-
Сделайте свой сайт мобильным приложением!
-
В Новый год с выгодой!
-
Черная пятница на Setup!
Рассылка
Выпуск №132. Как должен выглядеть слайдер на сайте
Слайдер как элемент дизайна, участвующий в конверсии, чаще относят к неэффективным и даже лишним. Такое мнение устоялось исключительно от неумения им пользоваться. В сегодняшнем выпуске рассылки мы рассмотрим все преимущества слайдеров и разберемся, как ими пользоваться, получая выгоду и повышая конверсию.
Преимущества
- Яркий, красочный, может занимать до 90% первого экрана, содержит одновременно иллюстрацию и текст.
- Есть возможность добавления кнопки для быстрого перехода к сути предложения или в нужный раздел сайта.
- С минимальным интервалом показывает слайды, что увеличивает шансы на интерес посетителя. Не понравится первый, привлечет второй.
- Это отличная презентация вас и вашей компании с первых секунд знакомства посетителя с сайтом.
Признаки хорошего слайдера
- Количество изображений от 3 до 5.
- Размещен в первом экране главной страницы.
- Каждое изображение с текстом при клике ведет на соответствующий блок или раздел сайта.
- Картинка сопровождается продающим текстом в одно предложение и оснащена кнопкой «Узнать больше», «Получить консультацию», «Заказать сейчас» и т. п.
- Каждый слайд сопровождается интересным предложением, выгодой, преимуществом, о котором хочется узнать больше, который мотивирует купить именно у вас.
Картинки
- Следите за тем, чтобы картинки имели соответствующий размер.
- На фото не должно быть водяных знаков.
- Выбирайте изображения высокого качества.
- Следите, чтобы тема сайта и слайда соответствовала содержанию картинки.
Текст
- Шрифт такой же, как и на всем сайте, чтобы слайдер смотрелся естественно.
- Не занимайте всю площадь слайдера текстом. Картинка должна создавать определенные ассоциации, а текст — подкреплять их, и наоборот.
- Текст на слайдере чаще выравнивают по левому краю слайдера. Следите, чтобы текст был читабелен по размеру и цвету.
- Обратите внимание на выбор текста кнопки: «Узнать больше», «Подробнее», «Купить», «Заказать» и т. п. Зависит от того, какую цель вы преследуете и какую функцию выполняет текст на слайдере.
Яркие примеры использования слайдера
Первая и основная — положительно влиять на конверсию. Рассмотрим на реально работающих примерах, каким может быть слайдер.
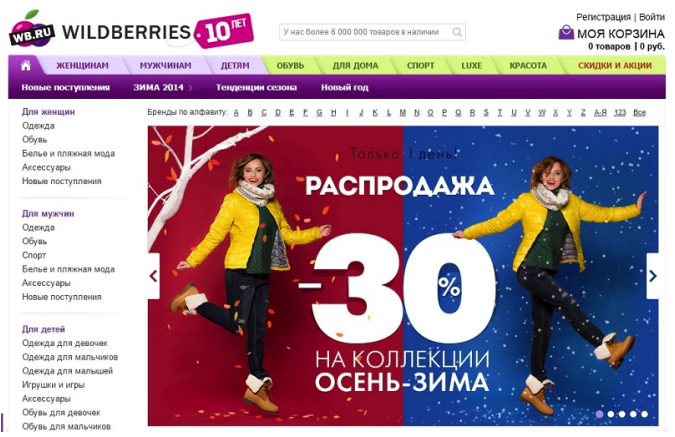
Сайт wildberries.ru: первый слайд сообщает об уникальной распродаже. В принципе, весь слайдер выполняет рекламно-новостную функцию, сообщая о новинках в ассортименте и акциях. Клик по слайду перемещает вас в раздел с товарами, для которых действует акция.

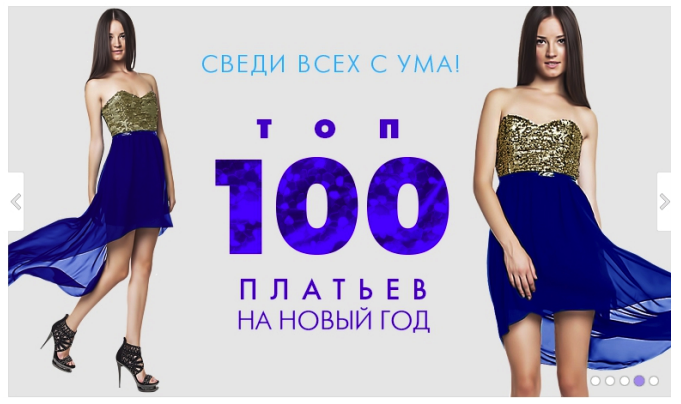
Wildberries создал собственный топ платьев, который рекомендует покупательницам. Этому посвящен один из слайдов. Клик перемещает вас на страницу рекомендации, где можно выбрать и заказать один из нарядов, предложенных интернет-магазином.

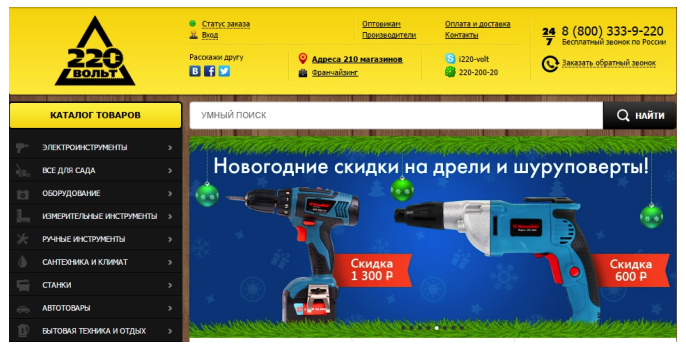
Реализовать такой подход можно не только для интернет-магазинов одежды. На сайте «220 Вольт» также есть слайдер на главной странице. Все изображения красочные и полезные. Есть рекомендации, акции, новые коллекции и т. п. Обратите внимание, что в слайдере восемь различных изображений. Очевидно, они выполняют свою функцию даже в таком количестве.

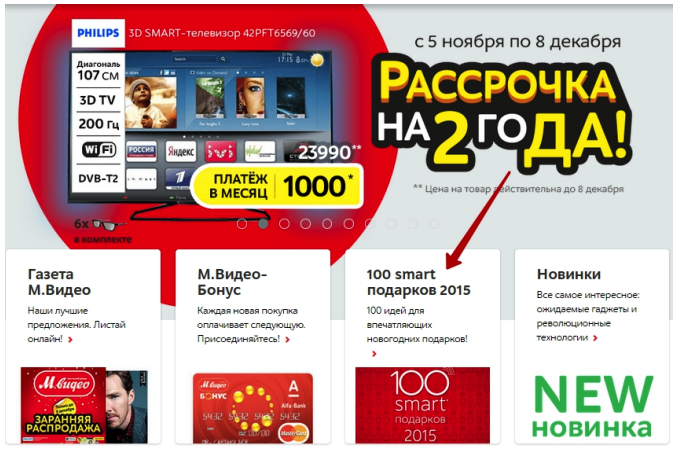
Интернет-магазин «М.Видео» также использует слайдер. Здесь представлены акционные предложения, условия сезонной распродажи, новинки ассортимента. Удобно, так как пользователь сразу же видит всю привлекательную информацию и может перейти к ее изучению в один клик. Слайдер сопровожден дополнительными превью.

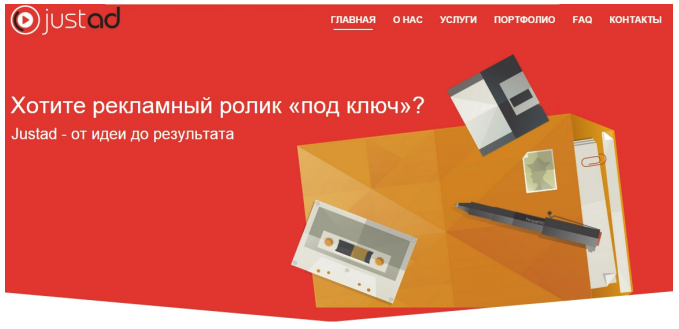
На каждом слайде вы можете рассказать об одном преимуществе. Рассмотрим слайдер на сайте justad.ru: «Видеореклама от Justad — работает, даже когда вы отдыхаете», «Хотите рекламный ролик "под ключ"? Justad — от идеи до результата», «Остались вопросы? Позвоните прямо сейчас».
Реализован интересно, так как на каждом слайде предметы появляются поочередно. Не помешала бы кнопка, о которой речь шла выше (например, «Заказать сейчас»). На последнем слайде есть призыв «Позвоните нам прямо сейчас», но в поле зрения нет ни кнопки, ни номера телефона, ни формы обратного звонка. Следите за тем, чтобы потребности пользователя находили свое решение в этом же экране.

Выводы
Как видите, слайдеры используются многими лидерами интернет-ритейла. Все зависит от того, как подойти к реализации этого механизма и чего от него ожидать.
