсионерам, потому лучше обозначить адресатов, особенно, если вы оказываете юридические и подобные услуги. Пример с сайта Odyssey-consult.ru:

- Следите, чтобы длина материала на странице вашего сайта была верно истолкована. Если очередной блок текста будет находиться выше линии сгиба, посетитель может решить, что текст закончился, и покинуть страницу.
- Если ваша цель в тексте — подвести посетителя к совершению целевого действия, удержитесь от добавления ссылок, ведущих на другие разделы и отдаляющих потенциального клиента от покупки.
- Не перегружайте сайт рамками, когда каждый элемент отделен от другого четкими границами. Это усложняет экран и рассеивает внимание. То же касается блоков на Landing Page. Они должны быть интересными, но не слишком разными по стилистике.
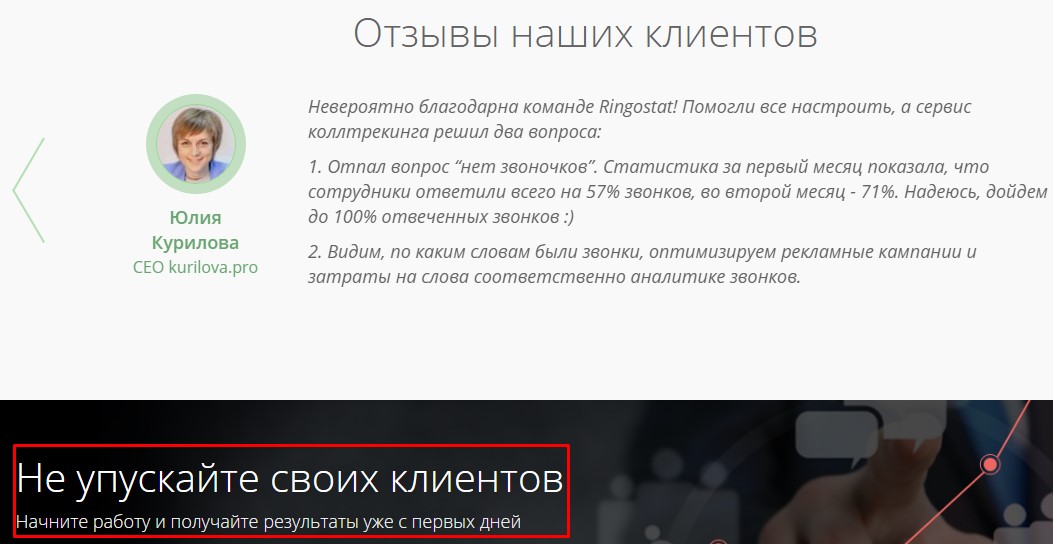
- Формулируйте выгоду так, чтобы клиент понимал, что с вами он в выигрыше. Например, «С нашей страховой компанией вы защищены от взлома воров или затопления соседей». Иногда следует уточнить проблемы, которые могут случиться с клиентом, чтобы убедить. Но это не работает, например, для индустрии красоты. Пример с Ringostat.com:

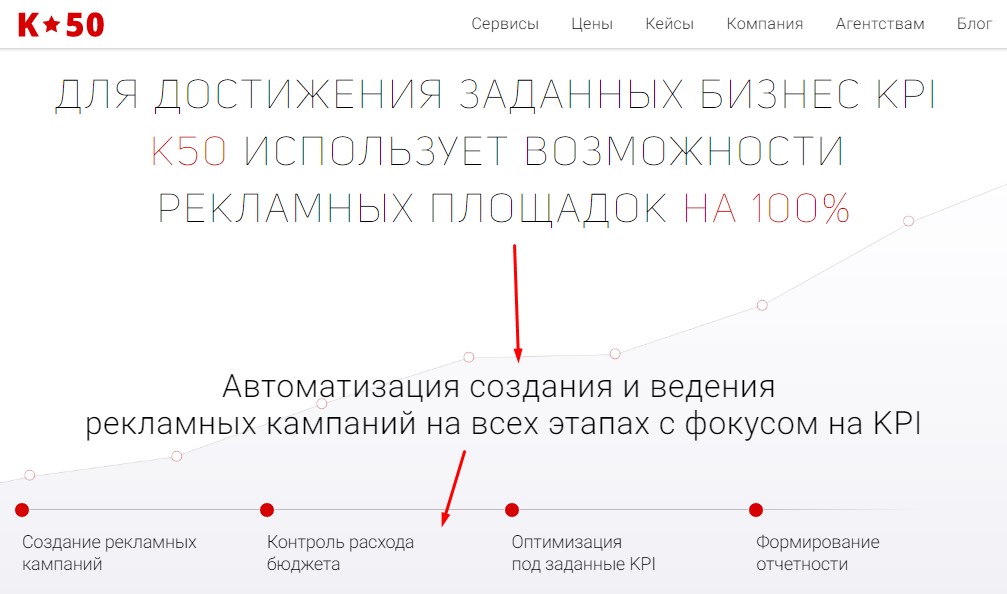
- Идите от главного к второстепенному, подчеркивая это шрифтом, иначе будет непонятно, с чего начать. Однообразие утомляет и заставляет выбирать Пример с сайта k50.ru:

- Дробите ответственность для своих клиентов. Например, тяжело решиться на сотрудничество сроком 1 год и больше уже сейчас, или единоразово выложить 10 тыс. руб. за последующие товары или услуги.
- Выгоды от сотрудничества с вами располагайте ближе к форме заказа, чтобы клиент чувствовал поддержку и был убежден в правильности своего решения.
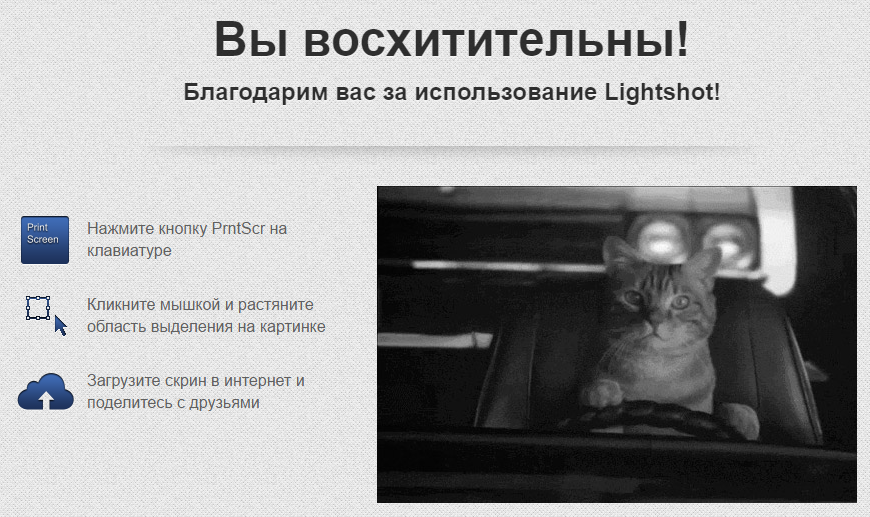
- Благодарите своего клиента, и делайте это не формально, а искренне. Пример с сайта App.prntscr.com/ru:

- Если вы продаете много товаров одновременно, составляйте из них тематические комплекты, чтобы стимулировать покупателей обладать каждым элементом набора. Именно на этом принципе построены каталоги IKEA:

Выводы
Расположение элементов на странице, изображения, функции, формулировки призывов к действию и тексты — все это в равной степени влияет на решение клиента купить у вас товар или заказать услугу. Учитывайте особенности покупателей и выгодную презентацию своего товара — так вы завоюете «своего» клиента, и он придет снова.
