-
Черная пятница на Setup!
-
Технические работы!
-
Не упусти скидки 5%!
Установка виджетов
Размещение сторонних виджетов подразумевает доступ к редактированию HTML кода блока, в который будет добавляться виджет. Обратите внимание что данный режим редактирования доступен только на тарифах PRO и SHOP.
У каждого текстового блока в редакторе сайта есть 3 кнопки:
- "Изменить" - предоставляет доступ к панели редактирования блока.
- "Очистить" - полностью удаляет всю информацию без возможности восстановления.
- "HTML" - предоставляет доступ к редактированию html кода содержимого блока.
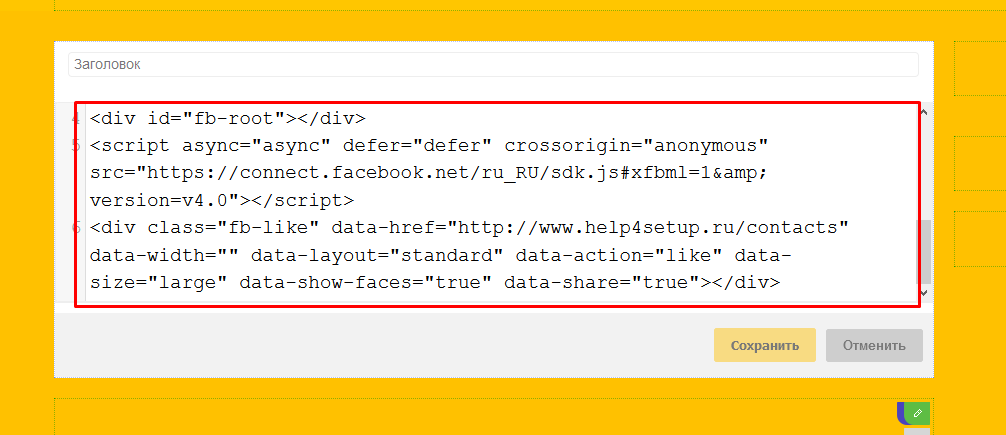
Чтобы разместить код виджета, скопируйте его, нажмите кнопку "HTML" нужного блока и добавьте его в нужное место.
Нужно отметить что большинство виджетов являются персональными, оформляются на адрес доменного имени и работают только на опубликованном сайте, т.к. URL сайта в редакторе совсем другой.
- Кнопки "Like", "Мне нравится".
- Виджеты Вконтакте, Facebook (группы, рекомендации, комментарии, опросы).
- Виджет Instagram.
- Виджет "Поделиться".
- Подписка на RSS.
- Вставка карт.
- Вставка видео.
- Создание чата.
- Строка поиска.
- Звонок по Skype.
- Форма обратной связи.
1. Кнопки "Like", "Мне нравится".
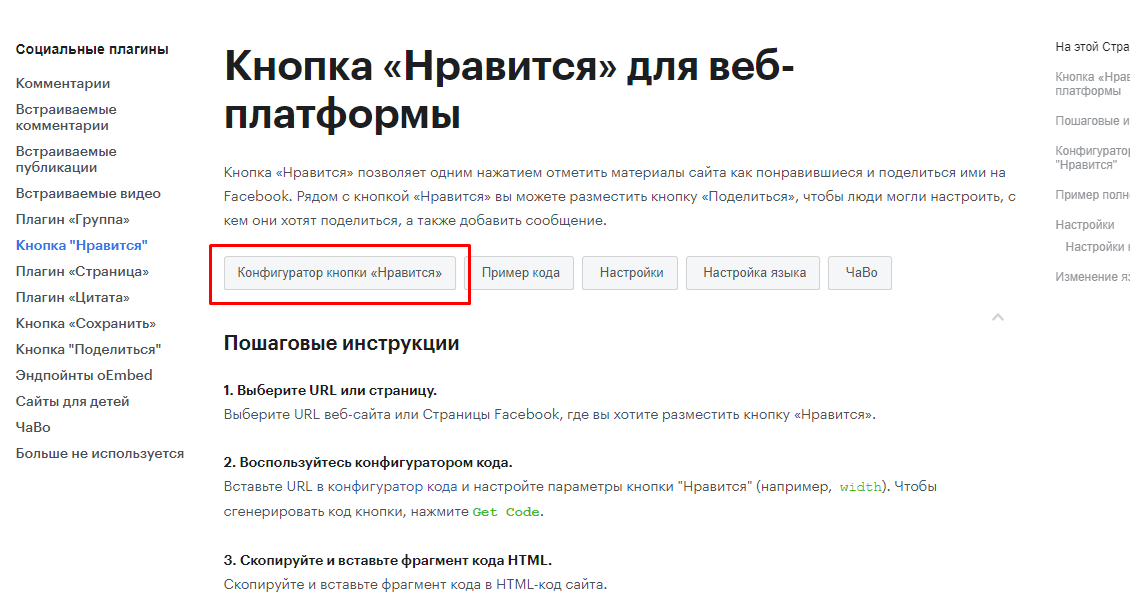
Facebook "Like"Кнопка «Нравится» позволяет одним нажатием отметить материалы сайта как понравившиеся и поделиться ими на Facebook. Рядом с кнопкой «Нравится» вы можете разместить кнопку «Поделиться», чтобы люди могли настроить, с кем они хотят поделиться, а также добавить сообщение. Чтобы добавить кнопку «Нравится» от Facebook перейдите по ссылке
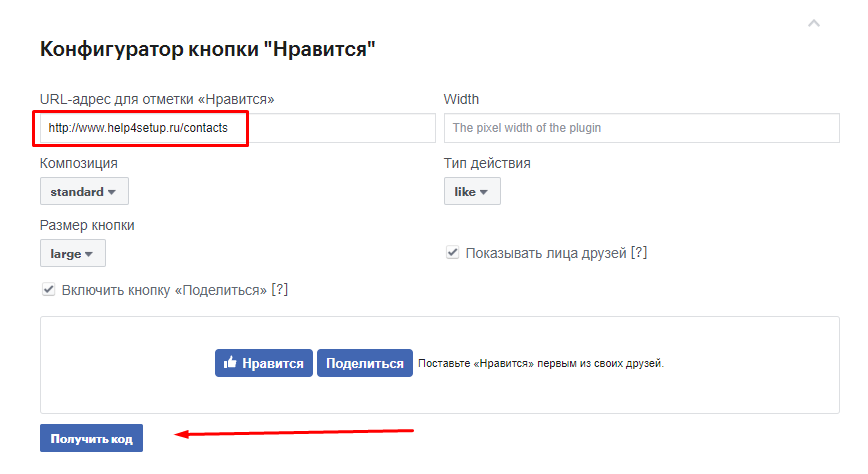
Перейдите в настройки конфигуратора кнопки.

В поле "URL-адрес для отметки «Нравится»" укажите адрес страницы где Вы желаете разместить виждет. В блоках "Композиция", "Размер кнопки" и "Тип действия" выберите как именно Вы хотите чтобы отображалась кнопка и нажмите кнопку "Получить код".

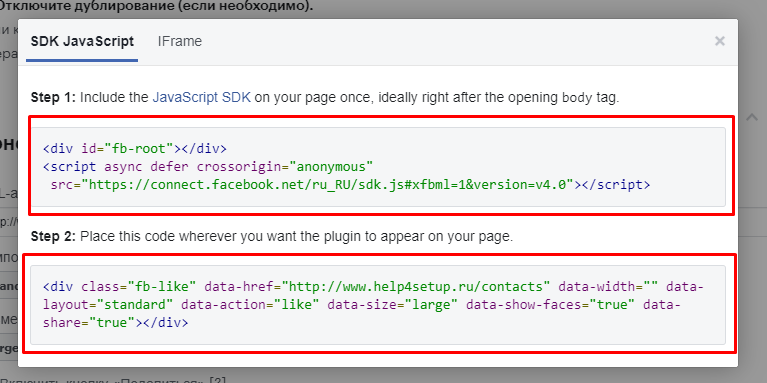
Во всплывающем окне скопируйте обе части кода

и разместите в необходимом месте на указанной ранее странице.

Переопубликуйте сайт и проверьте отображение виджета.

Чтобы добавить кнопку "Мне нравится" от ВКонтакте перейдите по ссылке
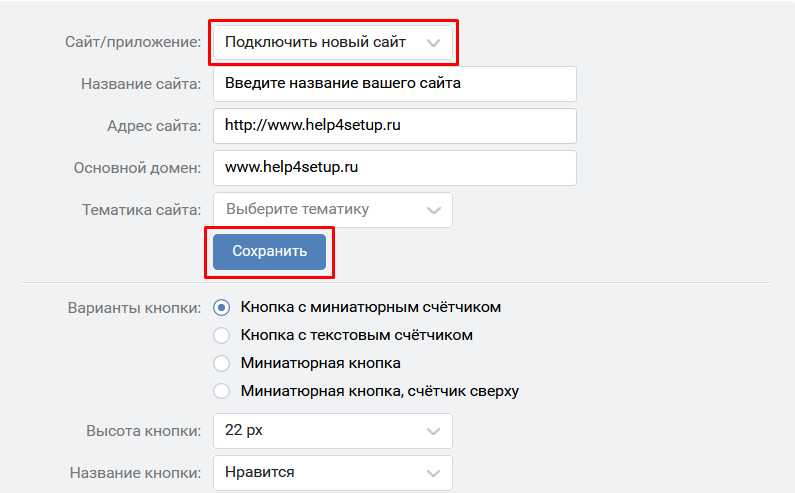
Выберите "Подключить новый сайт", введите доменное имя Вашего сайта и выберите необходимые настройки кнопки и нажмите "Сохранить".

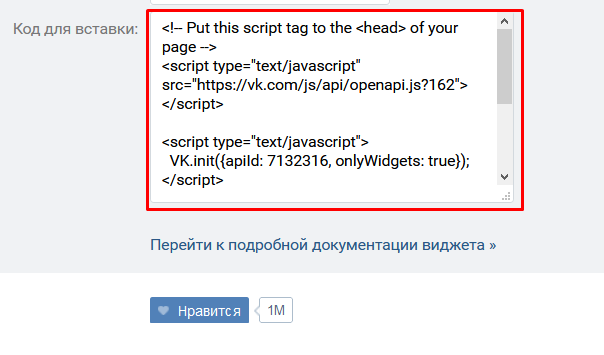
Скопируйте код виджета из поля "Код для вставки" и разместите его на нужной странице сайта.

Переопубликуйте сайт и проверьте отображение виджета.

Важно! Пока Вы не нажмете кнопку "Сохранить" код в поле "Код для вставки" не будет сгенерирован именно для Вашего сайта, а сам пример кода не будет работать.
2. Виджеты Вконтакте, Facebook (группы, рекомендации, комментарии, опросы).
Все виджеты Вконтакте и Facebook вставляются по аналогии с кнопками "Мне нравится" и "Like". Получить коды можно по ссылкам для Facebook и Вконтакте.
3. Виджет Instagram.
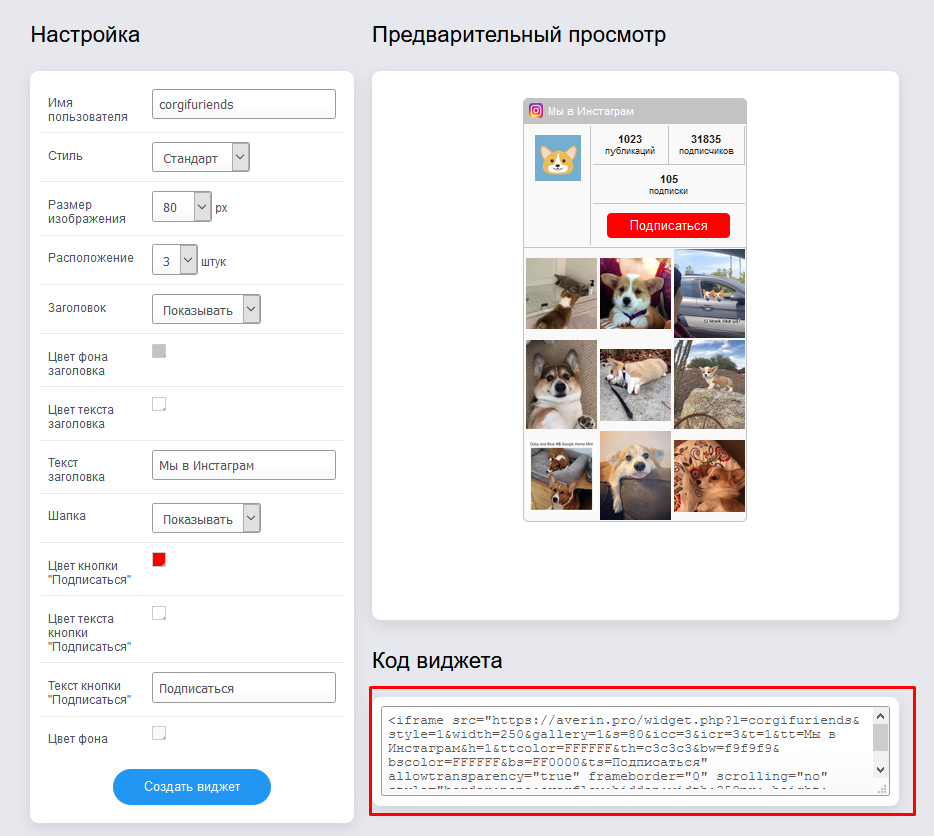
Сегодня Instagram это самая быстрорастущая социальная сеть в России. С помощью этой платформы можно как рекламировать, так и продавать товары. Чтобы добавить виджет Instagram на сайт можно сделать его самому или создать с помощью уже готового конструктора. Подробные инструкции по созданию виджета Вы можете найти по ссылке. Готовый конструктор виджета доступен по ссылке.
Все настройки интуитивно просты. Нужно лишь добавить имя Вашего профилья в Instagram, установить параметры и нажать "Создать виджет". Код виджета доступен под предварительным просмотром.

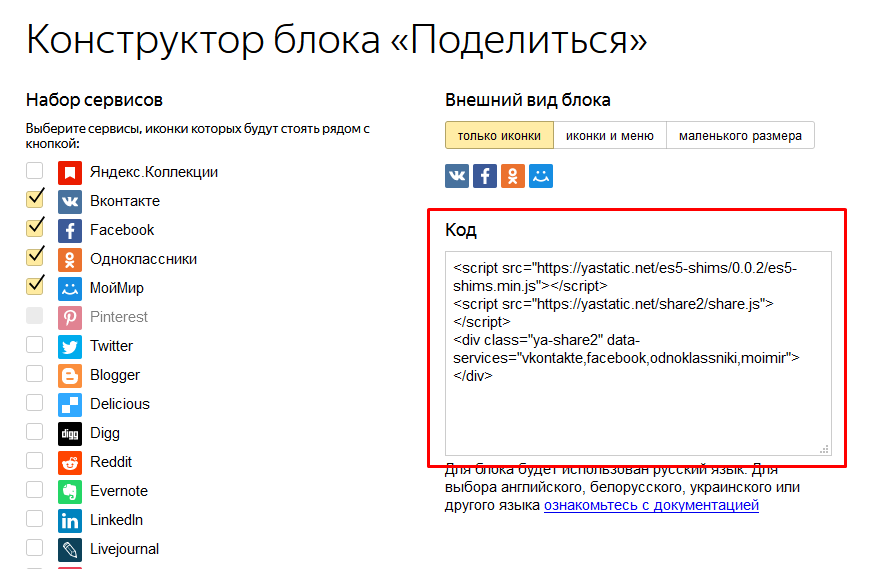
4. Виджет "Поделиться".
Для вставки виджета "Поделиться" отлично подходит готовый виджет от Яндекс. Отметьте галочками нужные сервисы и скопируйте готовый код для вставки.

Переопубликуйте сайт и проверьте отображение виджета.

5. Подписка на RSS.
Мы отдаем в RSS все новости — все записи на странице типа "Новости". Чтобы получить ссылку на фид новостей просто допишите к адресу страницы новостей ".xml". Например если у вас новости сайта доступны по адресу http://yoursite.ru/news/, то ссылка на фид новостей будет выглядеть http://yoursite.ru/news.xml.
Мы будем делать подписку через Feedburner.
Перейдите на сайт http://feedburner.google.com и войдите в него под своим google-аккаунтом (если у вас его нет, то зарегистрируйтесь). Создайте новый RSS канал для своих новостей, для этого просто введите ссылку на rss-фид (как получить ссылку описано немного выше) и нажимайте на кнопку "Next" пока канал не будет создан.
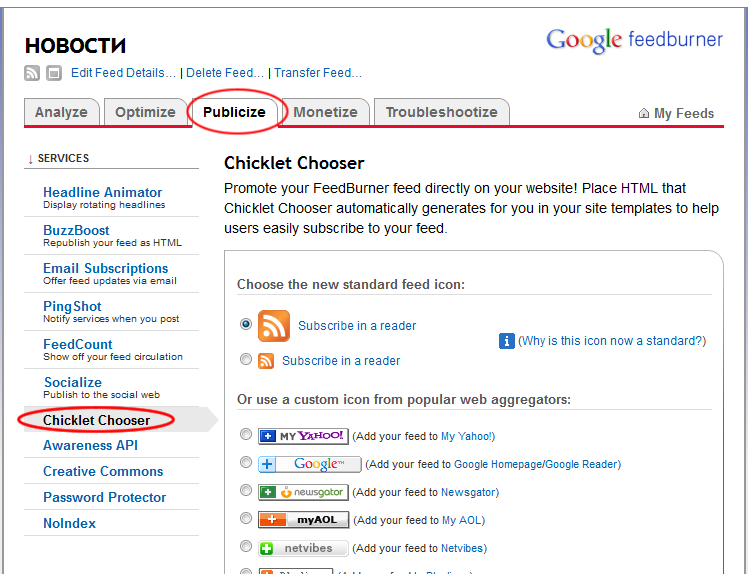
Теперь, когда канал создан, нам нужно получить код для подписки. Для этого в настройках канала перейдите на вкладку Publicize раздел Chicklet Choose. Выбираем подходящий вид кнопки подписки, копируем код в нижней части раздела и вставляем его в нужное место на нашем сайте. Подписка на rss готова.

Сейчас мы реализовали подписку на RSS с помощью программы чтения RSS-лент.
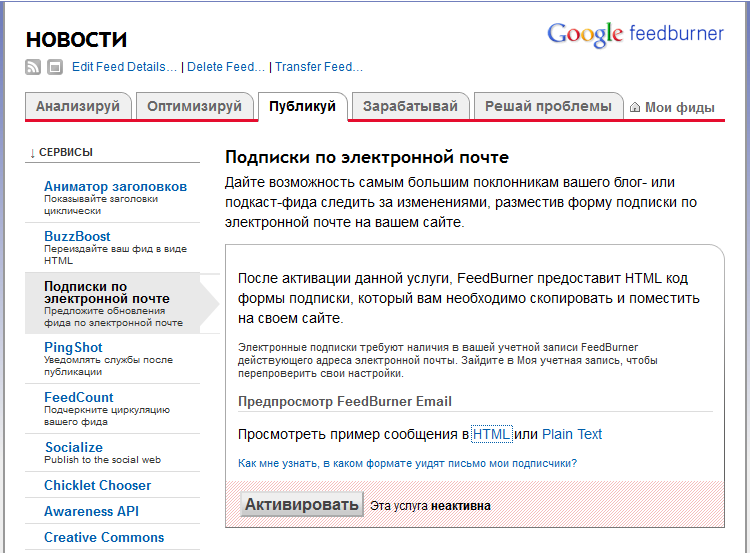
Для организации подписки через email в этой же вкладке Publicize переходим в раздел Email Subscriptions.
Активируем подписку по email если она не активирована.

И нам становится доступен код, который нужно вставить в нужное место.
6. Вставка карт.
С помощью виджетов карт Вы можете не только указать где именно находится Ваш офис, склад, или магазин, но и проложить оптимальный маршрут для Вашего клиента.
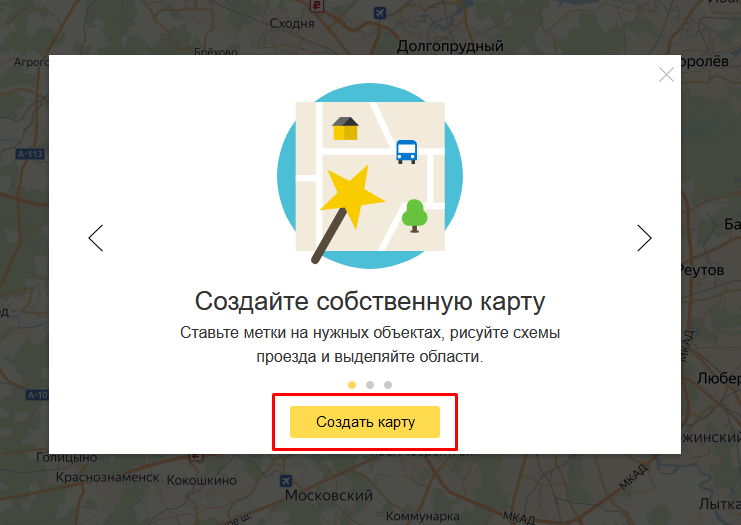
Для получения кода карты перейдите в Конструктор карт Яндекса и нажмите "Создать карту".

Подробные инструкции по редактированию карт Вы можете найти по ссылке.
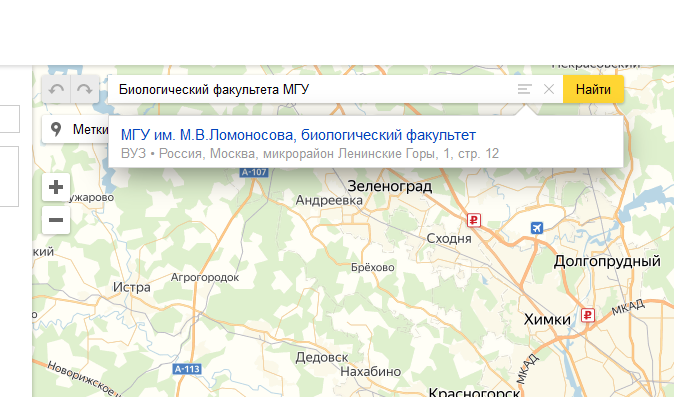
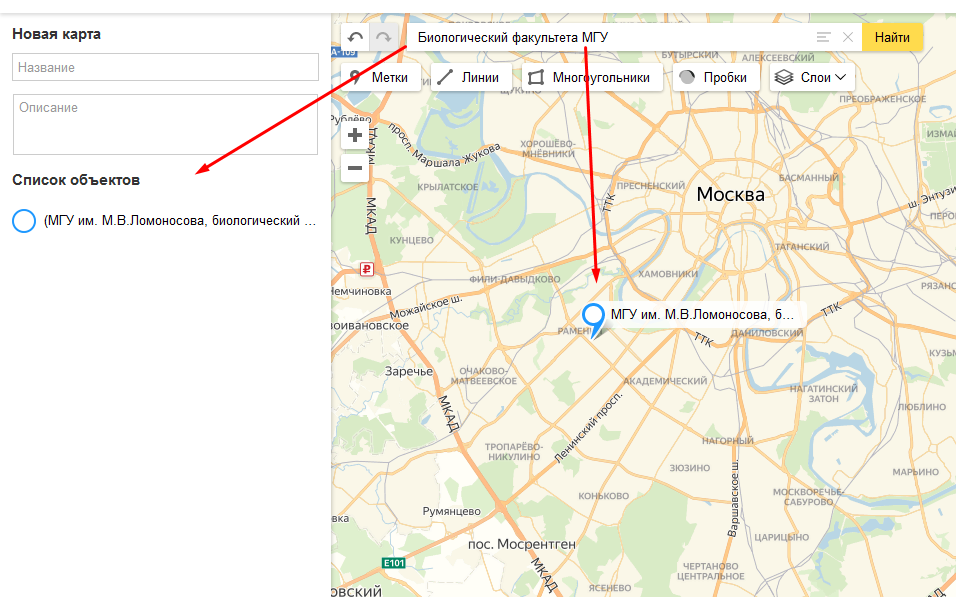
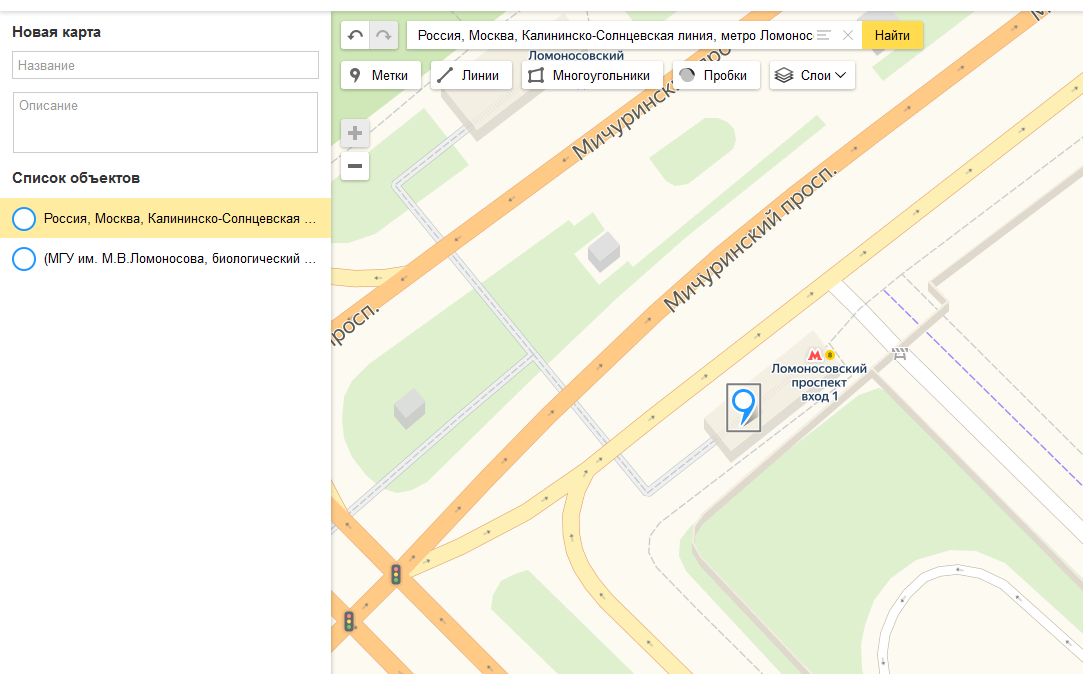
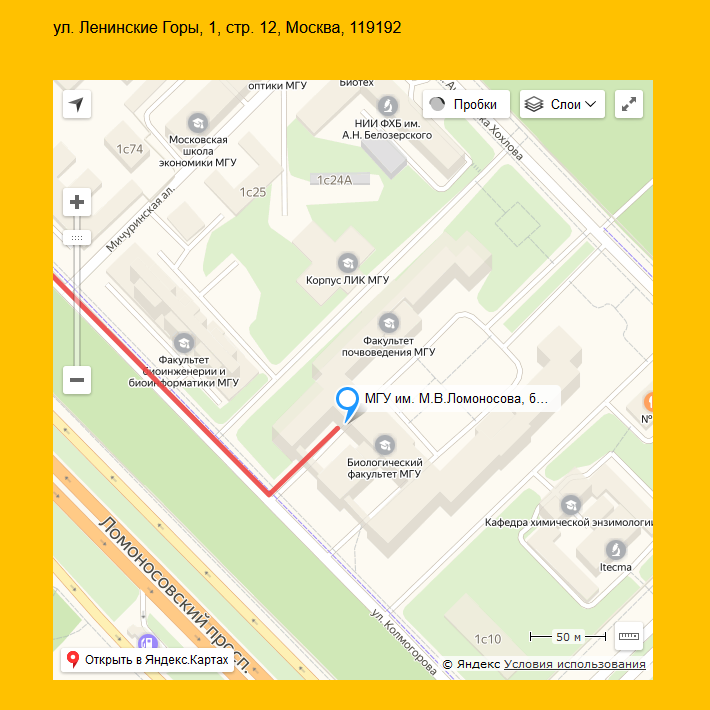
На примере сделаем карту маршрута от станции м. Ломоносовский проспект до Биологического факультета МГУ. В поле "Адрес или объект" вписываем "Биологический факультета МГУ и нажимаем "Найти".

Яндекс предложит выбрать точный адрес объекта. Возможно их будет несколько, выберите нужный Вам. Он автоматически будет добавлен в список объектов и будет отмечен на карте.

Таким же способом добавляем объект для станции м. Ломоносовский проспект. Однако, мы знаем что у м. Ломоносовский проспект 6 выходов. Приблизим карту и укажем какой лучше выход использовать нашим клиентам. Просто выделите объект и перенесите его. В нашем случае удобнее всего использовать выход№1.

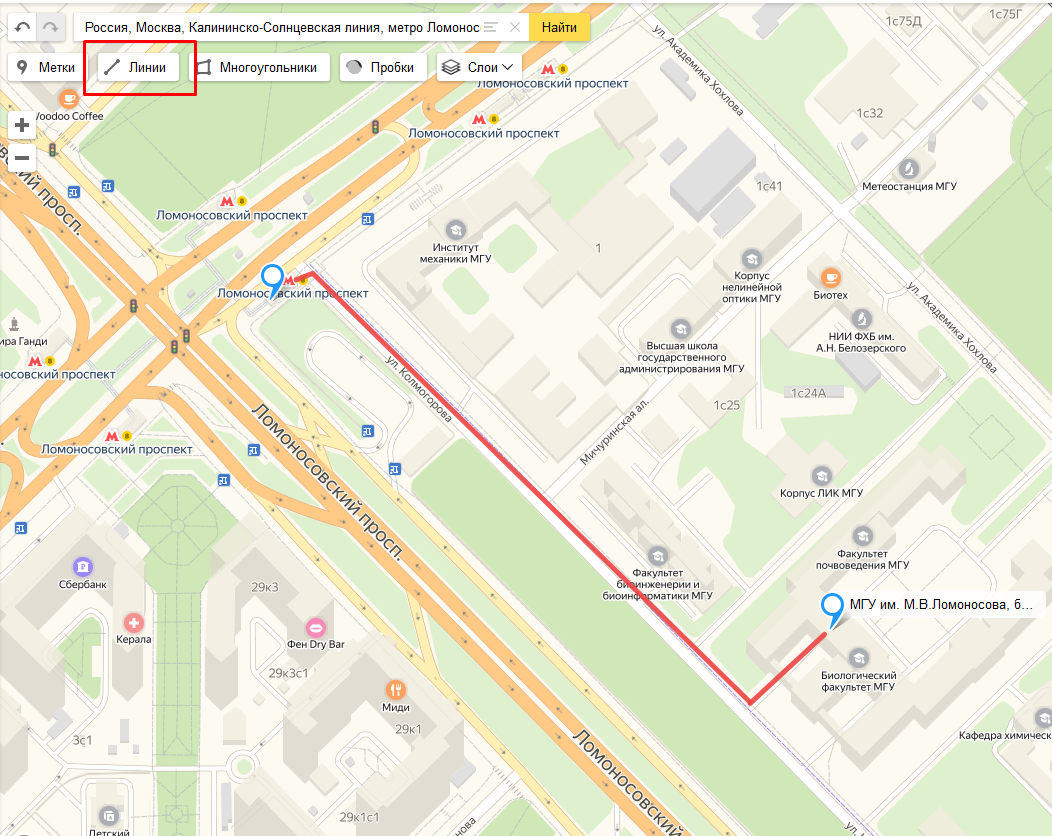
Теперь мы можем проложить маршрут. Нажмите на кнопку "Линии" и нажатием левой кнопки мыши проложите маршрут.

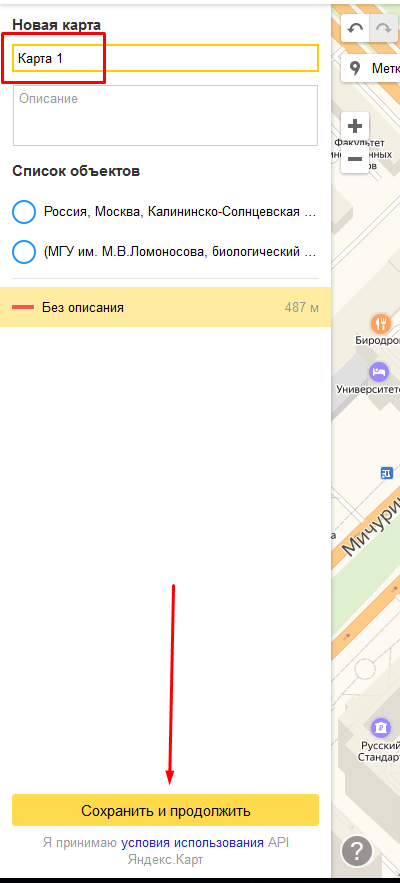
Введите название карты и нажмите "Сохранить и продолжить".

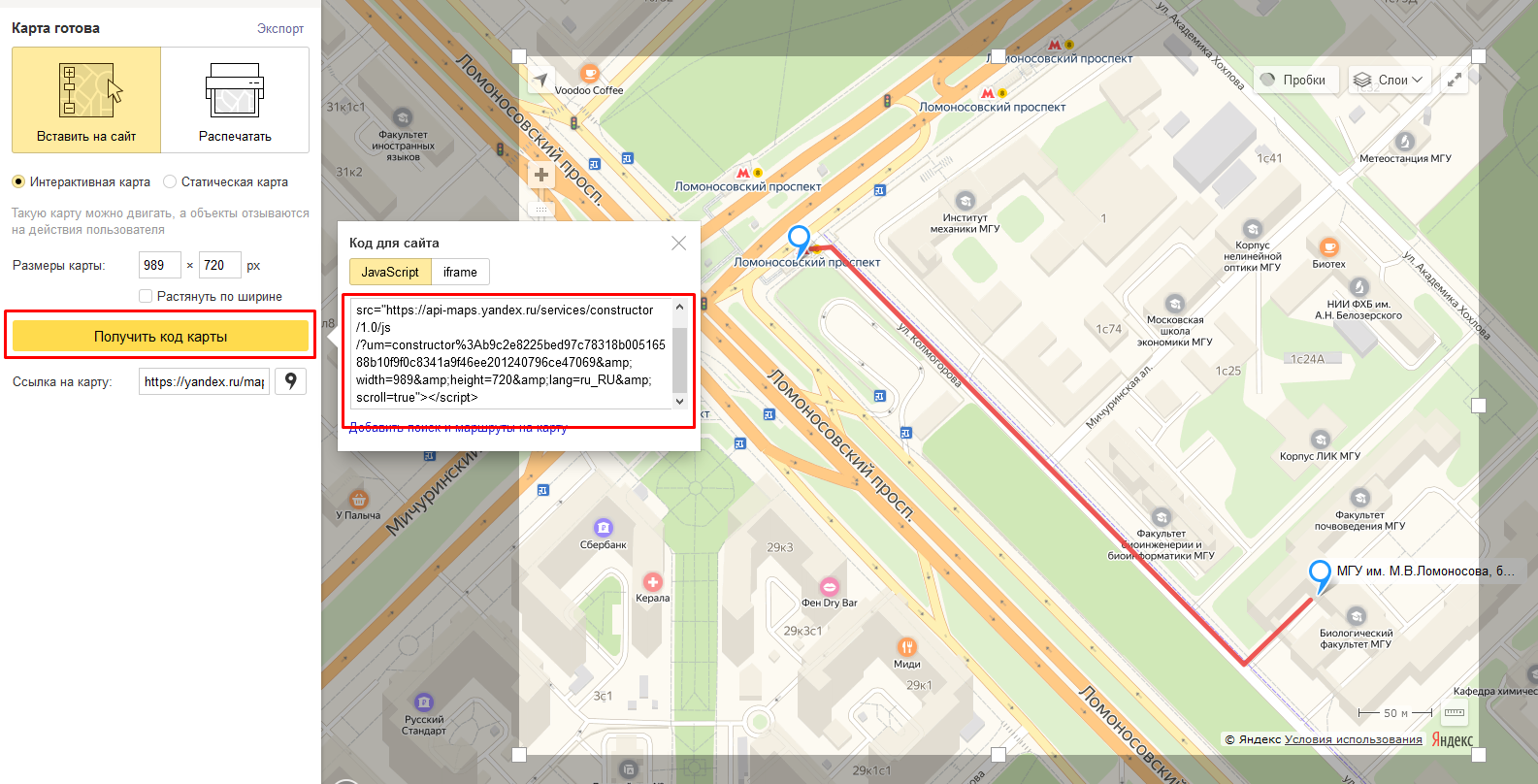
Выберите границы Вашей карты, нажмите "Получить код карты" и скопируйте сгенерированный код.

Разместите код на странице и переопубликуйте сайт.

7. Вставка видео.
Загружать видео к нам на сервис нельзя. Вы можете встроить видео с youtube или любого другого подобного сервиса. Для этого нужно просто получить код видео и вставить его в нужное место на вашем сайте.
Так же путем размещения кода плеера Вы можете добавлять видео на сайт. Самым популярным видеохостингом на данный момент является youtube. На его примере рассмотрим как получить код видео. Получить код можно несколькими способами.
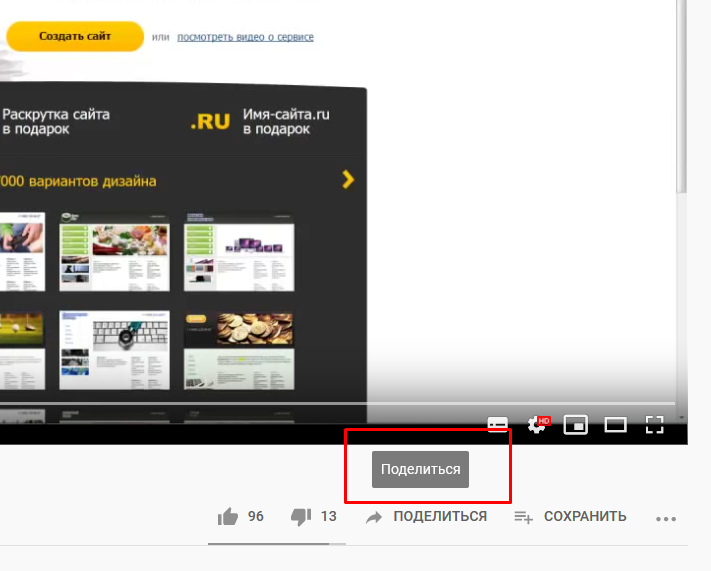
Нажмите кнопку "Поделиться" в правом нижнем углу под видео

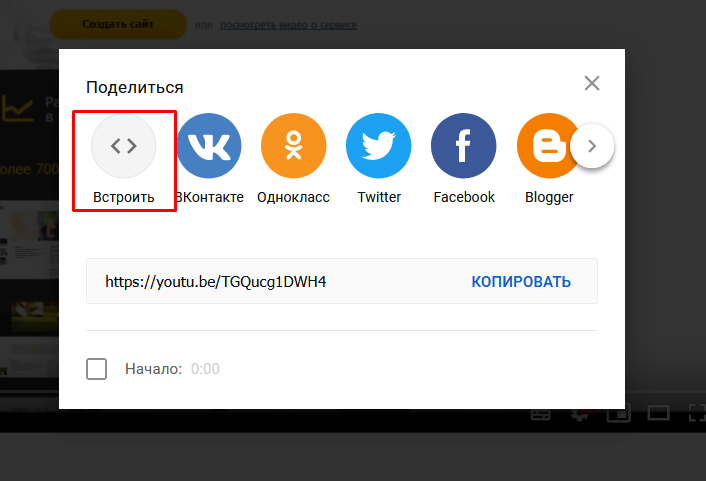
в открывшимся окне нажмите на первый пункт "Встроить".

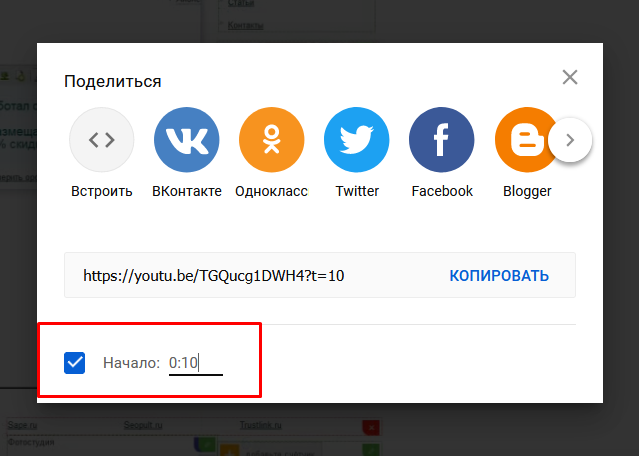
Код видео будет автоматически добавлен в буфер обмена. Перейдите на страницу Вашего сайта где желаете разместить видео и добавьте его. В этом способе получения кода Вы можете задать время с которого начнется видео при его запуске.

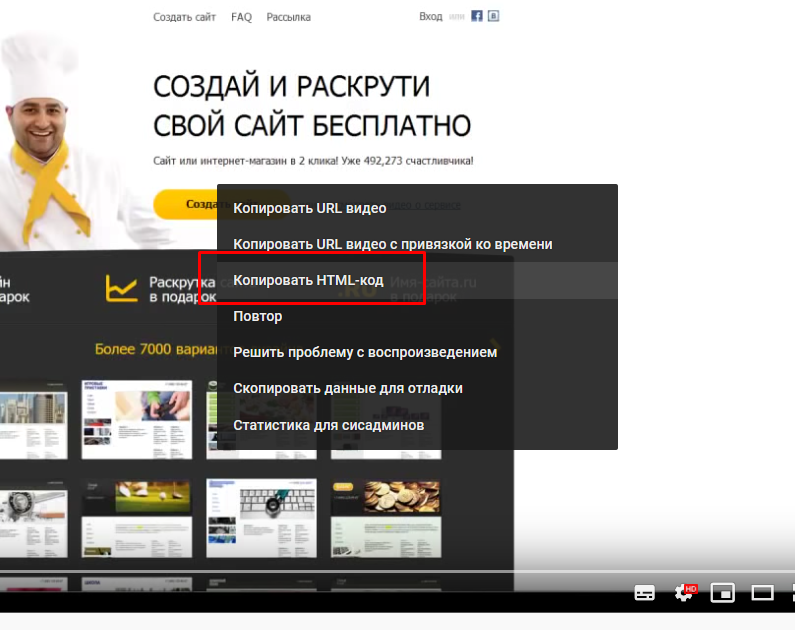
Или просто нажмите правой кнопкой мыши на видео и выберите "Копировать HTML-код". Код видео будет автоматически добавлен в буфер обмена.

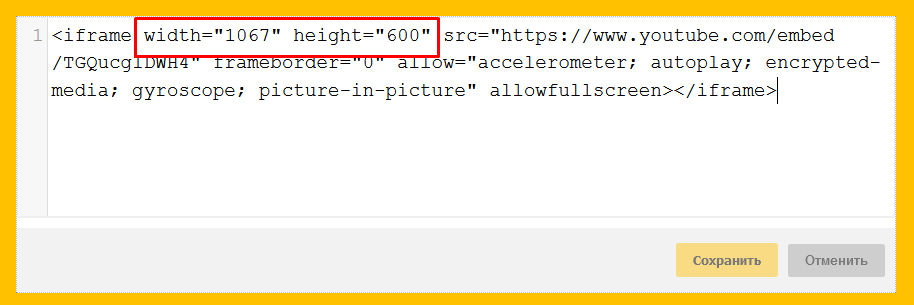
Добавив код на сайте Вы можете быть неудовлетворены размерами виджета. Изменить это очень просто. Войдите в HTML редактор блока и задайте необходимые размеры. Они находятся в начале кода. width - ширина виджета, height - высота. Размеры указываются в пикселях. Сами значения обарачиваются в ковычки " ", не удалите их случайно.

8. Чат.
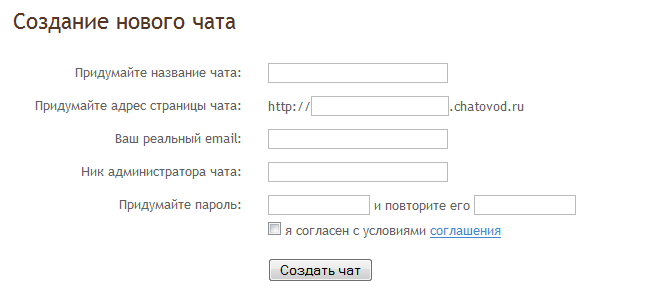
Для создания чата можно использовать, например, следующий сервис http://www.chatovod.ru/new/.
После заполнения простой формы вам на указанный email будет выслана ссылка для активации чата.

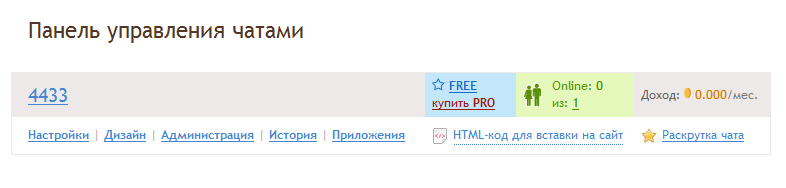
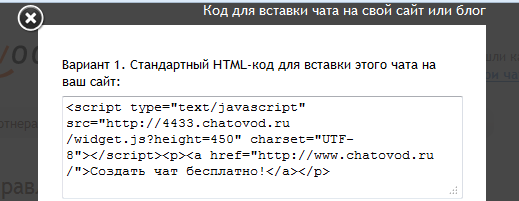
После активации чата нужно перейти в Панель управления и нажать на "HTML-код для вставки на сайт".

Теперь просто скопируйте первый вариант кода и вставьте его в нужное место на вашем сайте.

9. Строка поиска.
Подробно про поиск написано тут http://setup.ru/client/news/72. Но на тарифе PRO можно вставить строку поиска непосредственно в текст страницы. Для этого просто вставьте следующий код в нужное место:
*тут all, content, gallery и catalog это области поиска. Вы можете оставить только те, какие захотите.
9. Звонок по Skype.
Установка виджета Skype на сайт позволит вашим посетителям звонить или писать вам в Skype всего лишь нажав на кнопку.
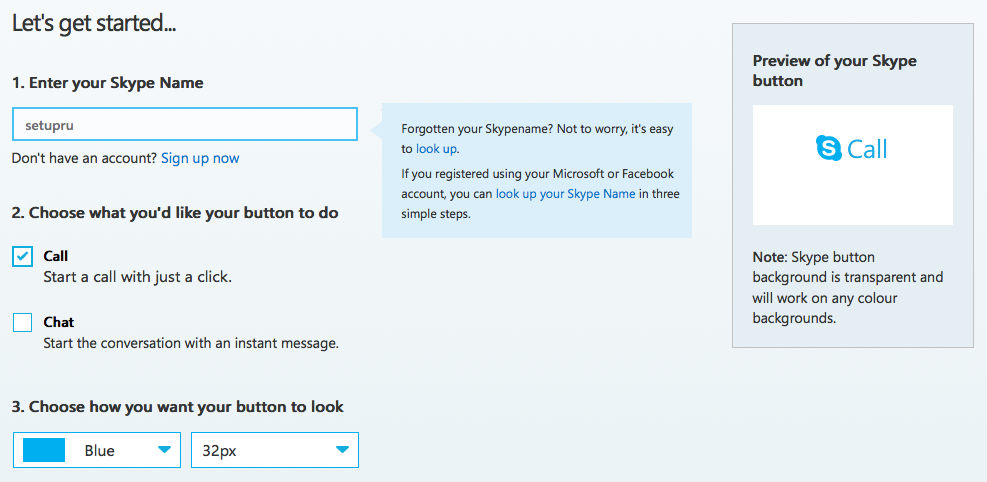
Для установки виджета переходим на страницу http://www.skype.com/en/features/skype-buttons/create-skype-buttons/. Вводим в соответствующее поле ваш логин в Skype. После этого выбираем внешний вид кнопки.

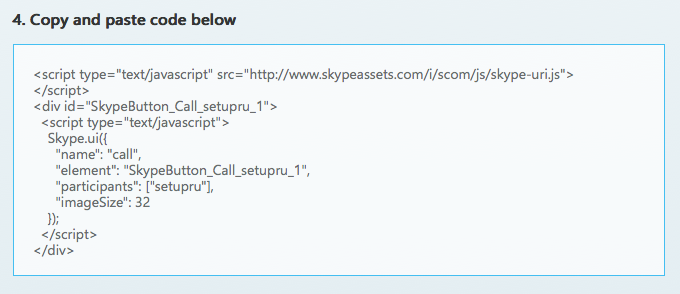
Нам сразу показывается как будет выглядеть кнопка на сайте. Если все устраивает копируем код кнопки и вставляем его в нужное место на вашем сайте, например в шапку.

11. Форма обратной связи.
Если вас, по каким-либо причинам, не устраивает наша стандартная форма обратной связи вы можете создать свою.
Сделать это очень просто.
Перейдите на сайт masterform.info
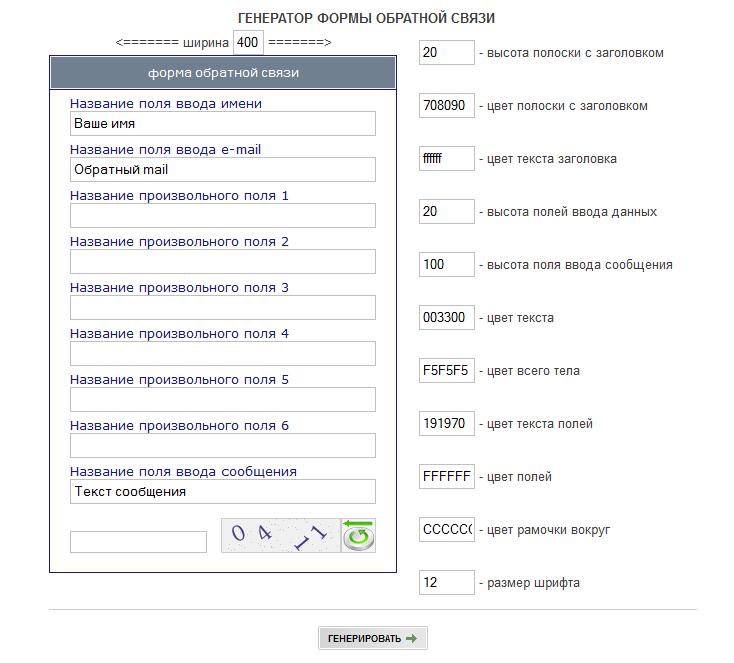
Создайте такую форму обратной связи, которая вам нужна.

После нажатия на кнопку "Генерировать" вы увидете как будет выглядеть ваша форма.

Затем нажмите на кнопку "Получить код". Скопируйте сгенерированный код из открывшегося окна и вставьте в нужное место на своем сайте.
После этого вернитесь на сайт masterform.info и зарегистрируйте свой сайт, заполнив необходимые поля.

Готово! Теперь можете проверить свою форму в действии.
