-
Распродажа тарифных планов! Скидка 20% на все тарифы!
-
Тик Ток – молодой видеохостинг, в котором даже рядовые интернет-пользователи могут реализовать практически любые креативные ...
-
Накрутка подписчиков в социальной сети ВКонтакте относится к серым методам продвижения. С одной стороны она привлекает своей ...
Редактирование сайтов в Setup.ru
- Тексты
- Изображения. Слайдер.
- Меню
- Лого
- Шапка
- Изменение порядка блоков
- Добавление страниц
- Каталог
- Фотогалерея
- Новости
- Смена дизайна
- Показать другу
- Публикация
- Модерация
- Счётчики
- Копирайты
1. Тексты
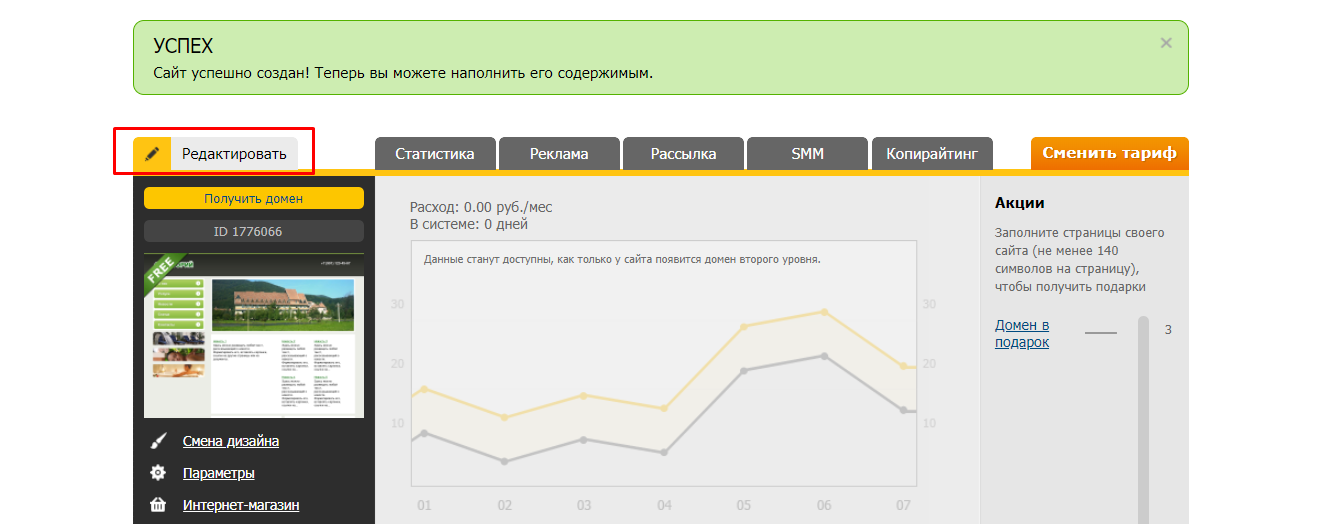
Создание сайта прошло успешно. Впереди самая трудоемкая, но и самая интересная работа — наполнение его текстами, картинками, полезной информацией. Чтобы к этому приступить, переходим в панель редактирования ресурса: для этого необходимо нажать на ссылку «Редактировать».

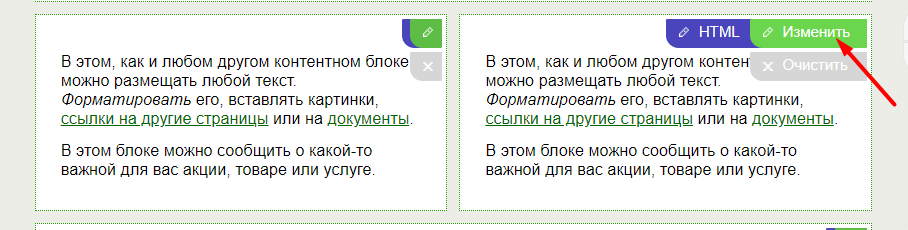
Начнем с текстов. Изображение карандаша на зеленом фоне в верхнем правом углу блока говорит о том, что эту часть сайта можно изменять. При наведении на иконку мышкой появляется соответствующая надпись.

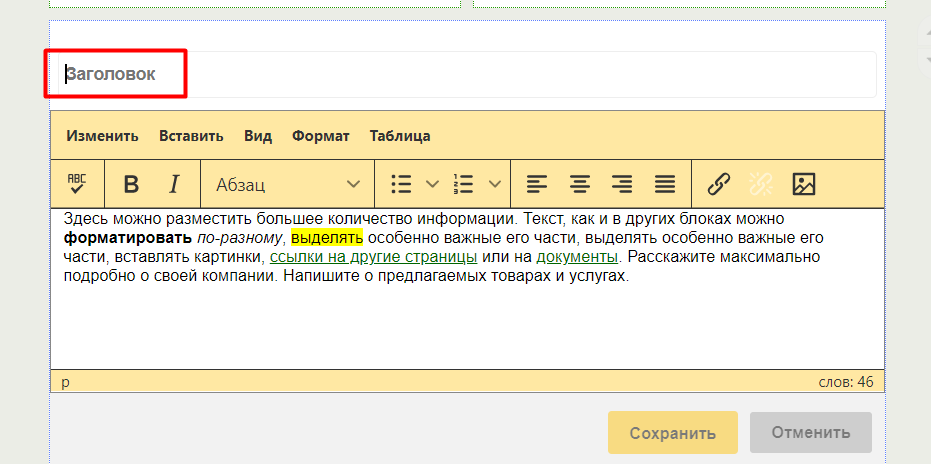
После нажатия на иконку перед нами открывается выбранный блок в стандартном текстовом редакторе. Система подсказывает вам, где будет размещен заголовок, а где — основная статья.

Прежде, чем мы поговорим об оформлении статьи, следует немного остановиться на ее содержании. Этот текст — первое, что увидит посетитель, оказавшись на вашем сайте, поэтому он должен быть одновременно и «цепляющим», и информативным: чтобы ваш потенциальный клиент сразу понял, что именно ваша компания может предложить ему то, что он искал, и выполнит заказ на высшем уровне. Как это сделать? Написание так называемых «продающих текстов» - настоящее искусство. Если вы действительно хотите получить качественный контент, проще (хоть и придется за это заплатить) заказать его у профессиональных копирайтеров. Найти такую студию не составляет труда: стоит лишь ввести в поисковую систему соответствующий запрос — а затем выбирайте исполнителей, ознакомившись с их портфолио и отзывами клиентов.
Однако если ваш бюджет не предусматривает услуги копирайтеров, вы можете написать текст и самостоятельно. Но не поленитесь и посвятите время изучению правил написания статей для сайтов. Обратите внимание на размер текста, он не должен быть очень большим, чтобы пользователь смог прочесть его быстро, «на одном дыхании».
Ни в коем случае не копируйте контент у коллег, даже если вам очень понравился их материал: мало того, что это неэтично, так еще и запрещено правилами поисковых систем.
После написания статьи внимательно взгляните на полученный результат глазами вашего «клиента» - насколько привлекательным вышло ваше предложение? Если текст вам содержательно понравился, можем переходить к его оформлению.
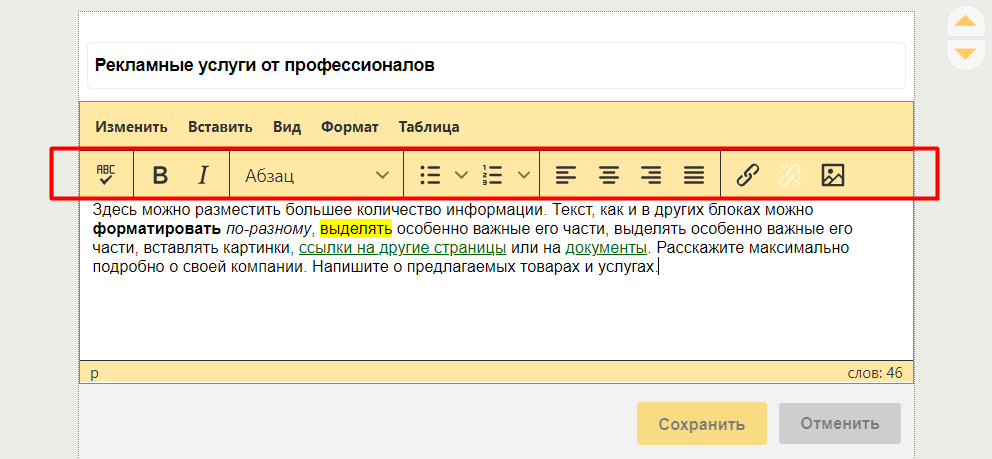
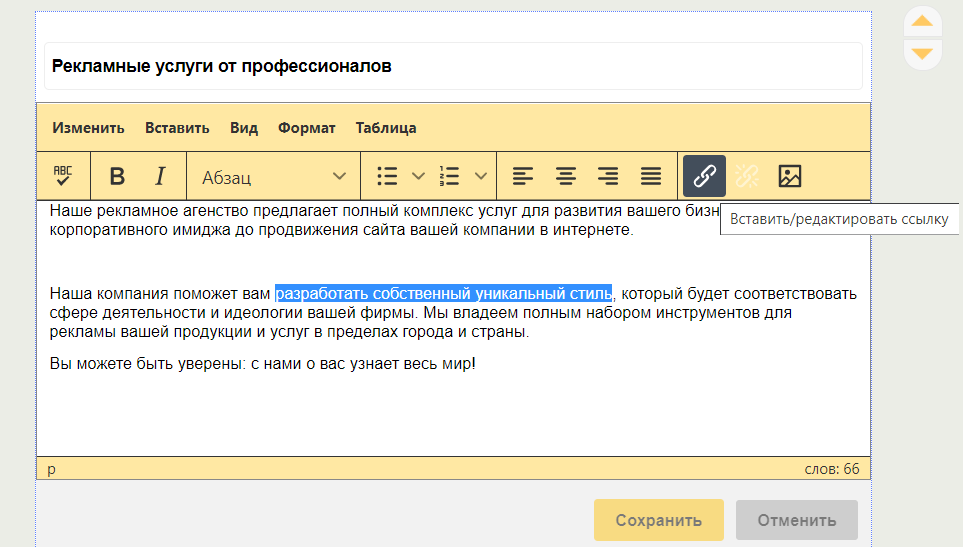
Для работы с текстом используйте линейку редактора, расположенную ниже заголовка — все обозначения знакомы и аналогичны значкам в традиционном Word.

Все функции становятся активными только после того, как вы отметите левой кнопкой мыши нужный фрагмент в тексте (слово или словосочетание, которое необходимо выделить).

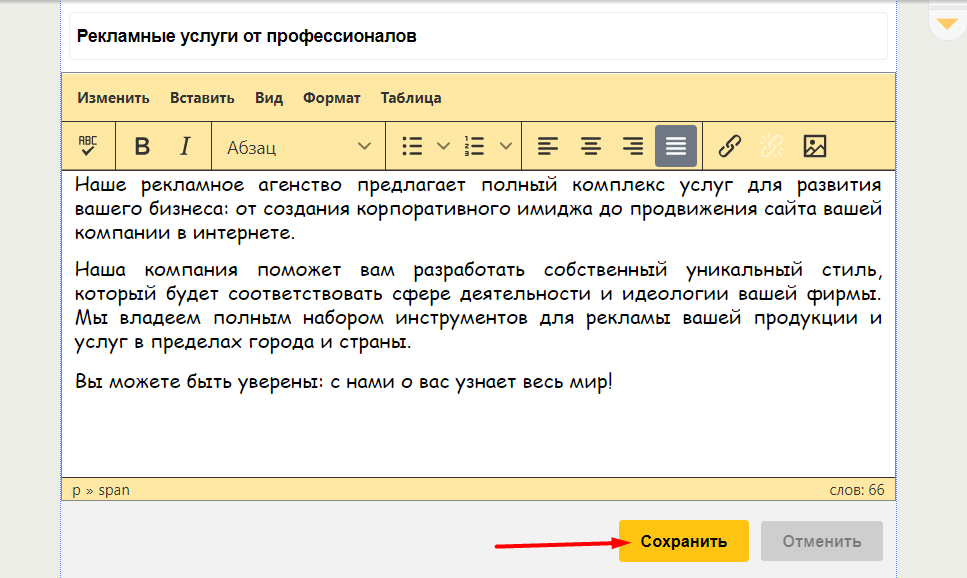
Закончили работу над текстом? Теперь можете сохранить созданную статью и перейти к следующему этапу.

В редакторе сайта расположены еще несколько текстовых блоков. Отредактируйте статьи в них согласно описанному выше алгоритму. Блок «Новости» - тоже текстовый, однако, он строится по иному принципу, который мы рассмотрим в следующих пунктах.
2. Изображения. Слайдер.
Тексты для сайта готовы, можно переходить к картинкам — начинаем работу над внешним видом будущего ресурса. У нас есть несколько графических блоков, которые следует отредактировать.
Оставлять стандартные картинки не стоит, так как они могут повториться на другом ресурсе. Каждая компания должна иметь индивидуальность, иначе как клиент выделит вас среди сотни конкурентов?
Где взять фотографии? Есть три варианта:
- Найти изображение в сервисах «Картинки» поисковых систем Яндекс или Google. Это самый простой выход, но не самый лучший: не забывайте, что у каждого изображения есть владелец. Разместив без его согласия фото на своем сайте, вы нарушаете его авторские права, что преследуется законодательно.
- Скачать изображения в бесплатных фотобанках. Их в Интернете сотни — можно выбрать фотографии по любой тематике. «Подводный камень» такого метода: неуникальность картинок. Скачав красивое изображение, вы можете обнаружить его еще на десятке сайтов.
- Создать фотографии самостоятельно. Идеальный вариант, особенно если у вас есть фантазия, время и хороший фотоаппарат.
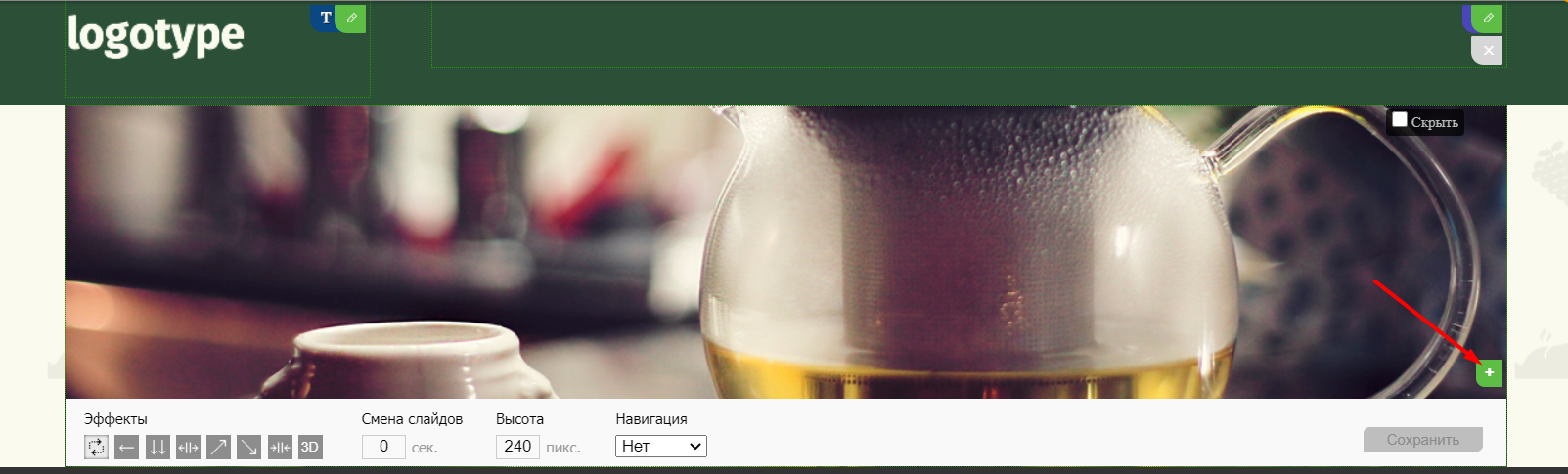
Определились с изображениями? Теперь поместим их на сайт. Начнем со слайдера - это большая картинка на главной странице. Для того, чтобы начать его редактирование, достаточно нажать на "плюсик" в правом нижнем углу блока.

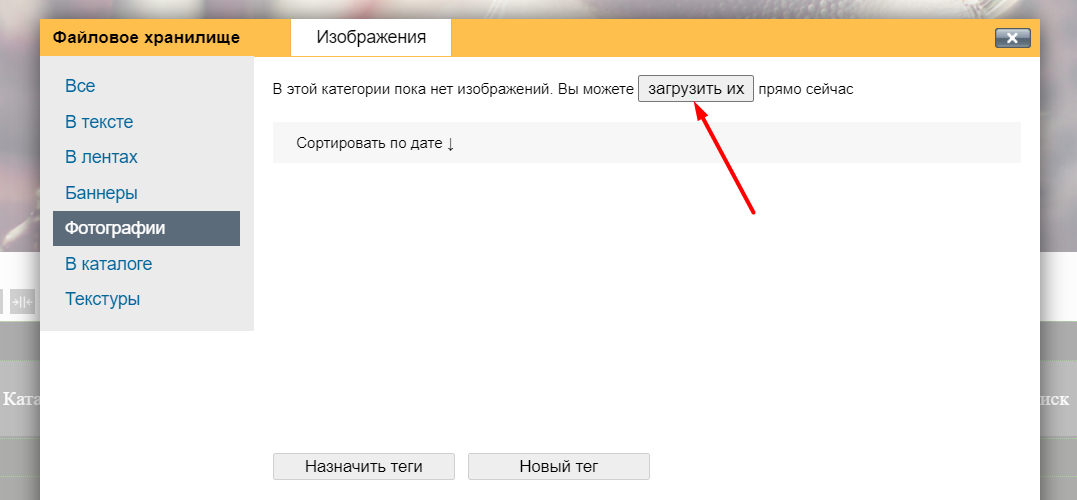
Нажимаем клавишу и видим своеобразную базу наших изображений. Пока она пустая, но сейчас мы загрузим в нее картинки, которые затем распределим по сайту. Нажимайте на кнопку «загрузить их» и сохраняйте фото, подготовленные вами для сайта.

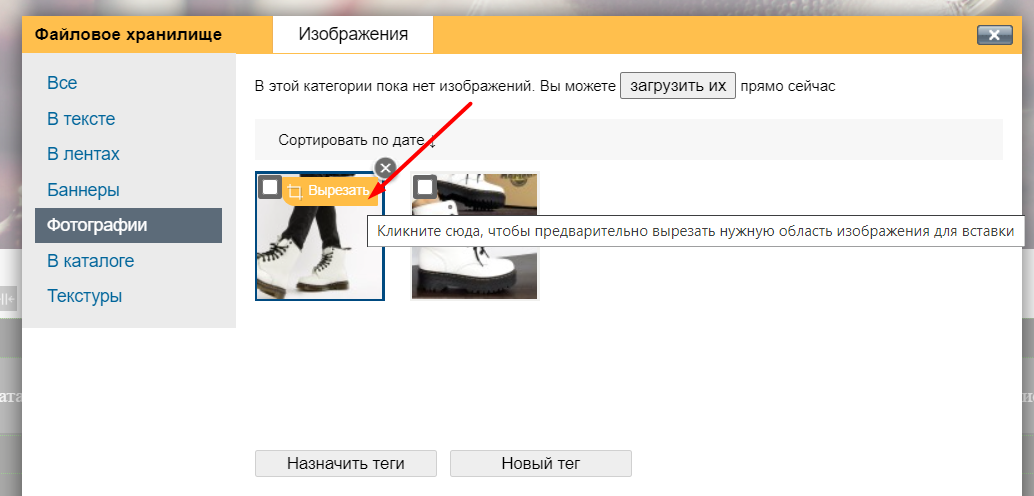
Вы можете загрузить сразу все фотографии или лишь те, которые понадобятся вам на ближайших этапах. Дозагрузка картинок возможна в любое время: вы также можете удалить ненужные изображения, выбрав необходимую функцию при наведении курсора мышки на изображение.

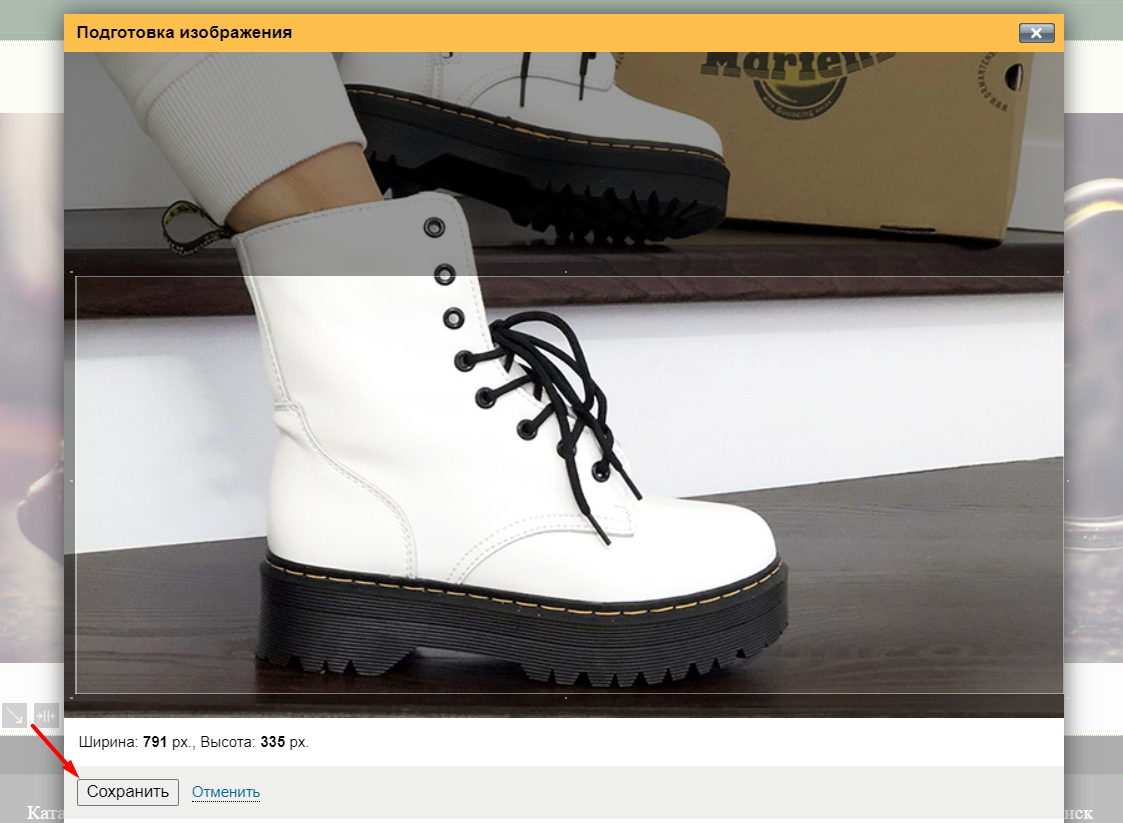
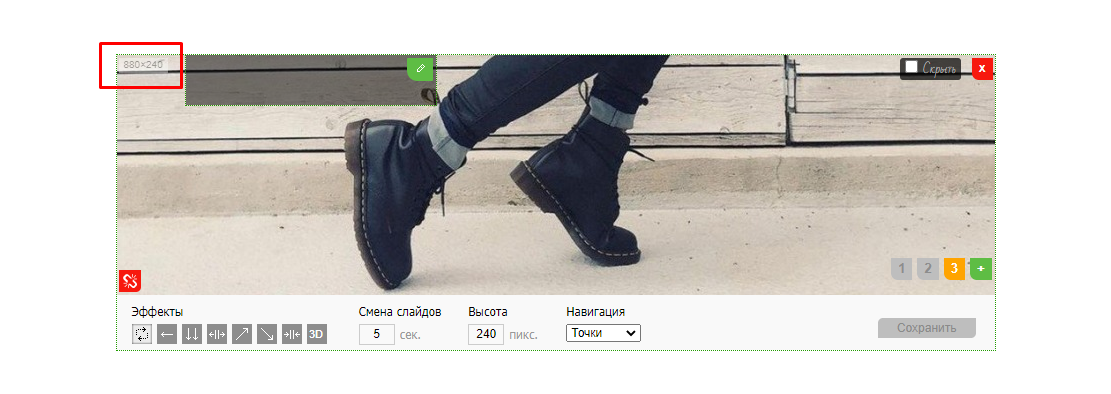
Также вы можете выбрать ту часть изображения которая вам необходима.

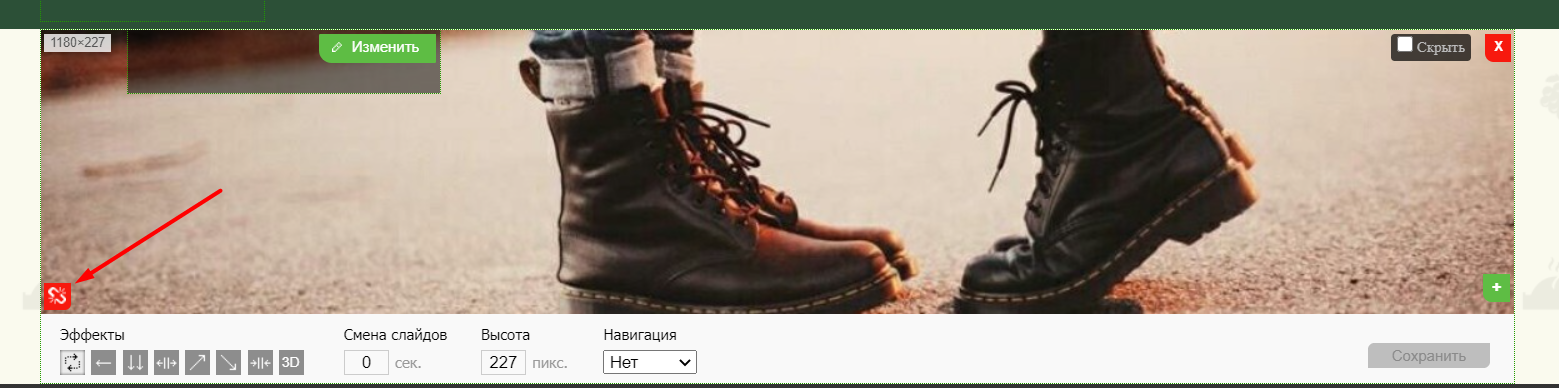
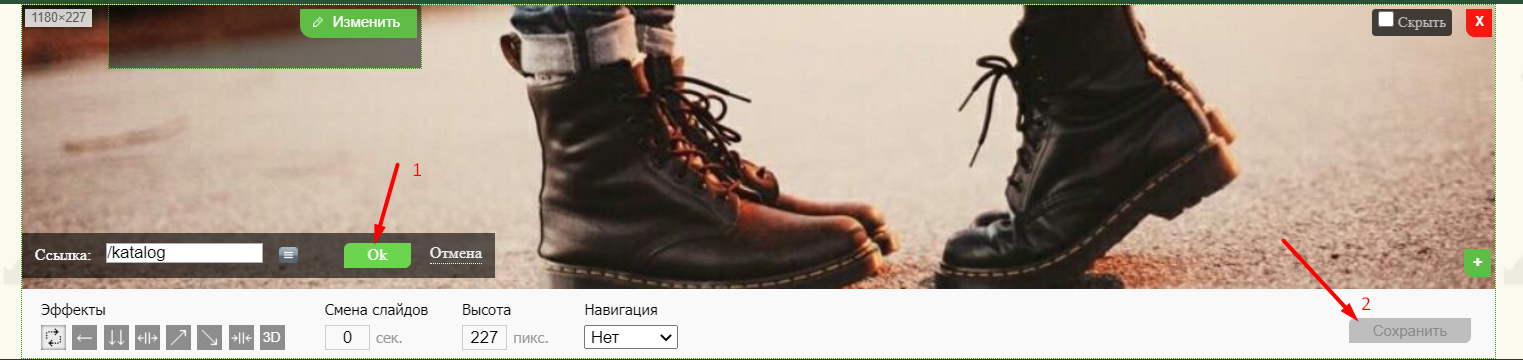
Изображение появится в слайдере, можно добавить на него надпись и ссылку на какую-нибудь страницу или другой ресурс в Интернете.

Обязательно сохраняем.

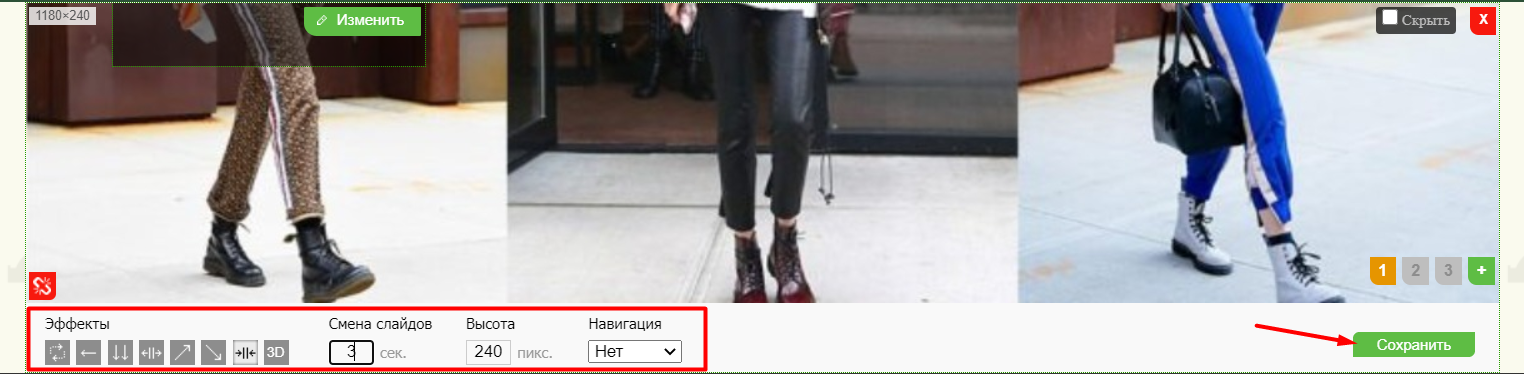
По такому принципу можно добавить столько изображений в слайдер, сколько вы хотите. После этого можно настроить то, как они будут появляться в слайдере: период и эффект смены.

Обратите внимание на то, что для вашего во всех графических блоках слева вверху обязательно указан размер изображения.

Не забывайте сохранять изменения.
Аналогичную процедуру производим со всеми графическими блоками на странице.
3. Меню
Переходим к пунктам меню. Прежде, чем приступить к редактированию, возьмите лист бумаги и подумайте, какие разделы будут на вашем сайте: достаточно ли предложенных в шаблоне или, наоборот, что-то лишнее? Может, некоторые из них стоит переименовать? Все это позволяет сделать система Setup.ru.
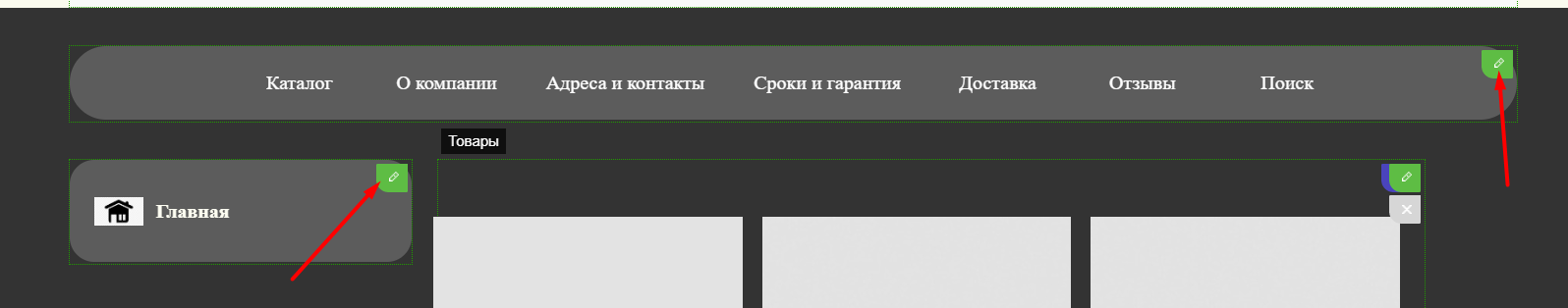
Чтобы приступить к редактированию пунктов меню, нажимаем на зеленую иконку с изображением карандаша.

При наведении на нее курсором на иконке появляется надпись «Изменить», нажимаем на нее левой клавишей мыши. Открывается окно настройки пунктов меню.
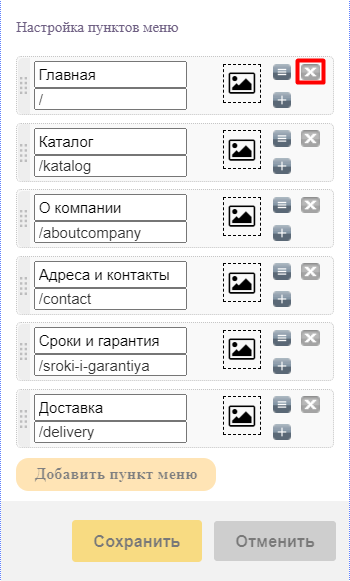
Принцип работы с ним следующий:

|
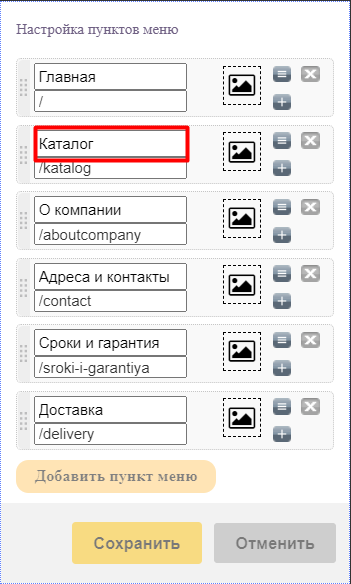
Если вы хотите удалить предложенный пункт меню, нажмите на «крестик» справа от названия пункта меню. | |

|
Если вы хотите переименовать пункт меню, выделите его курсором и введите новое название. | |

|
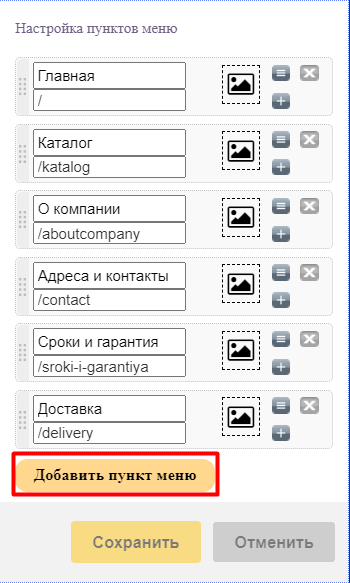
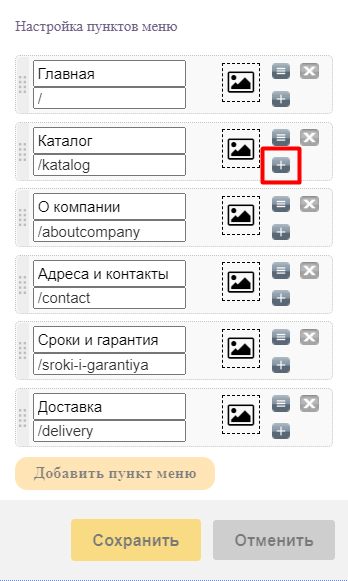
Если необходимо добавить дополнительный пункт меню, нажмите кнопку «Добавить пункт меню» и напишите название нового раздела. | |

|
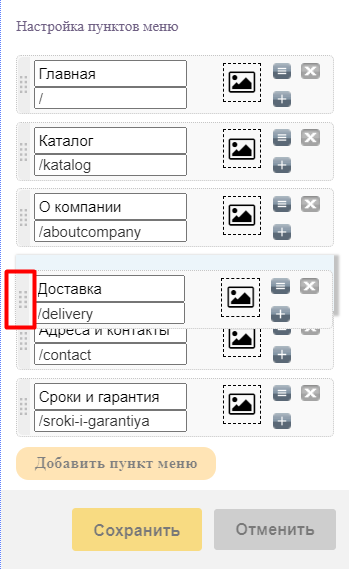
Если пункты меню нужно поменять местами, наведите курсором на левый край пункта и нажмите левую кнопку мыши. Так вы сможете переставить пункт на нужное вам место. | |

|
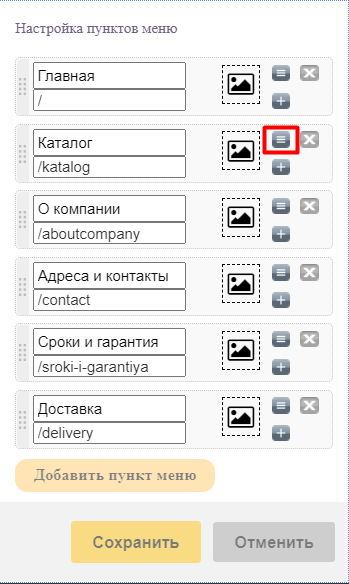
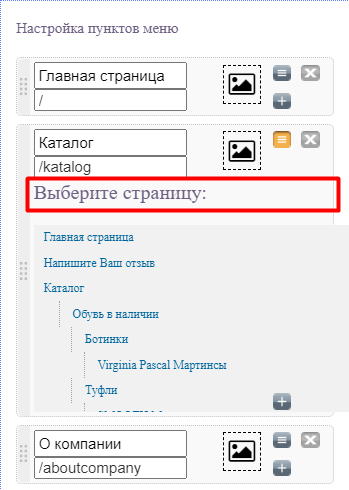
Для выбора страницы, на которую будет происходить переход при нажатии на этот пункт меню, нажмите "Список страниц". | |

|
После этого можно выбрать страницу для перехода. | |

|
Для того, чтобы добавить подпункт, нажмите на "плюсик" возле основного пункта меню. | |

|
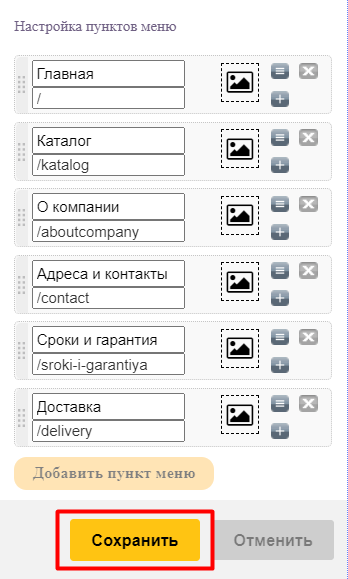
После внесения всех изменений не забудьте их сохранить, нажав на соответствующую кнопку. |
4. Лого
Логотип компании, или ее фирменный знак, является важнейшей составляющей корпоративного стиля. Логотип изображается на всем, что имеет отношение к фирме: на автомобилях, форменной одежде, продукции, канцелярии и сувенирах. Разумеется, должен он быть и на сайте компании — видя его, клиент запоминает ваш знак, что способствует узнаваемости бренда и его популярности.
В каждом шаблоне системы Setup.ru предусмотрено место для размещения логотипа: как правило, это верхняя часть сайта — здесь он максимально заметен.

Вставляется логотип на сайт так же, как и обычная картинка. Нажмите на зеленую кнопку с изображением карандаша в правом верхнем углу блока, чтобы открылось окно загрузки фото.
Перенесите логотип с компьютера в базу вашего сайта, нажав кнопку загрузки картинки.

Затем нажмите левой клавишей мышки на выбранное изображение в вашей базе, и оно автоматически появится на сайте на месте логотипа.

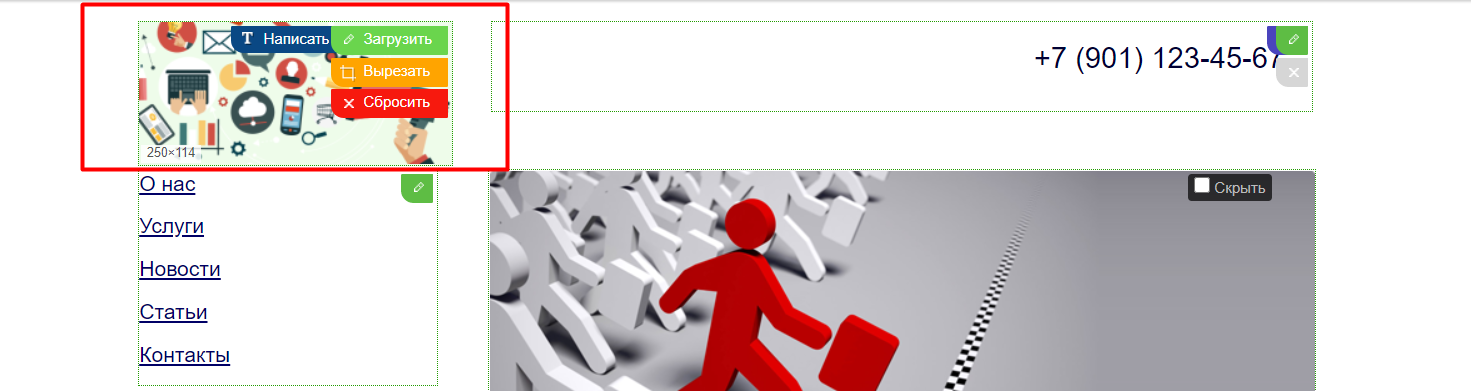
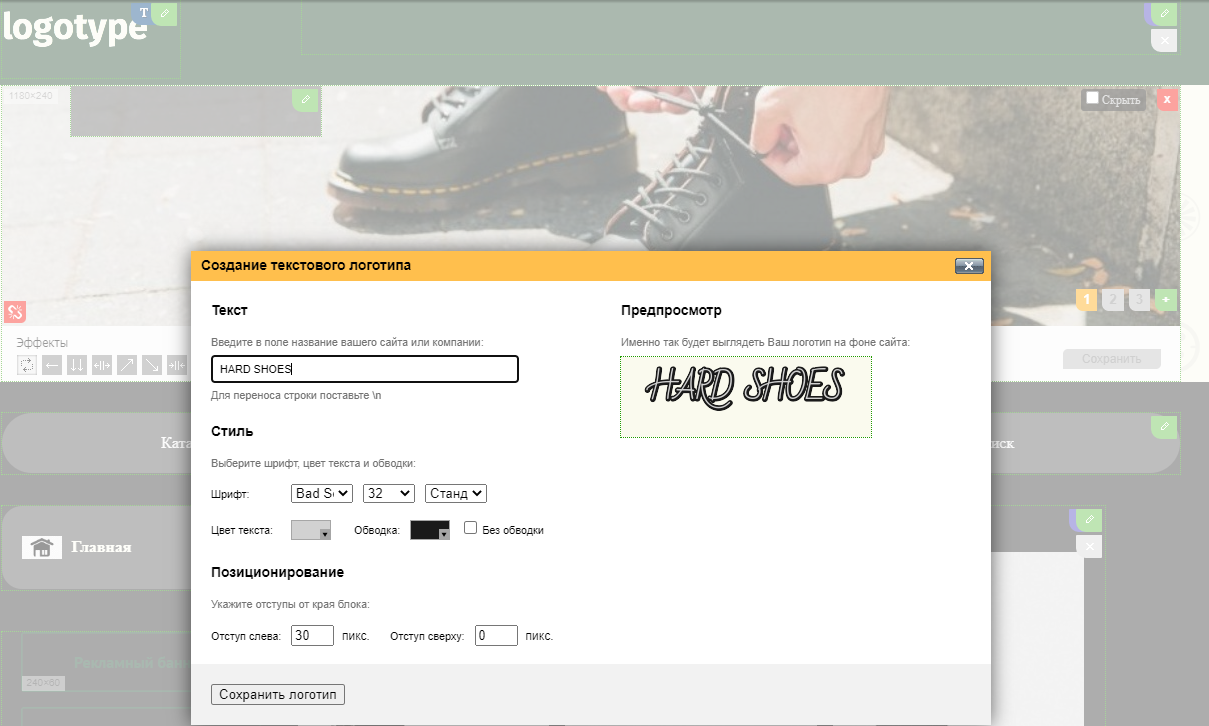
Появившиеся в блоке логотипа кнопки позволят вам скорректировать размер картинки или удалить ее, если внешний вид изображения вас не устроил. Вы также можете использовать кнопку "Написать" и создать логотип сами.

5. Шапка
«Шапкой» сайта называется верхний блок ресурса.

Здесь размещается самая важная информация, которую должен запомнить посетитель: контакты организации, в Интернет-магазинах - кнопка «Сделать заказ». Такое расположение обусловлено удобством для клиента: если при посещении сайта у него возник какой-то вопрос, он сразу видит контакты представителя компании, ему не нужно уходить со страницы и специально искать телефоны или e-mail менеджера.
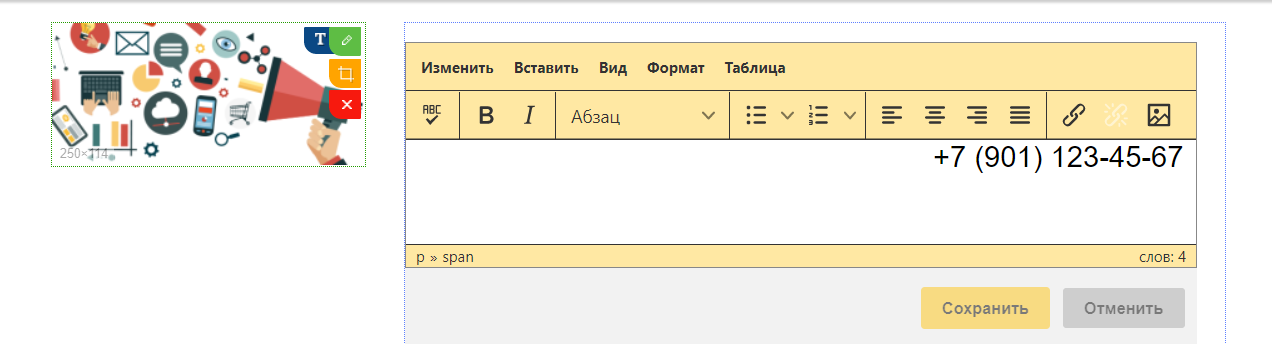
Редактирование «Шапки» осуществляется по стандартной схеме — нажимаем на зеленую иконку с изображением карандаша. Открывается панель для ввода информации.

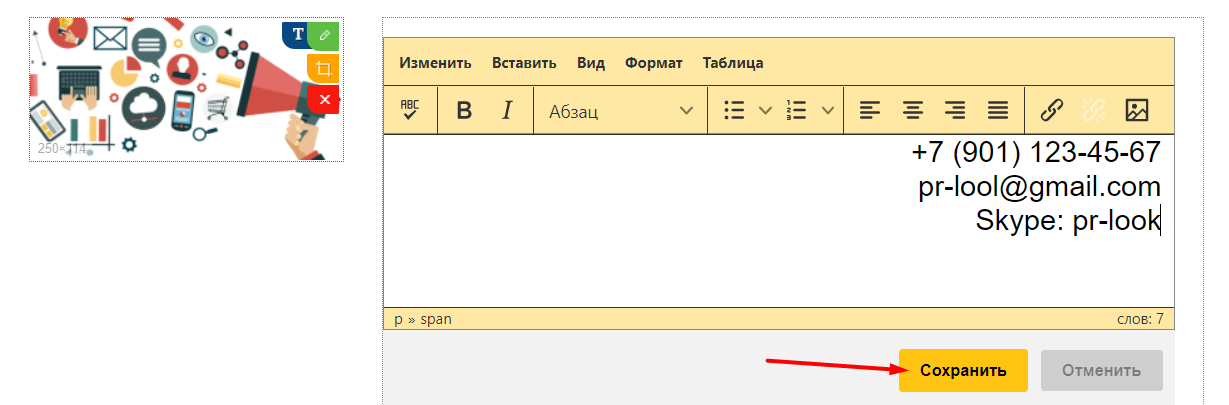
После того, как контактные данные введены, сохраните изменения.

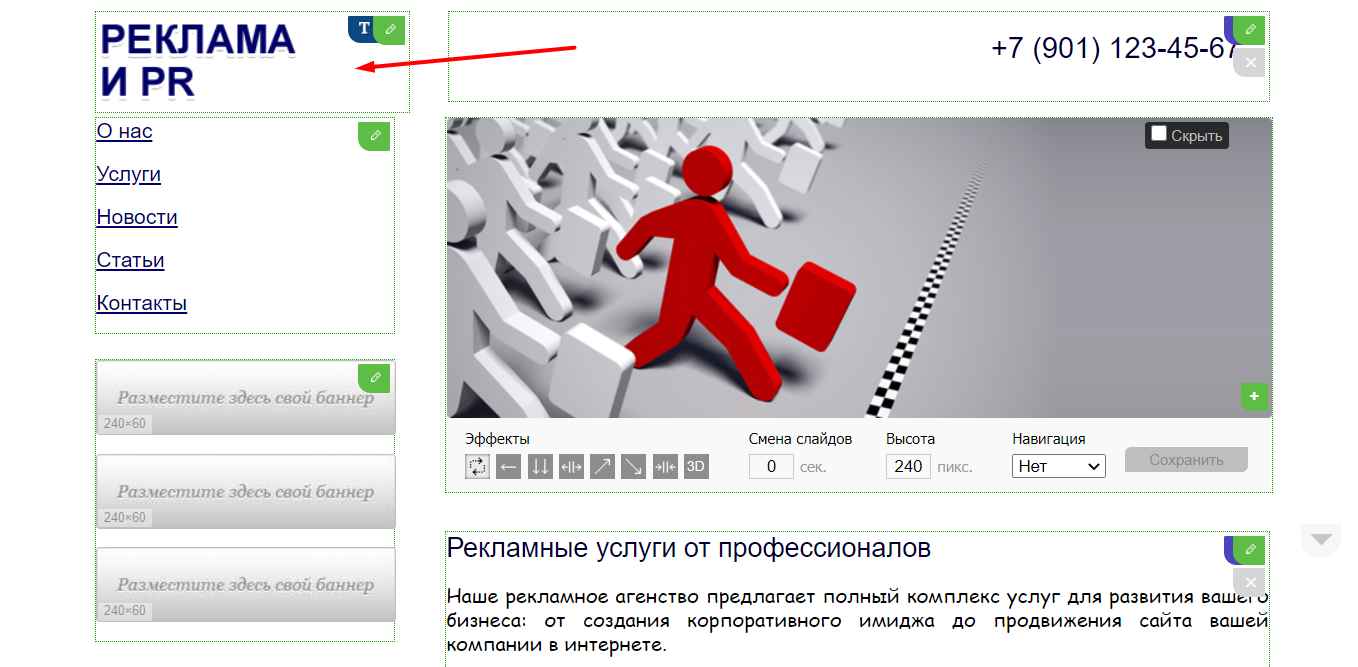
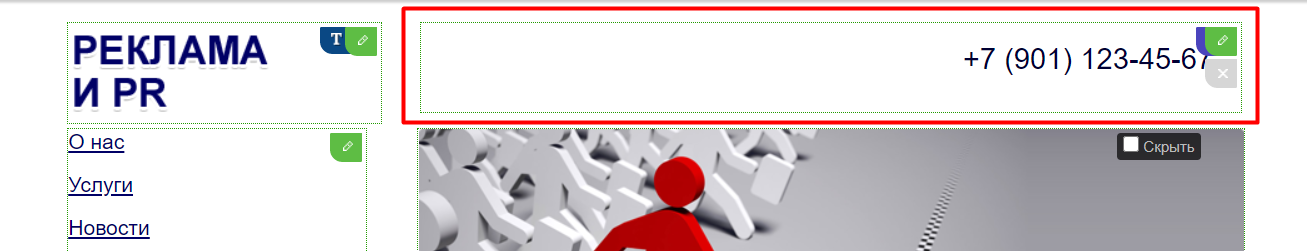
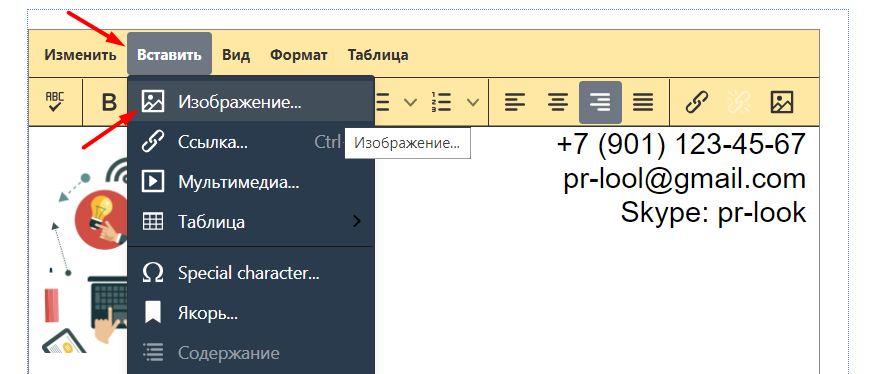
Как видите, вся информация расположилась справа, а левая часть «шапки» остается пустой. Это нарушает гармонию сайта, и, более того, пропадает ценное место в самом дорогом для читательского взгляда сегменте! Не упускайте его: разместите здесь слоган компании или ее название. Чтобы вставить в «шапку» графический материал, нажмите на значок изображения или кнопку "Вставить" - "Изображение".

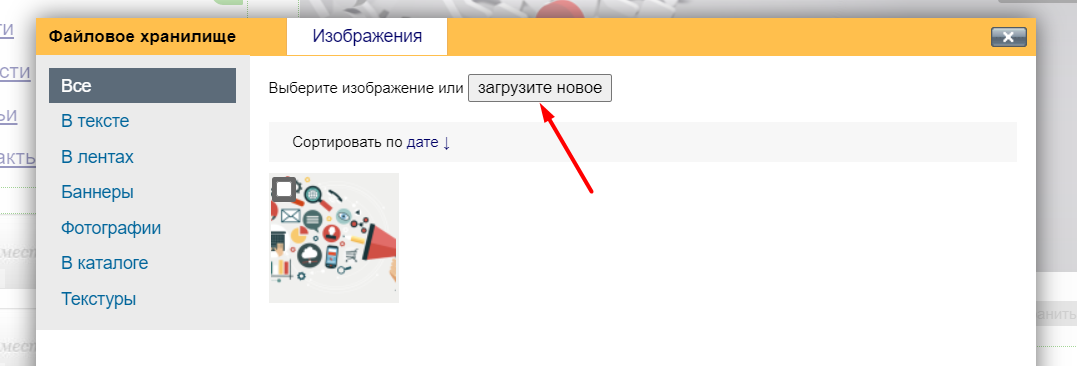
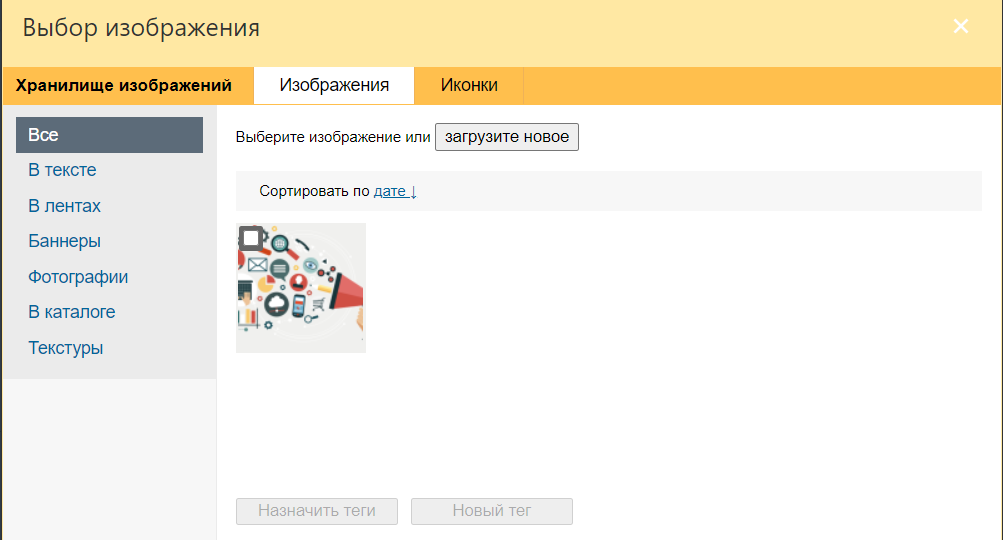
Открывается окно вставки картинки из базы сайта.

Нажимаем на кнопку «Загрузите новое» и попадаем в уже знакомое нам меню загрузки изображений. Загружаем в него изображение со слоганом вашей компании (разумеется, оно должно быть подготовлено заранее).
После загрузки изображения нажмите на него левой клавишей мыши, и откроется окно вставки картинки в «шапку». В нем уже будет прописана ссылка на выбранную вами картинку. Нажмите кнопку «Сохранить».

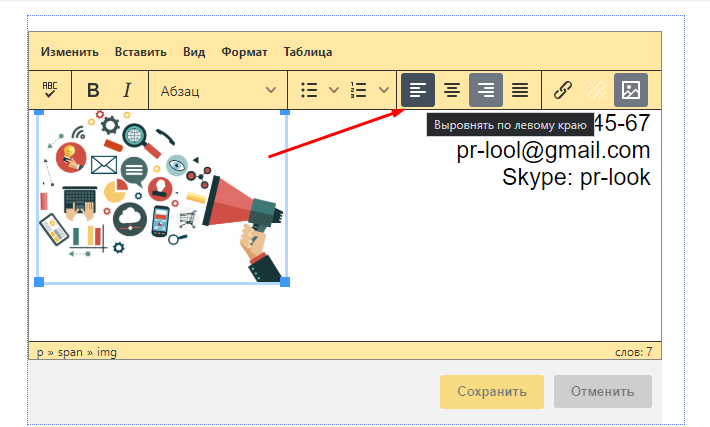
Изображение появится в «шапке». Теперь можете установить выравнивание по левому краю (ведь именно он у нас был незаполненным).

Если отображение вас устраивает, сохраните настройки. Если не нравится, то можете удалить изображение, выделив его левой кнопкой мыши и нажав на клавиатуре компьютера клавишу «Delete».
6. Изменение порядка блоков
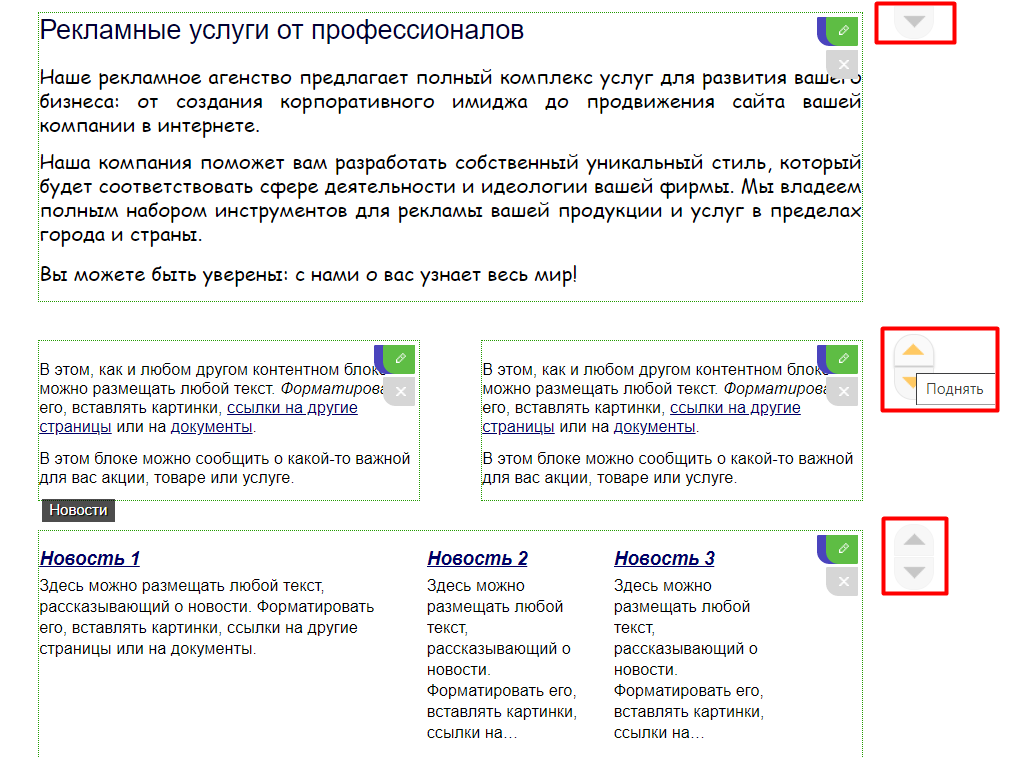
Вы заполнили основные блоки, но внешний вид страницы вам все равно не нравится? Кажется нелогичной ее структура и хочется поменять местами блоки? Нет проблем! Слева от текстовых блоков находятся серые стрелки — при наведении на них мышкой они становятся оранжевыми. Одновременно появляются подсказки: с помощью какой стрелки можно поднять блок выше или, наоборот, опустить. Экспериментируйте! Все изменения сохраняются автоматически.

7. Добавление страниц
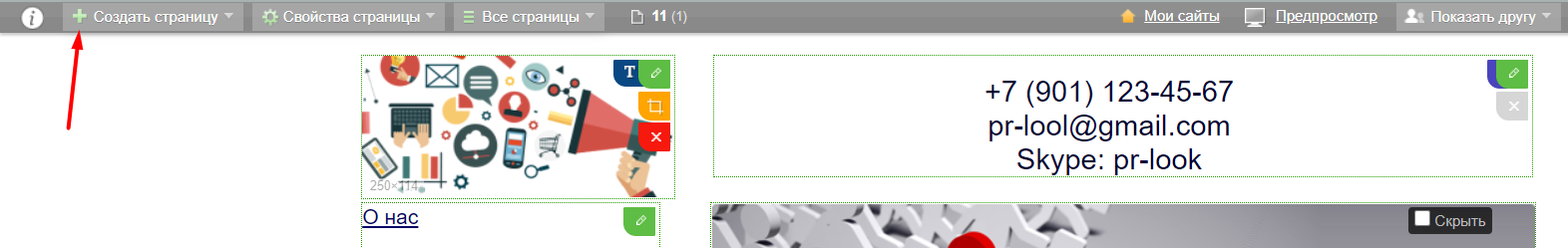
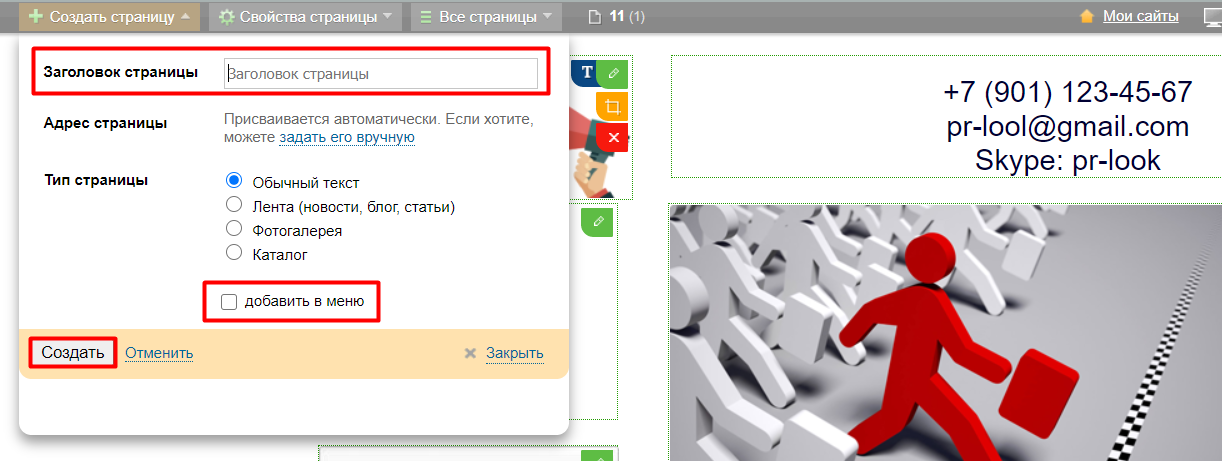
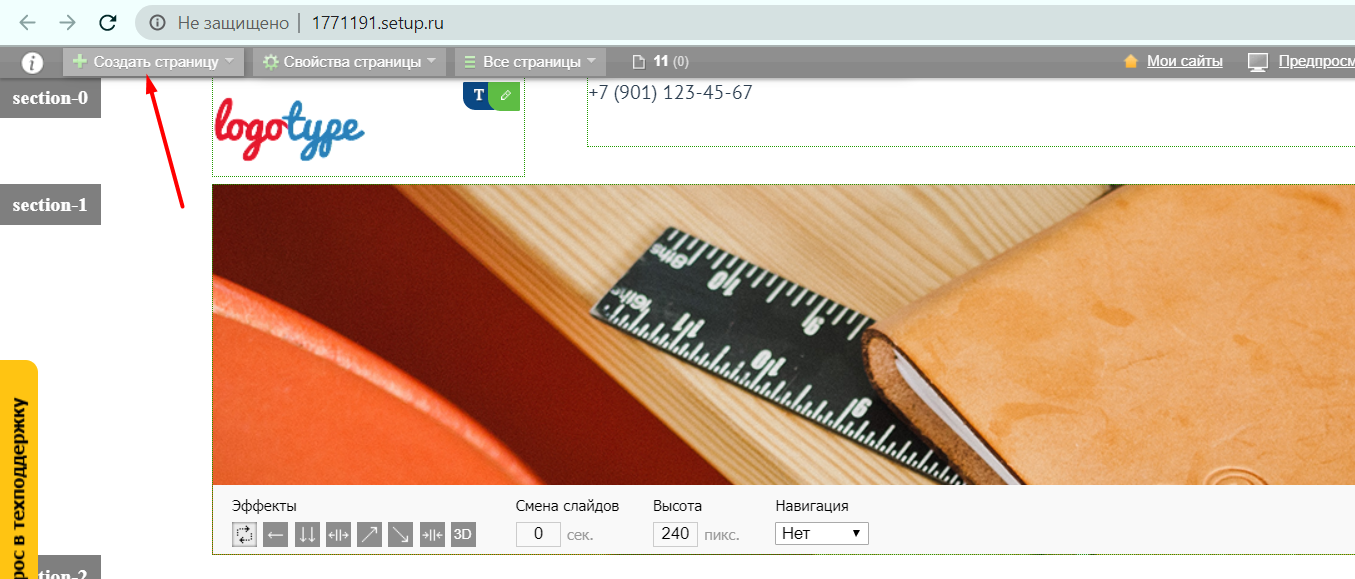
Предположим, вам понадобилось создать еще одну страницу, чтобы написать информацию, которая не подошла к другим разделам. Сделать это очень просто: нажимаем на кнопку «Создать страницу», расположенную в верхней панели системы Setup.ru.

При нажатии откроется окно создания страницы. В нем нужно будет указать название страницы, добавить ее в меню и сохранить изменения.

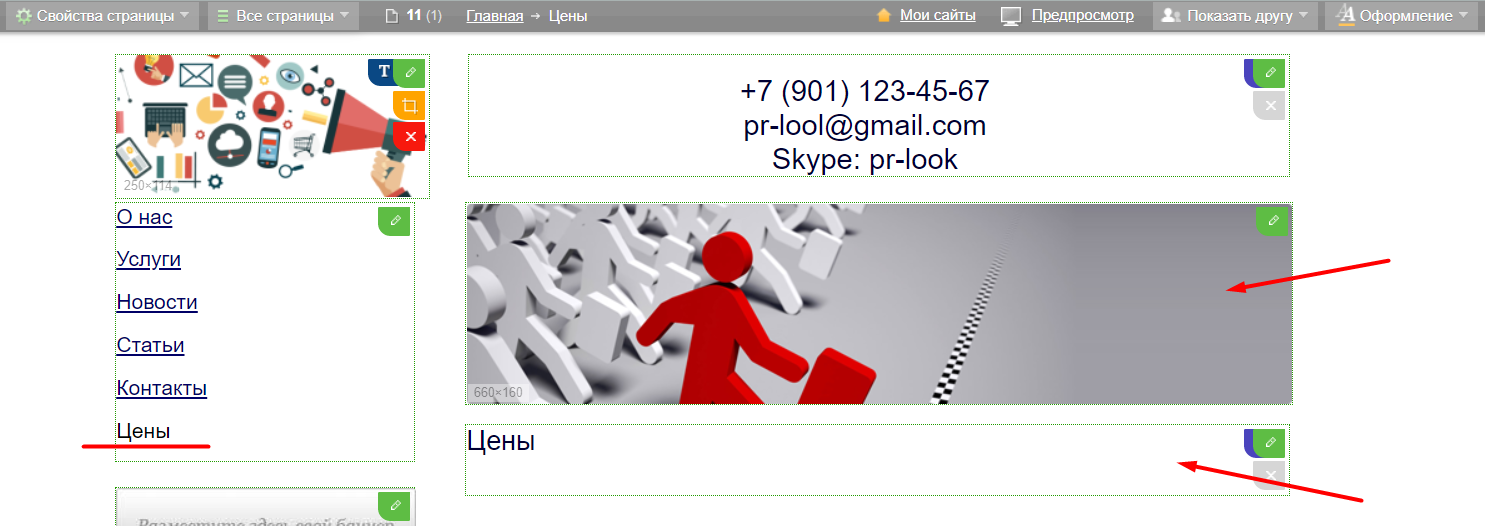
После сохранения автоматически открывается новая страница, в пункте меню она располагается в самом низу — переместите ее в ту позицию, которую считаете оптимальной. Вы также можете сразу написать и вставить на страницу соответствующий текст и подобрать тематическую картинку.

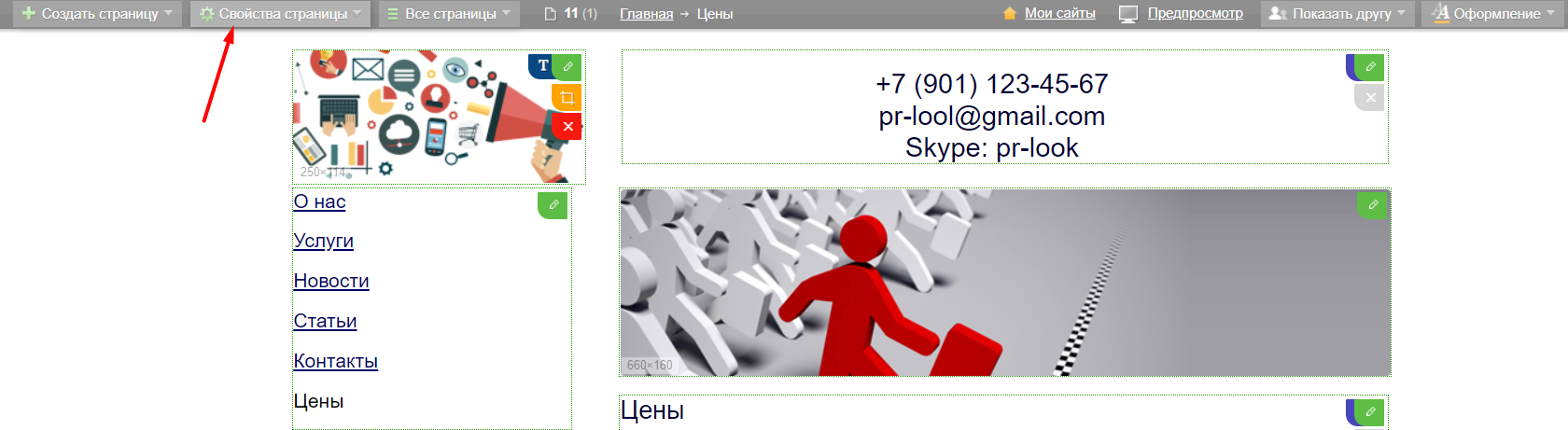
Работа над страницей не окончена, пока вы не проверите ее свойства. Для этого необходимо нажать на кнопку «Свойства страницы», расположенную в верхней панели системы.

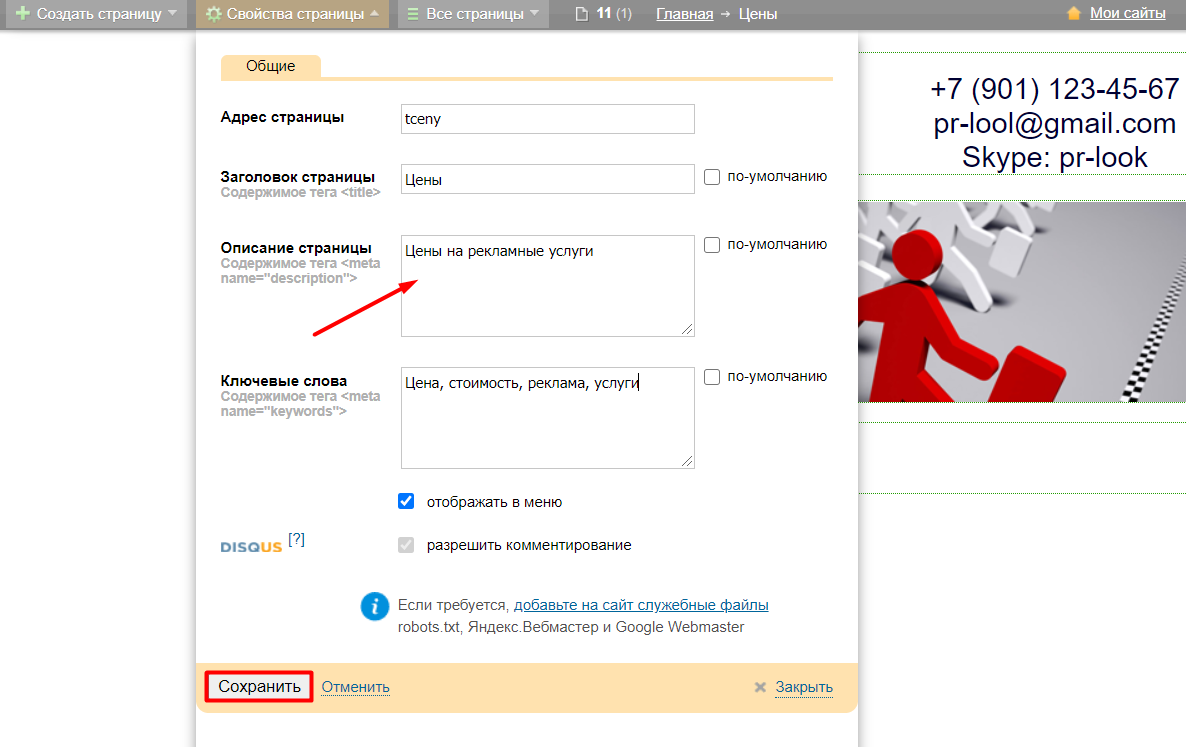
Поля прописываются автоматически, но обратите особое внимание на пункт «Описание страницы». Заполняя его, не просто опишите общее содержание страницы, но и вставьте в текст ключевые слова, по которым вы планируете продвигать эту страницу — правильное описание поможет поисковым системам быстрее найти ваш сайт. Сохраните изменения.

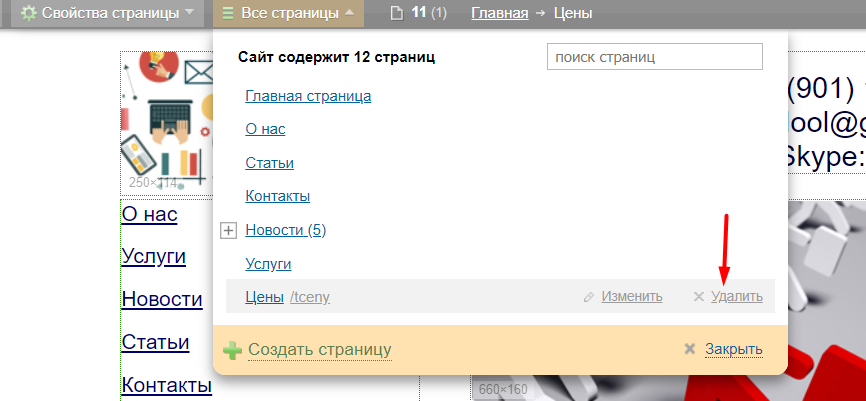
Если по каким-то причинам вам понадобилось удалить страницу, это можно сделать при помощи кнопки «Все страницы», расположенной в верхней панели системы.

При нажатии на кнопку система показывает все страницы, созданные на вашем сайте. При наведении на любую страницу появляется предложение удалить ее — нажмите на слово «удалить» левой клавишей мышки, если вам не нужен тот или иной раздел.

8. Каталог
Каталог, прежде всего, необходим, интернет-магазинам. Используя эту функцию, вы можете наглядно расположить весь товар на странице, поместить его фотографии, описать важные характеристики. Иногда каталог может пригодиться и на сайте компании, если вы хотите подробно ознакомить посетителей с товаром.
Для Интернет-магазинов основной раздел — товаров. Чтобы он появился на сайте, необходимо нажать кнопку «Создать страницу» в верхней панели окна редактирования.

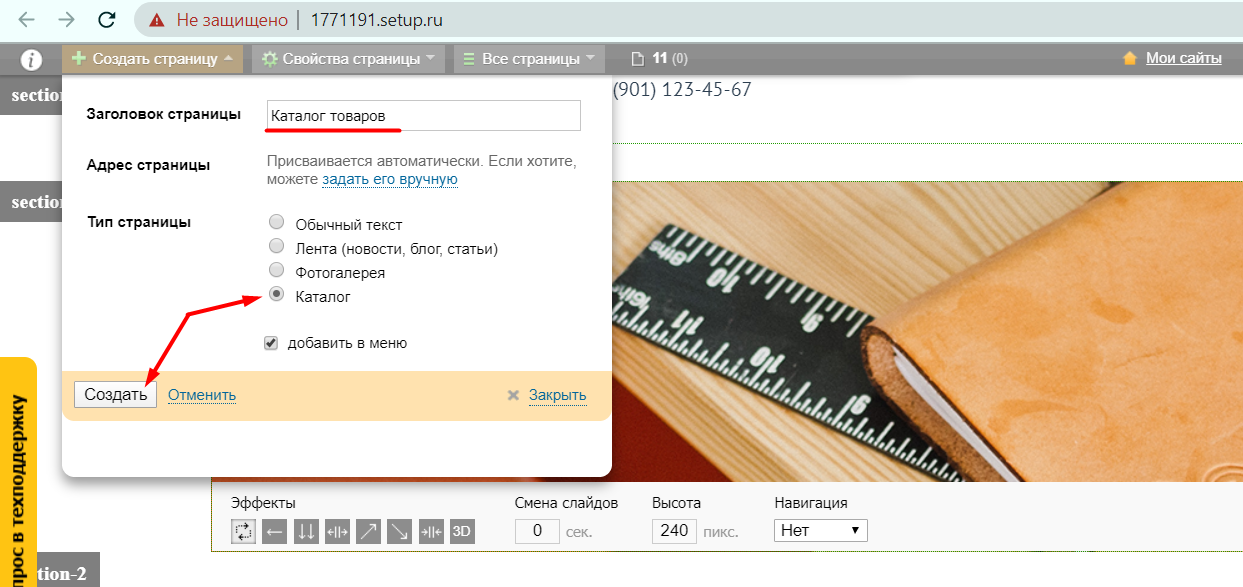
В открывшемся окне заполните соответствующие поля, не забудьте указать тип страницы «Каталог» — только в этом случае у вас появится возможность добавлять на сайт товары для продажи.

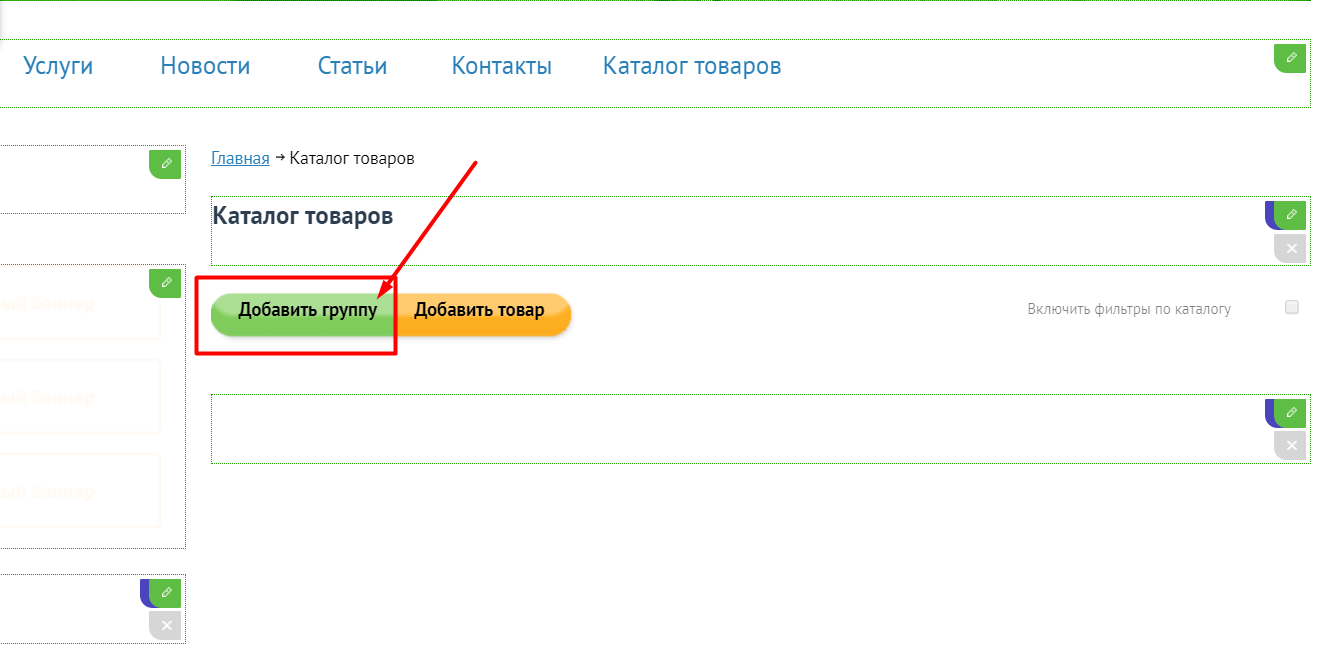
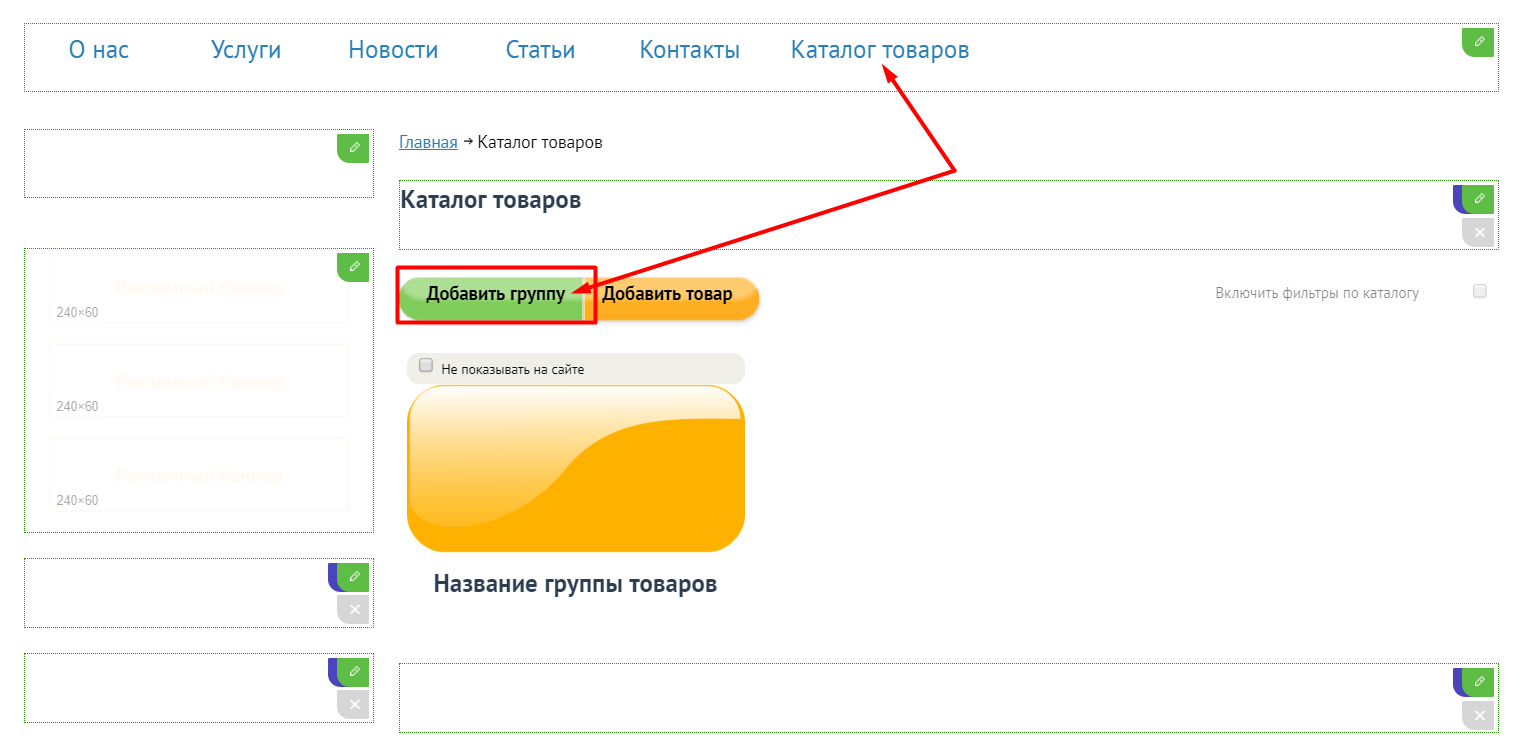
Новый раздел сайта появился в меню и автоматически стал доступен для правки. Заполнение каталога следует начать с внесения в него групп товаров. Для этого нажмите кнопку «Добавить группу».

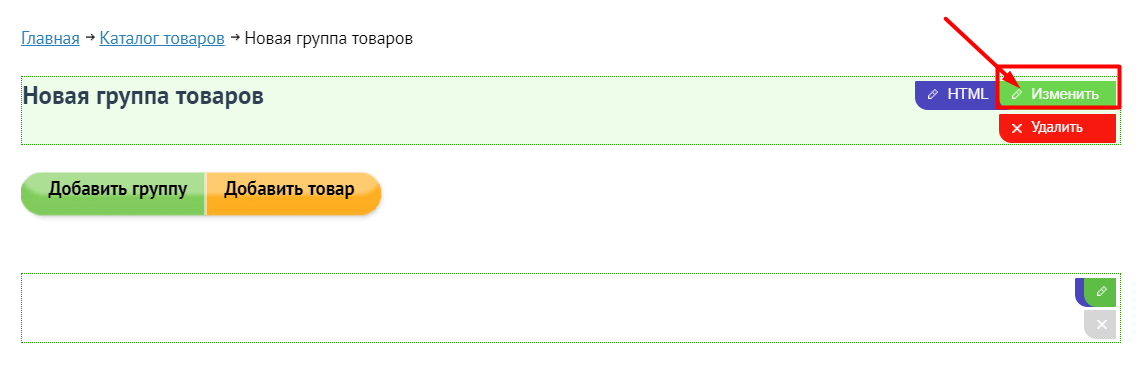
Открылось окно новой группы товаров. Чтобы ее отредактировать, нажмите на зеленую иконку с изображением карандаша — эта кнопка позволяет редактировать поле (аналогичная система работает для всех блоков системы: как текстовых, так и графических).

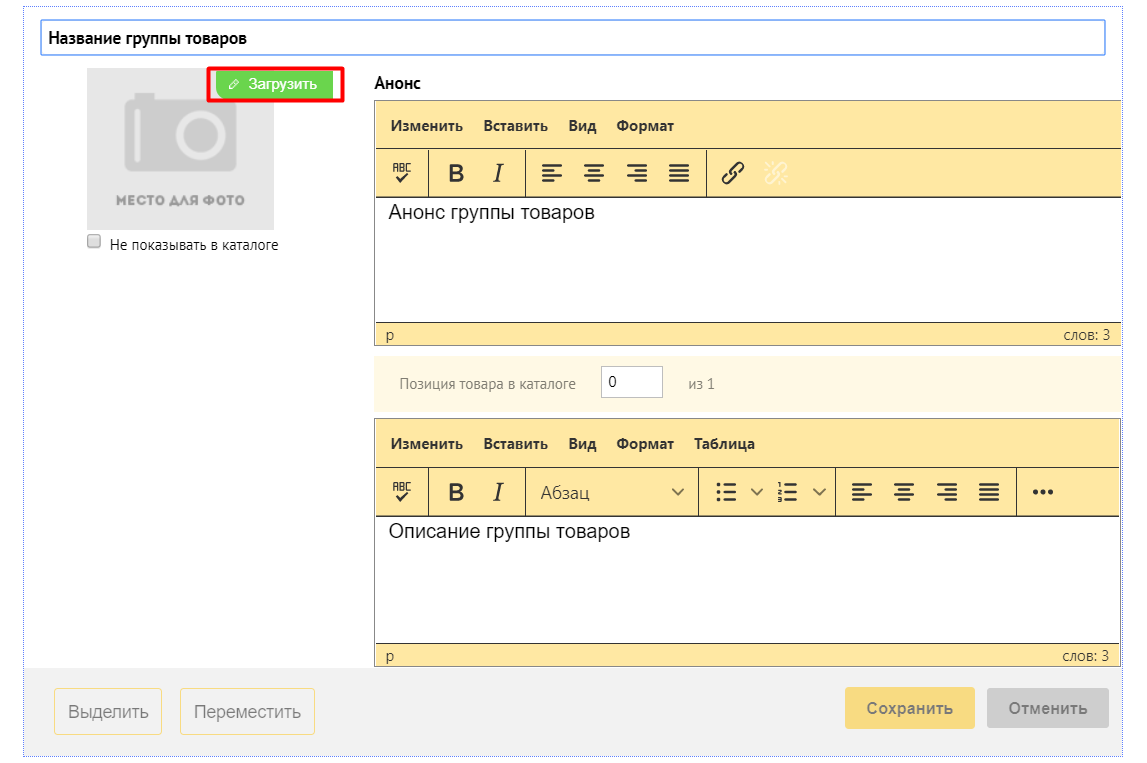
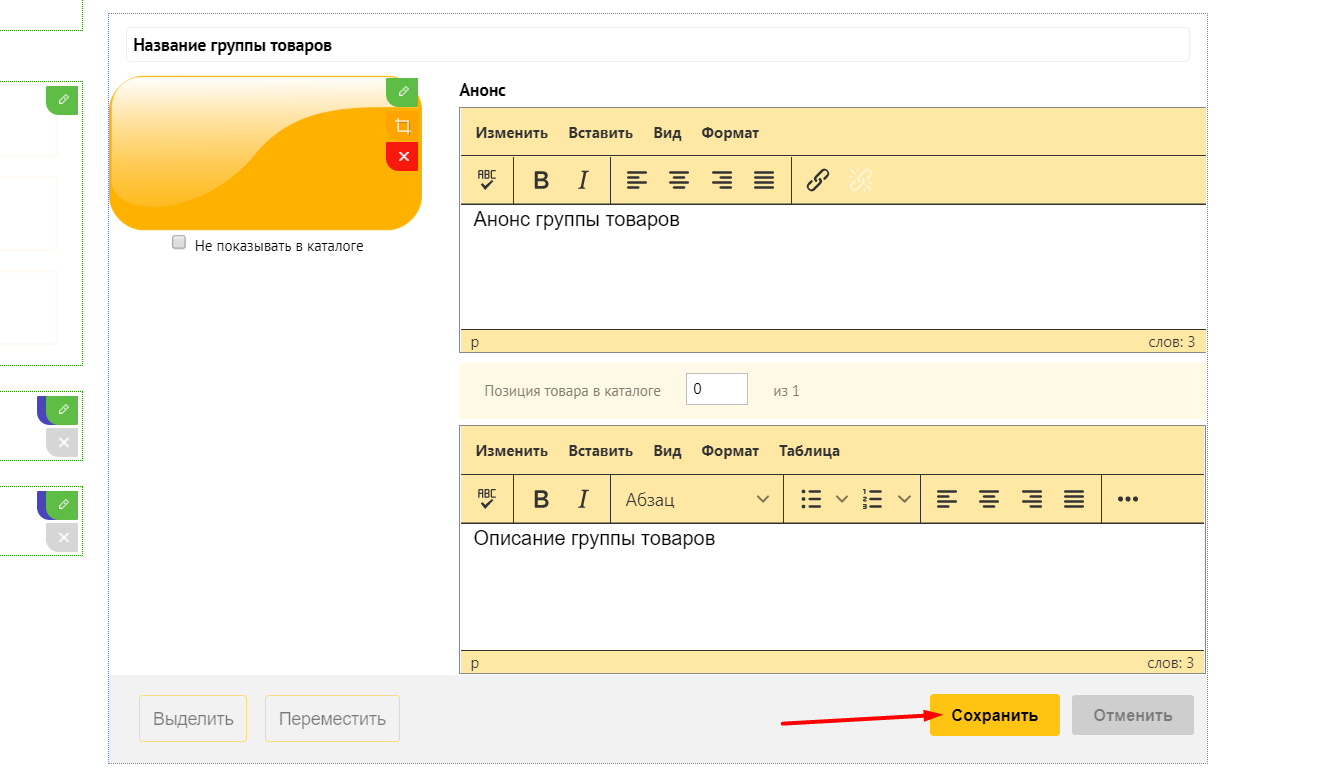
В окне редактирования укажите название группы и ее описание, чтобы ваши покупатели сразу могли понять, какую продукцию предлагает ваш Интернет-магазин. Чтобы загрузить картинку, иллюстрирующую содержание группы, необходимо нажать на зеленую кнопку с изображением карандаша в соответствующем поле.

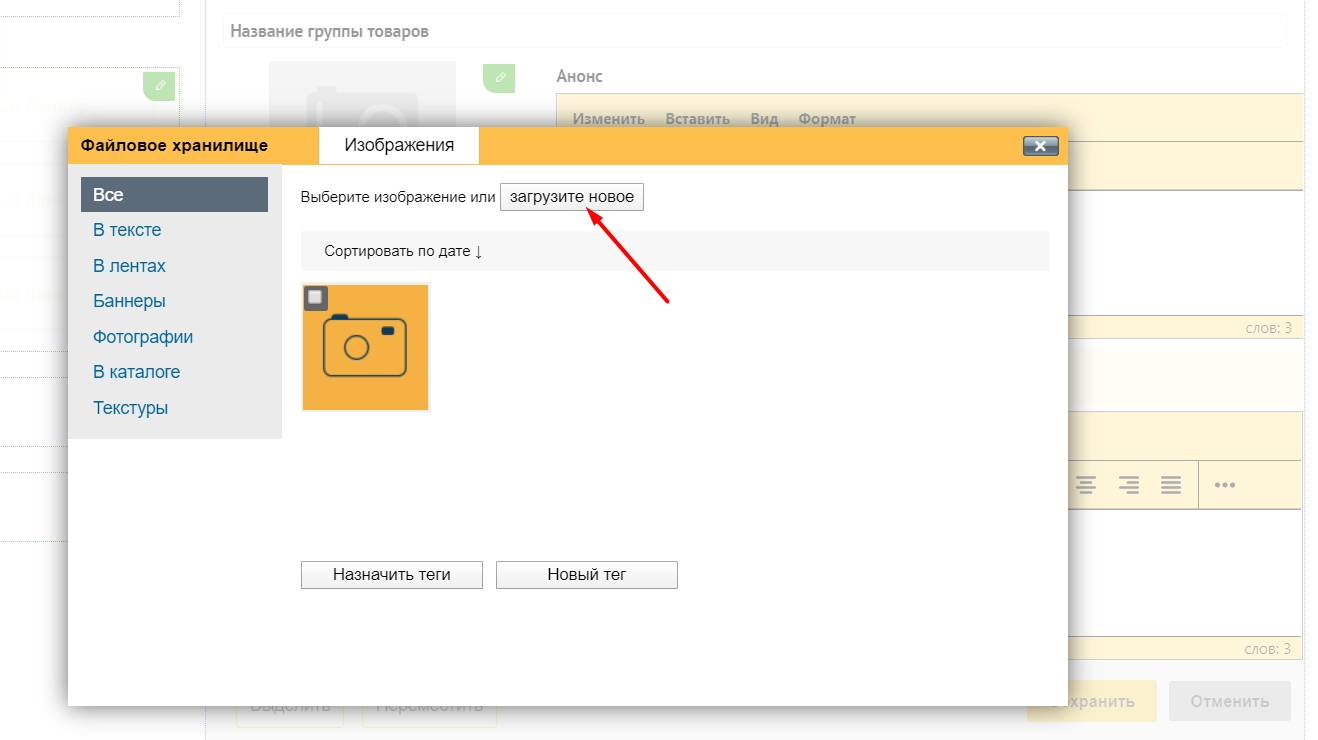
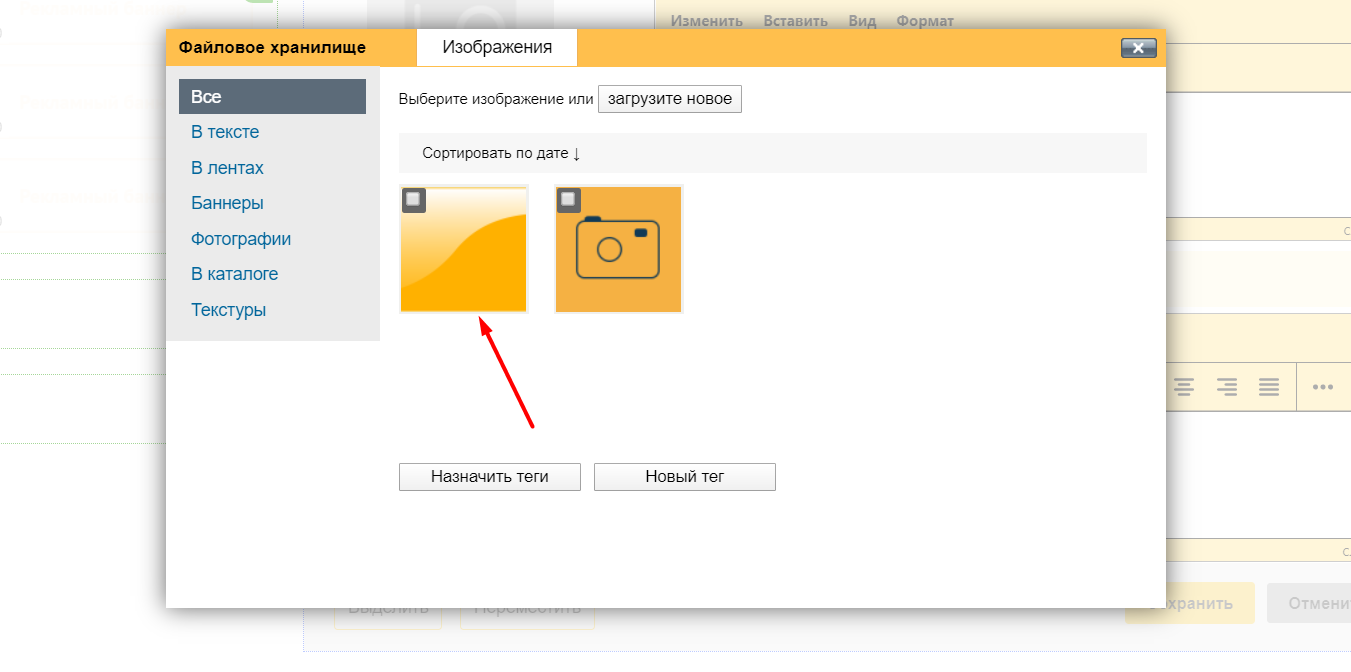
В базе вашего сайта пока нет изображений: чтобы вставить картинку, ее необходимо загрузить с компьютера. Нажмите на кнопку «Загрузите новое» и выберите нужные изображения.

После загрузки картинок щелкните левой кнопкой мыши на той, которую хотите сделать иллюстрацией к группе.

Выбранная картинка появится в окне редактирования. В любой момент вы можете заменить ее или откорректировать. Если этого не требуется, сохраните изменения.

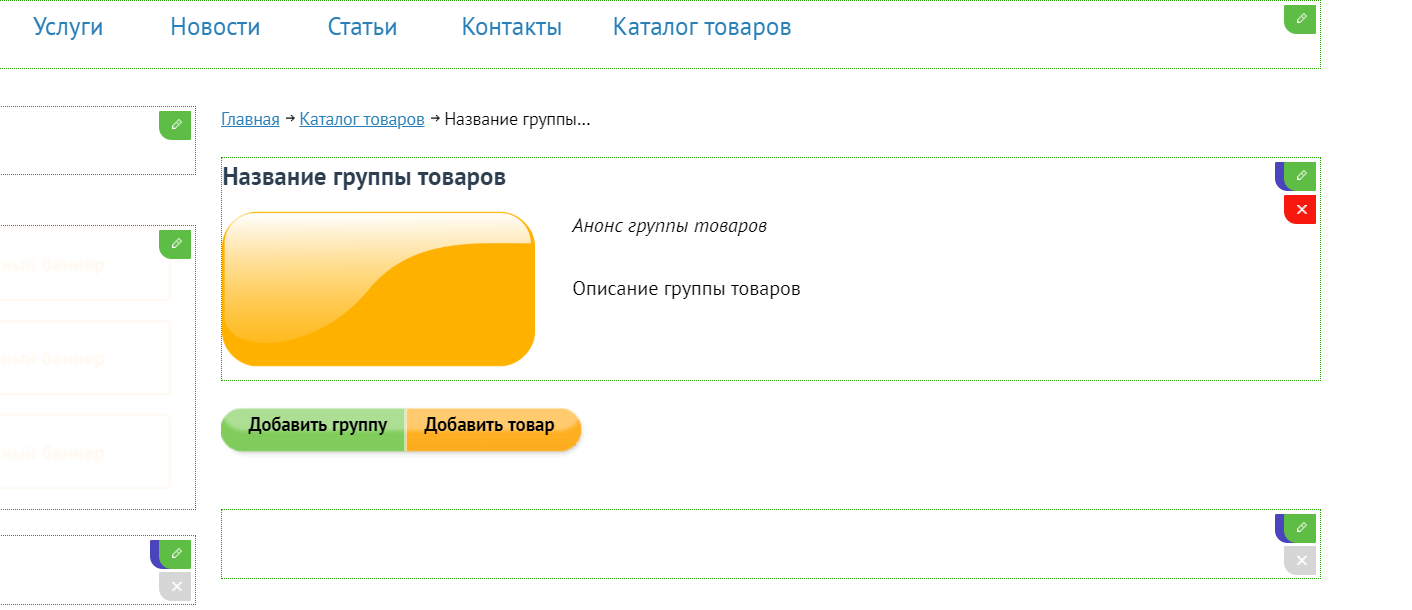
Поздравляем, вы создали первую группу товаров в каталоге собственного Интернет-магазина.

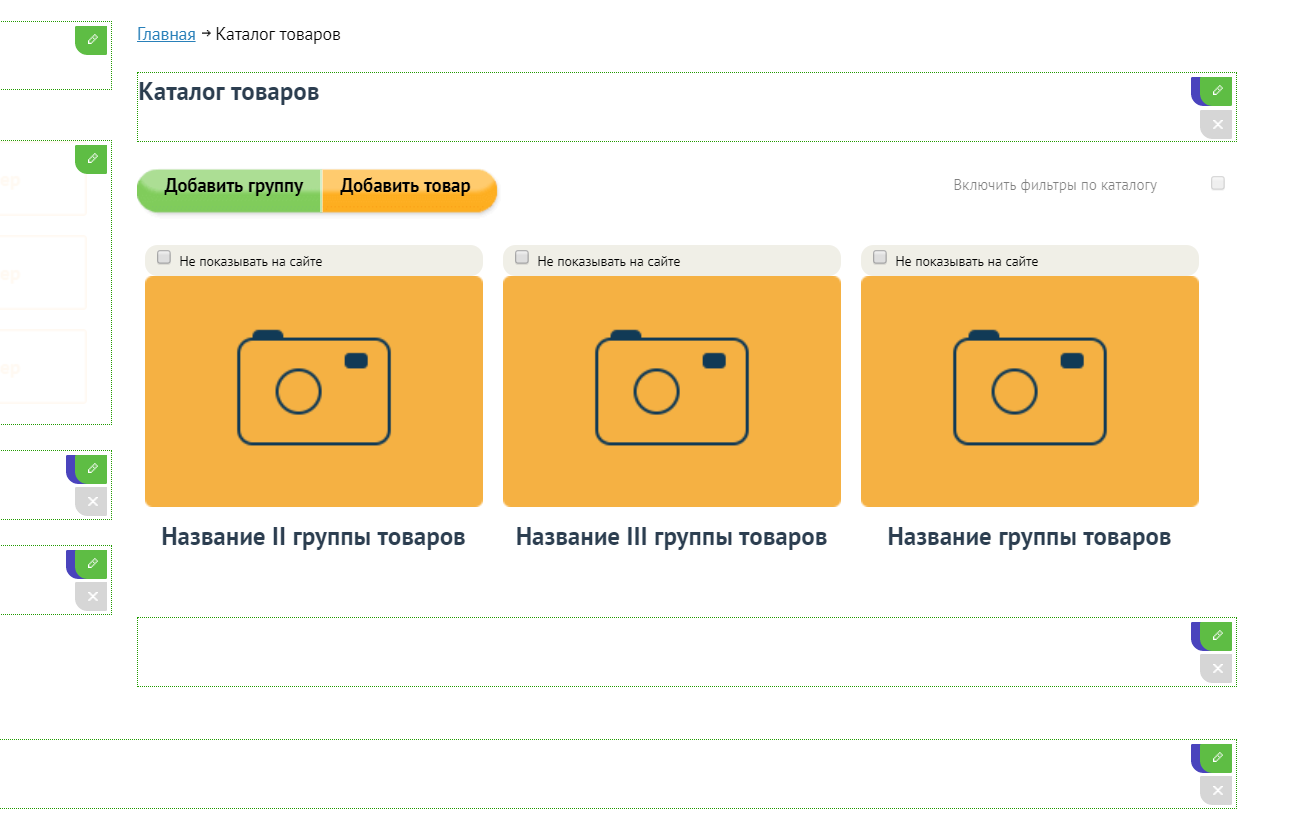
Чтобы создать следующую группу, вернитесь в раздел «Каталог» и нажмите кнопку «Добавить группу» — повторяйте эти действия, пока не внесете в каталог все группы товаров.

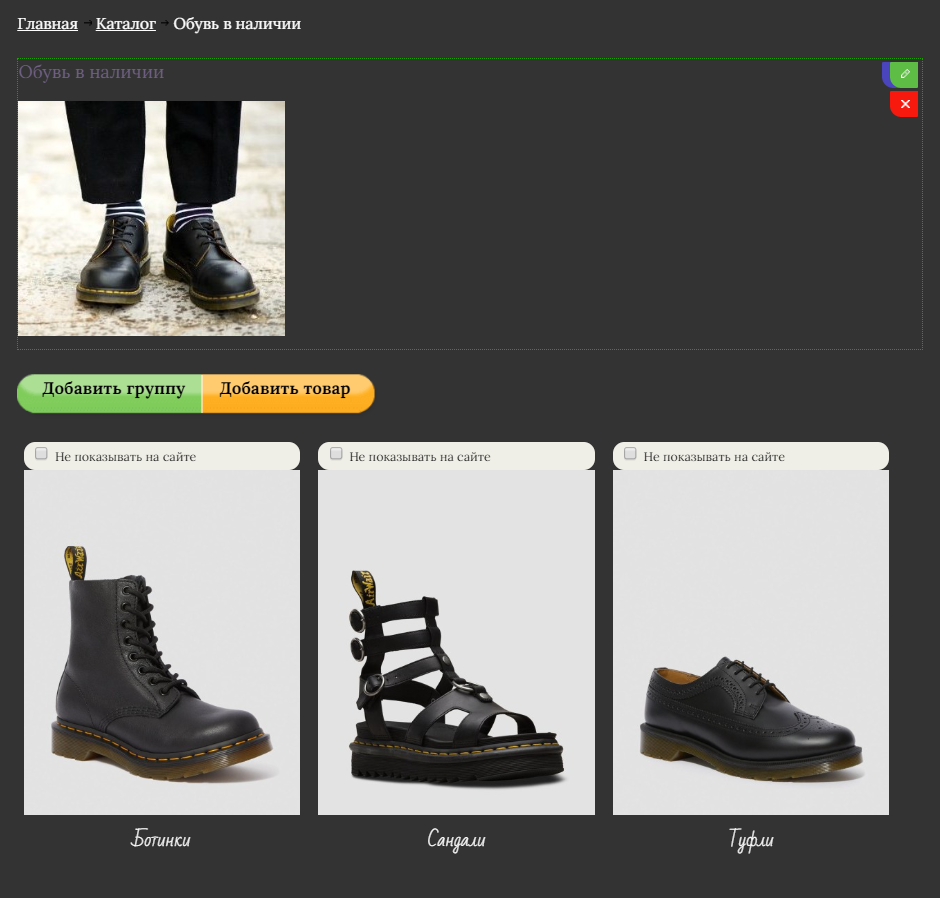
В нашем гипотетическом Интернет-магазине появилось три группы товаров

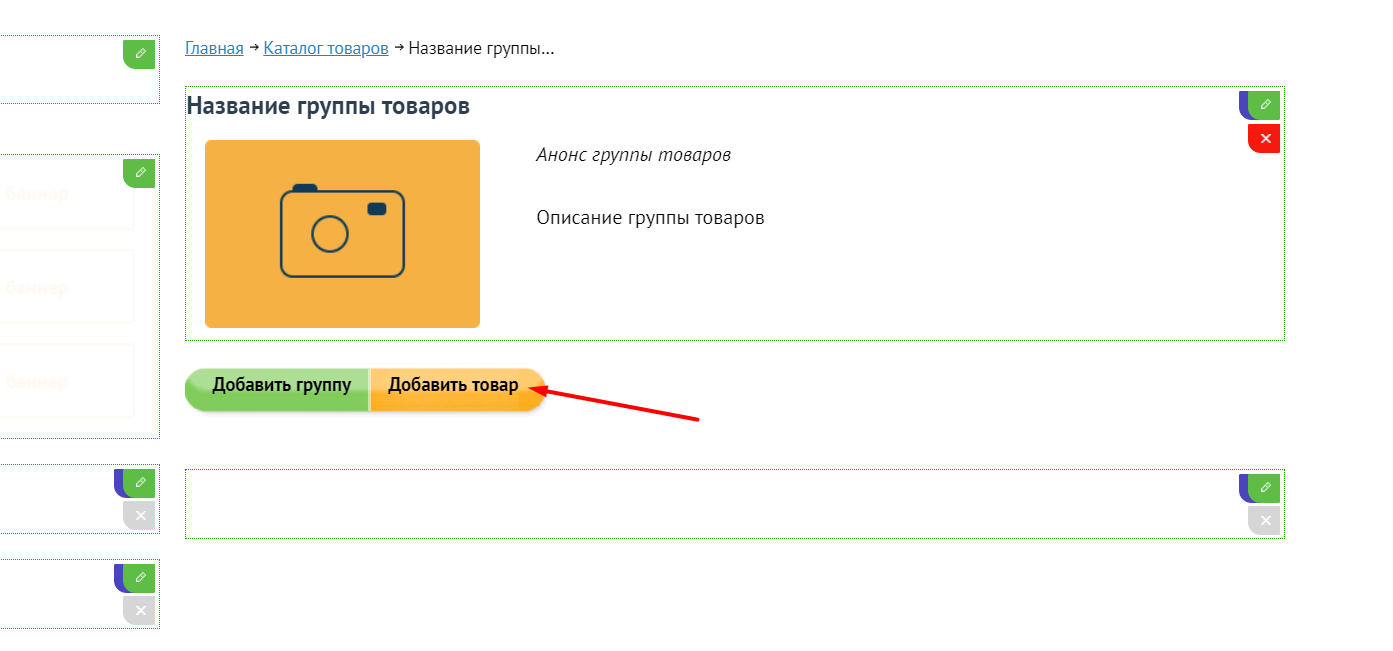
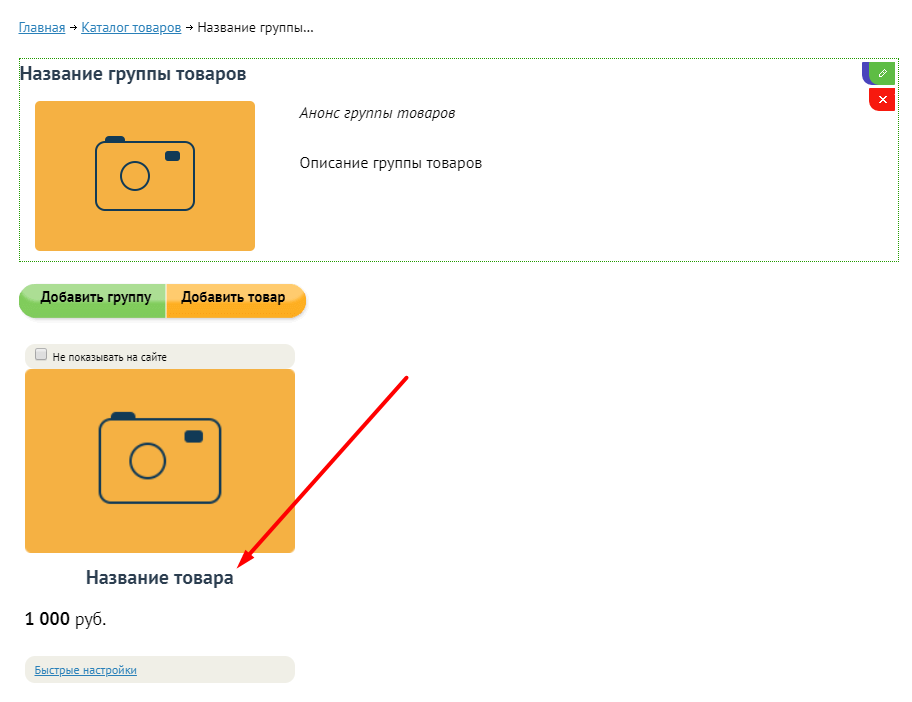
Следующий этап — внесение непосредственно товаров в соответствующие группы. Добавим продукцию в категорию «Название группы товаров»: зайдите в эту группу и нажмите на кнопку «Добавить товар».

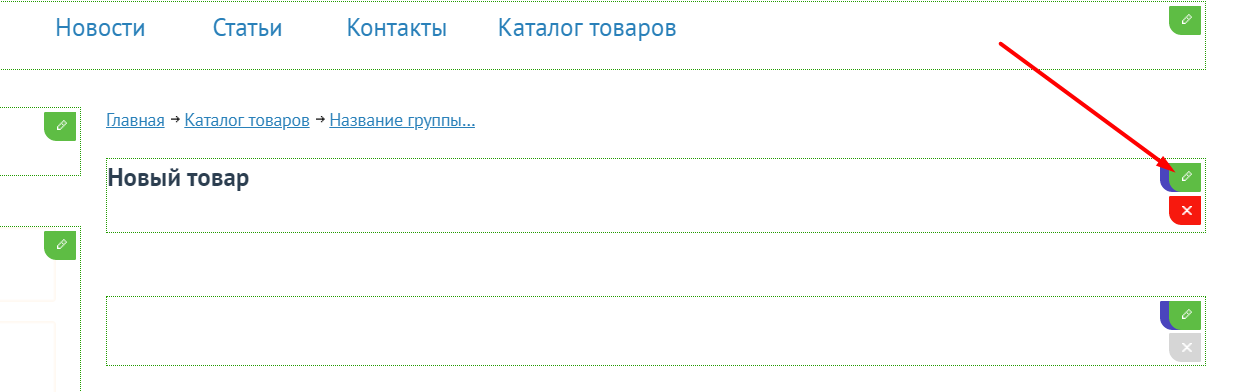
Открылось уже знакомое окно редактирования — для изменения содержания блока нажмите на зеленую кнопку с изображением карандаша.

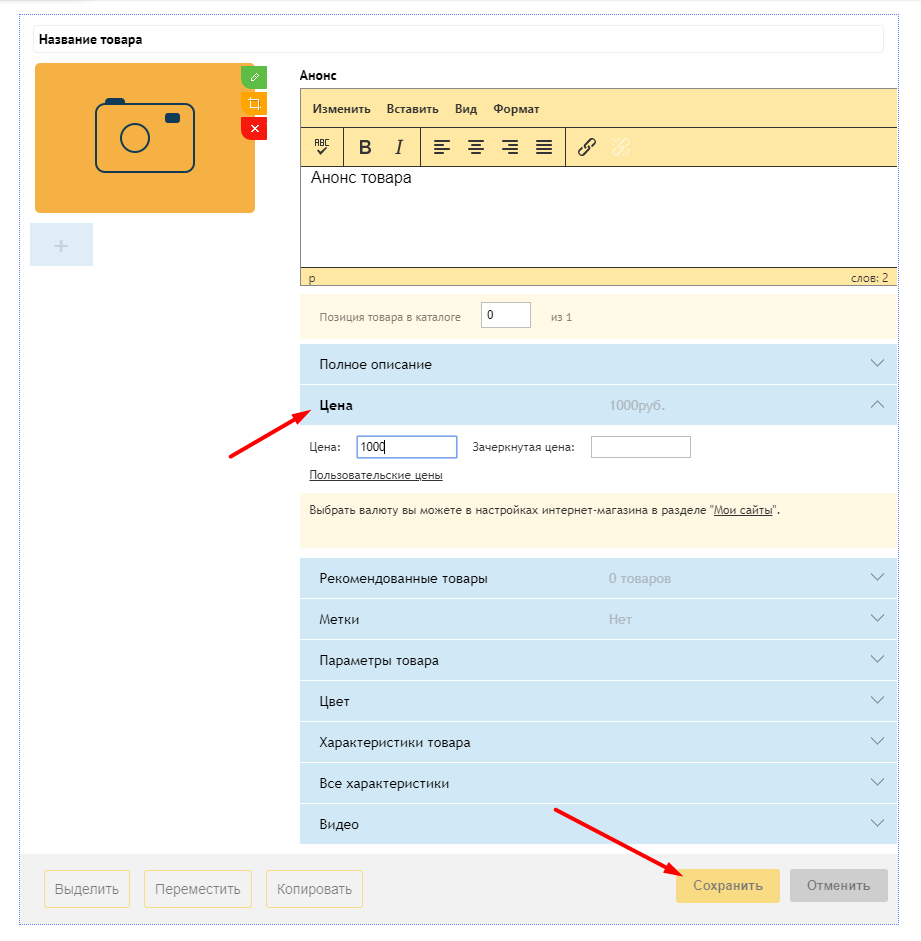
В открывшемся окне заполните необходимые поля, которые позволят вашим покупателям ознакомиться с характеристиками продукции. Не забудьте указать цену товара.

После сохранения изменений новый товар появится в соответствующей группе — «Название группы товаров».

Аналогичным образом добавьте весь ассортимент в те группы, которые вы создали ранее. Все товары будут соответствовать указанным категориям и отображаться на соответствующих страницах.

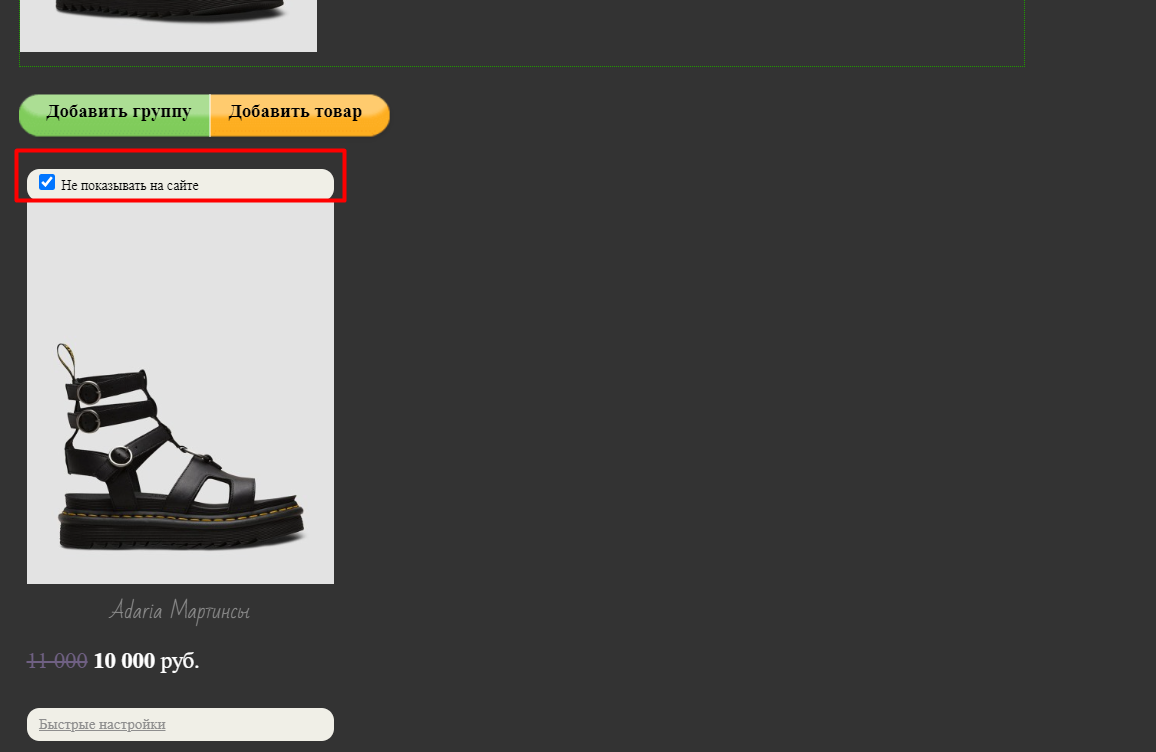
Если по какой-то причине вы не хотите, чтобы определенный товар или категория товаров отображалась у вас на сайте, но не хотите его удалять вы можете просто скрыть его. Для этого поставьте галочку у соответствующего товара или категории. Просто снимите галочку, когда захотите чтобы товар снова отображался на сайте

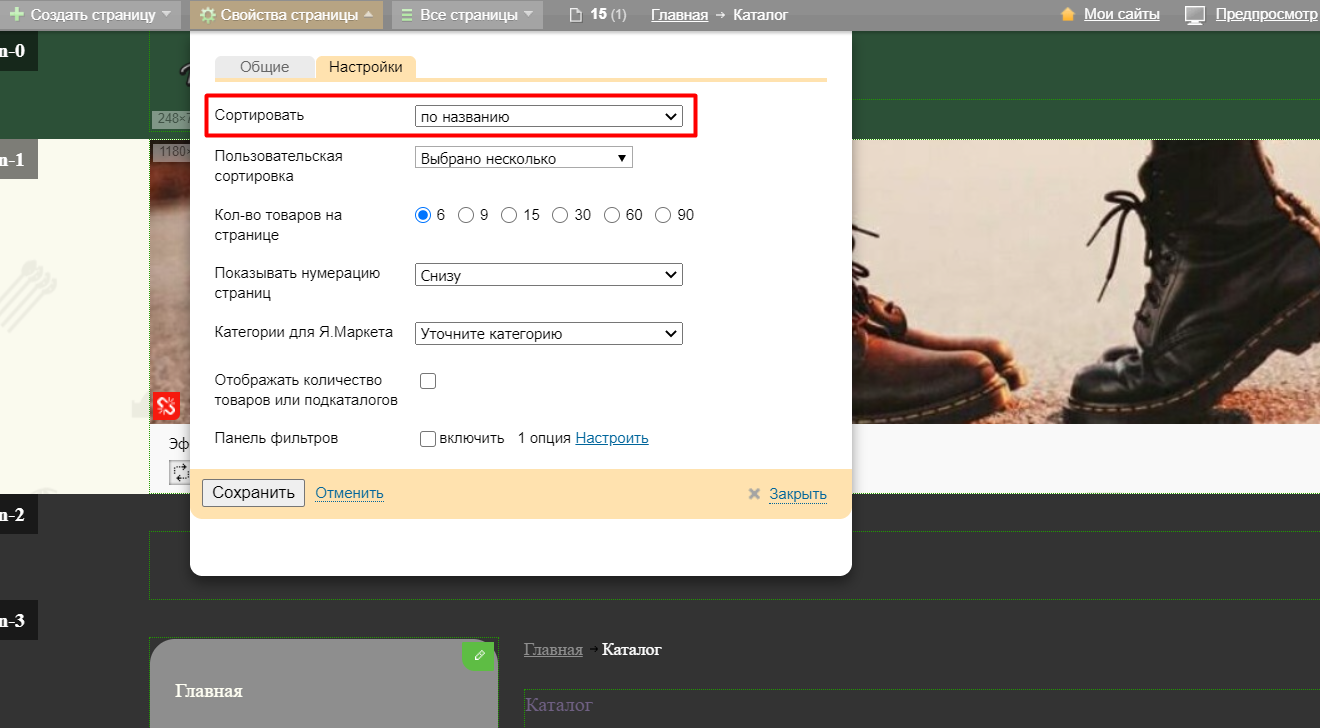
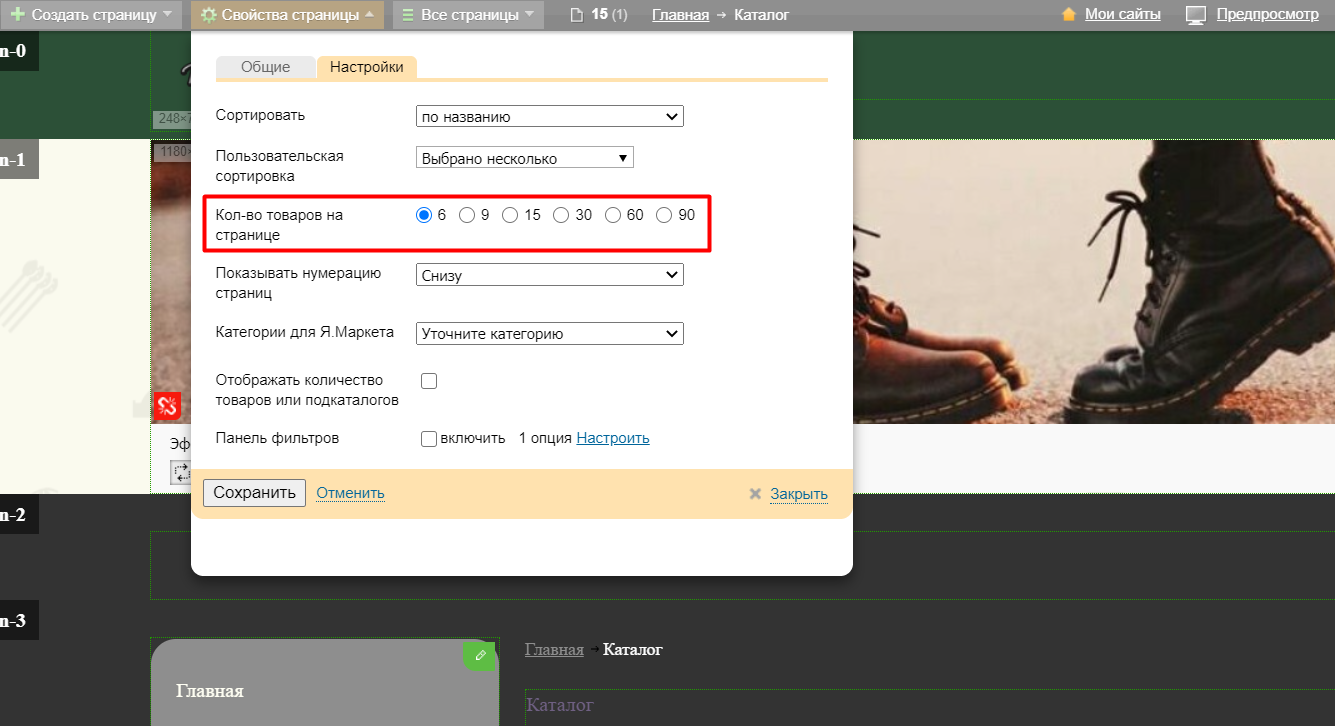
Вы можете указать способ, по которому будут сортироваться товары внутри категории или подкатегории внутри главного раздела. Для этого перейдите в "Свойства страницы" и выберите нужную сортировку.

Тут же вы можете указать сколько товаров/подкатегорий будет отображаться на одной странице.

9. Фотогалерея
Фотогалерея необходима практически каждому сайту: как правило, такая структура характерна для портфолио. Компания выкладывает в раздел примеры своих работ, демонстрируя профессиональные достижения.
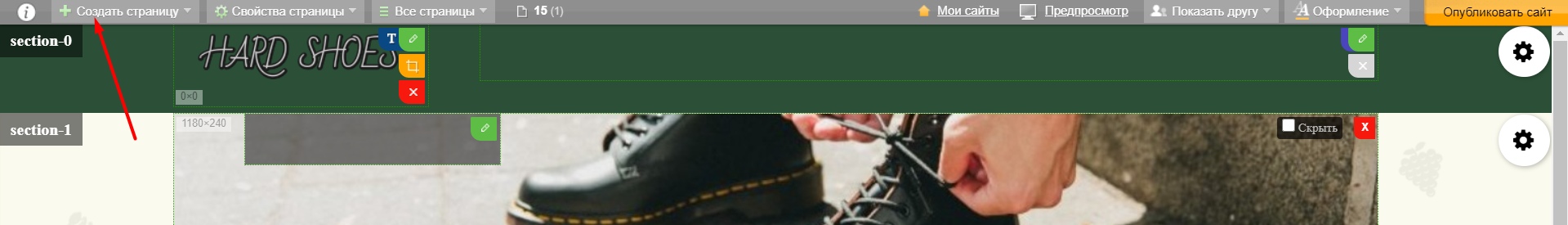
Создаем страницу фотогалереи. Начало процедуры стандартно для любой страницы: нажимаем соответствующую кнопку в верхнем меню системы.

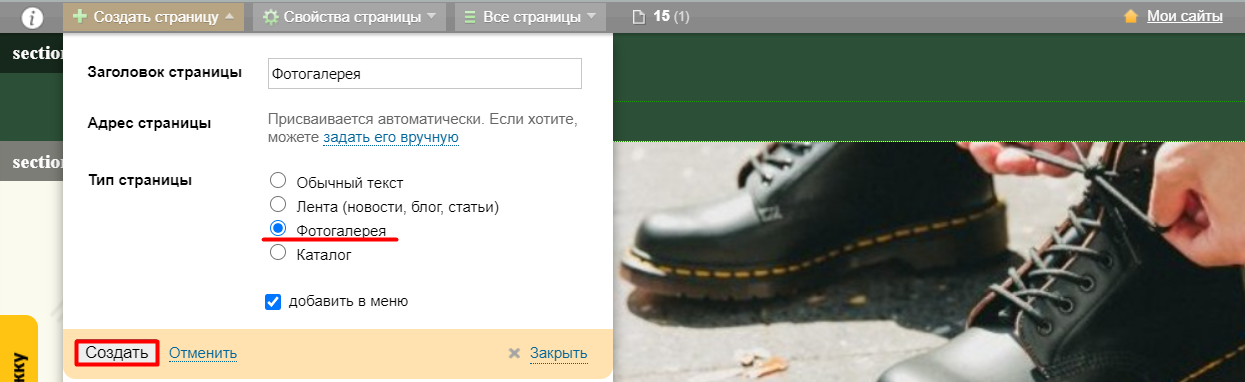
В открывшемся окне пишем название страницы и не забываем указать, тип страницы - фотогалерея. Сохраняем изменения.

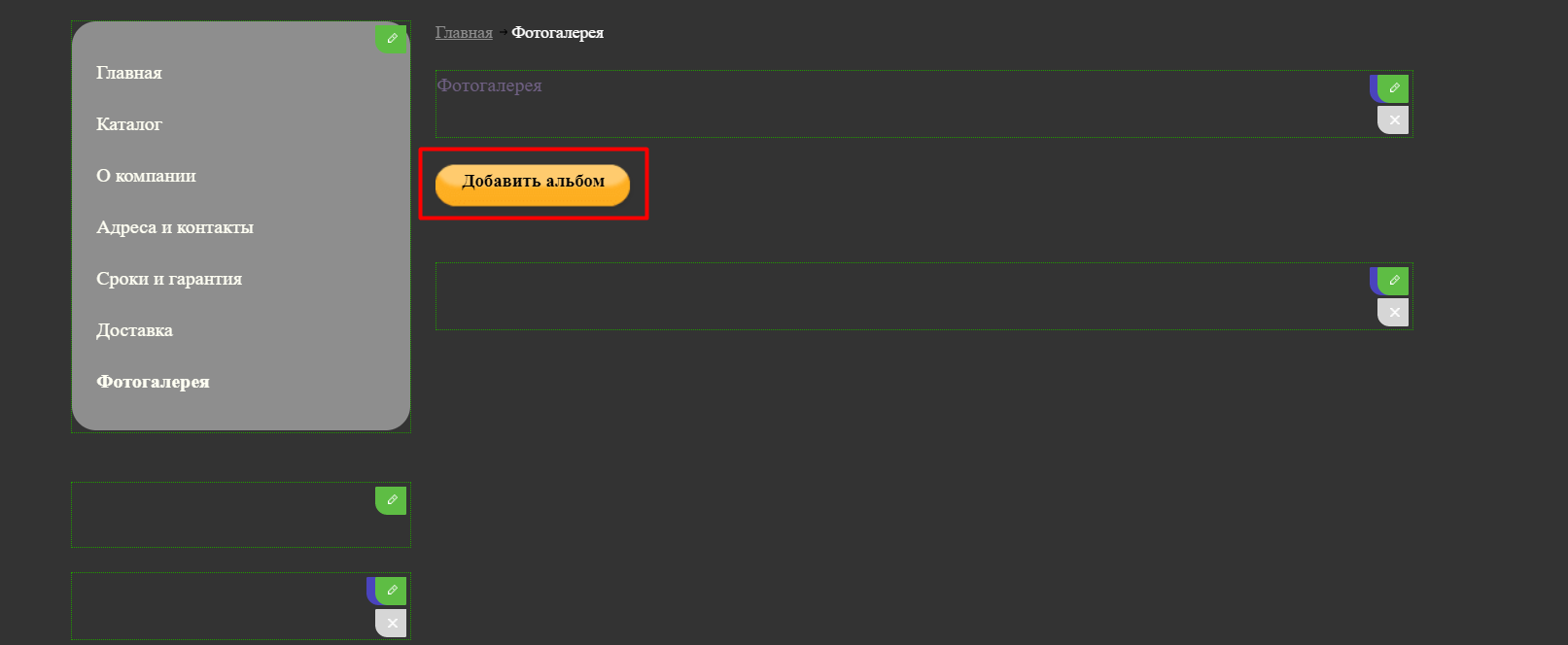
После создания «Фотогалереи» система нас сразу переадресовывает на эту страницу и предлагает добавить альбом.

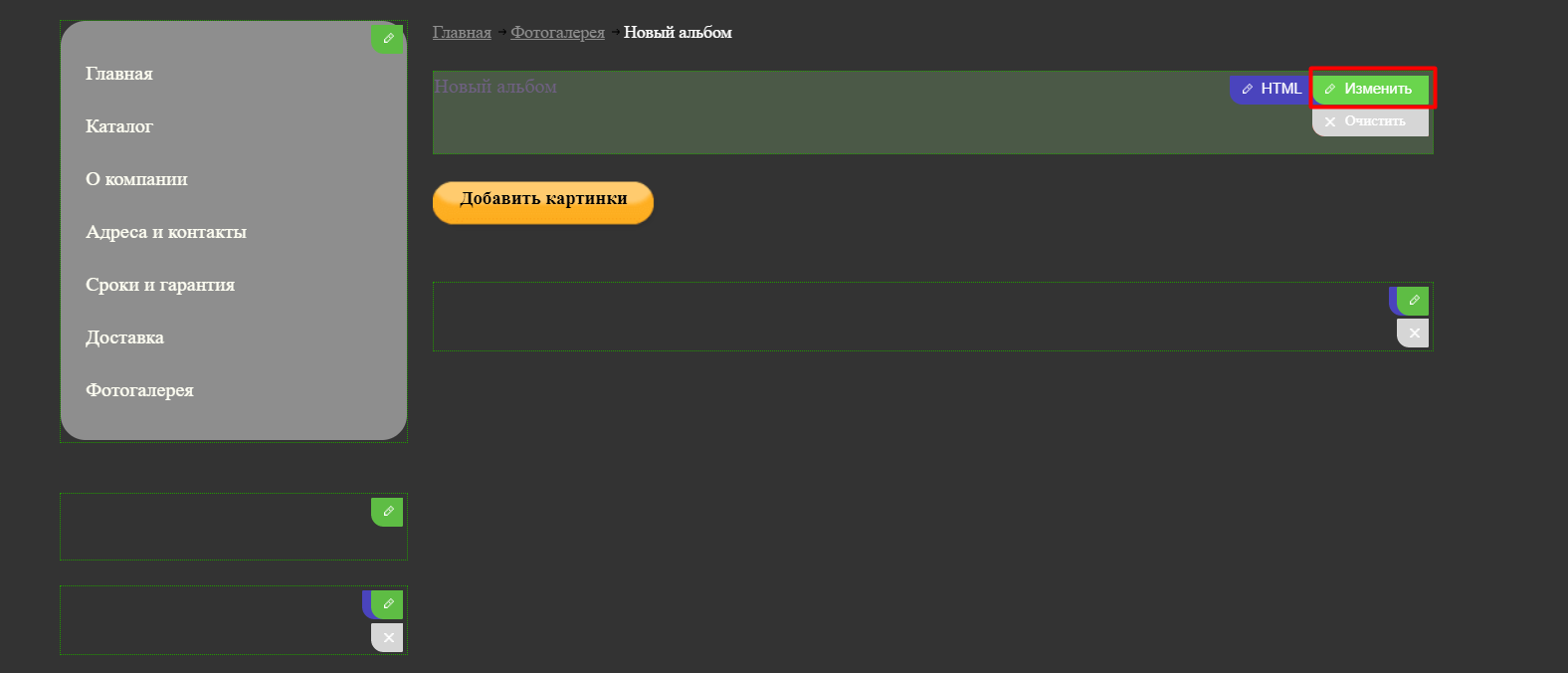
Переходим на страницу создания альбома: чтобы его отредактировать, нажимаем зеленую иконку с изображением карандаша.

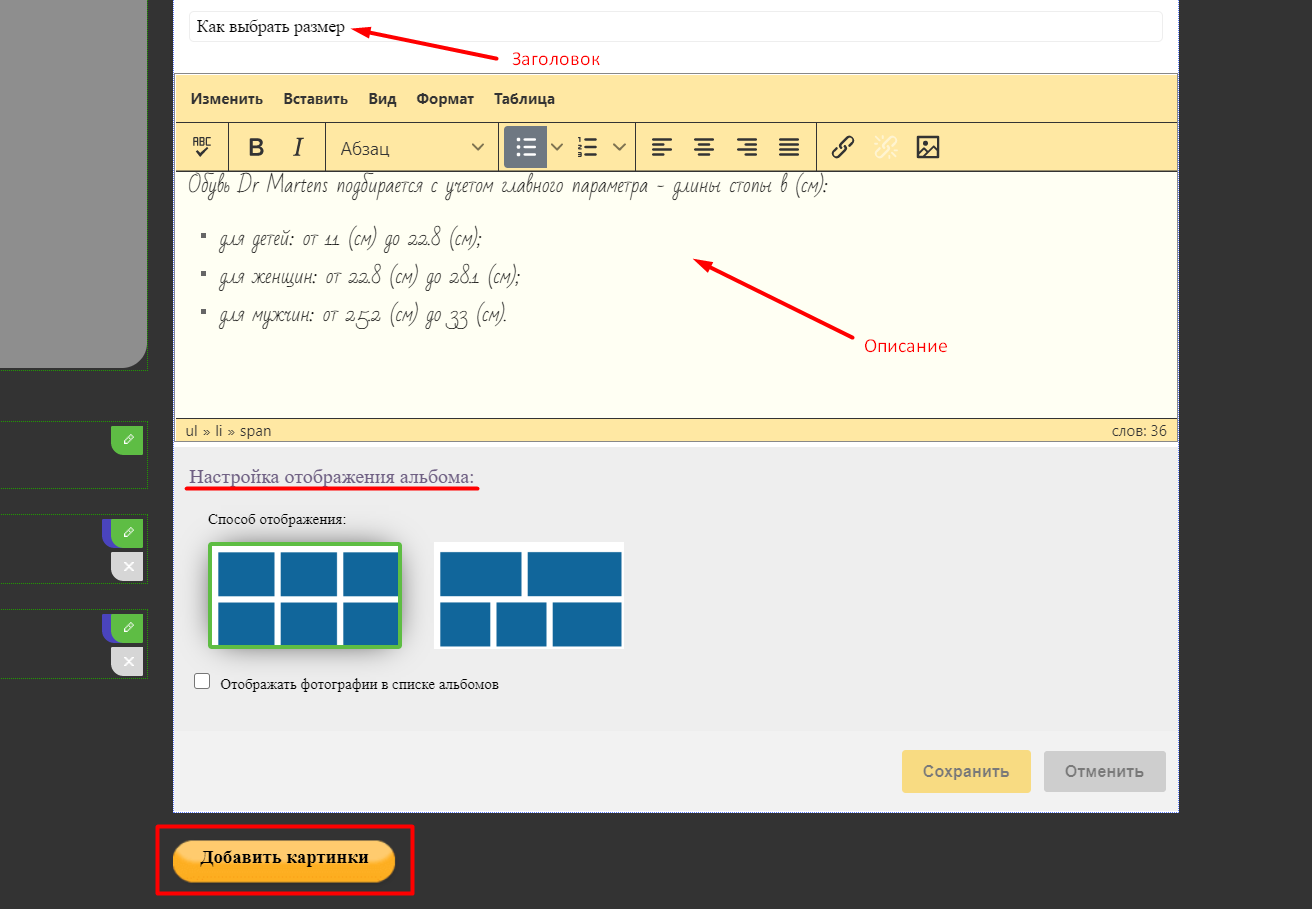
Открывается окно редактора: заполняем поля заголовка и описания альбома. Сразу можно добавить и картинки, для этого необходимо нажать на соответствующую кнопку на странице. Изображения добавляются прямо с компьютера, вам не нужно искать их в базе сайта. Также возможно выбрать способ отображения альбома.

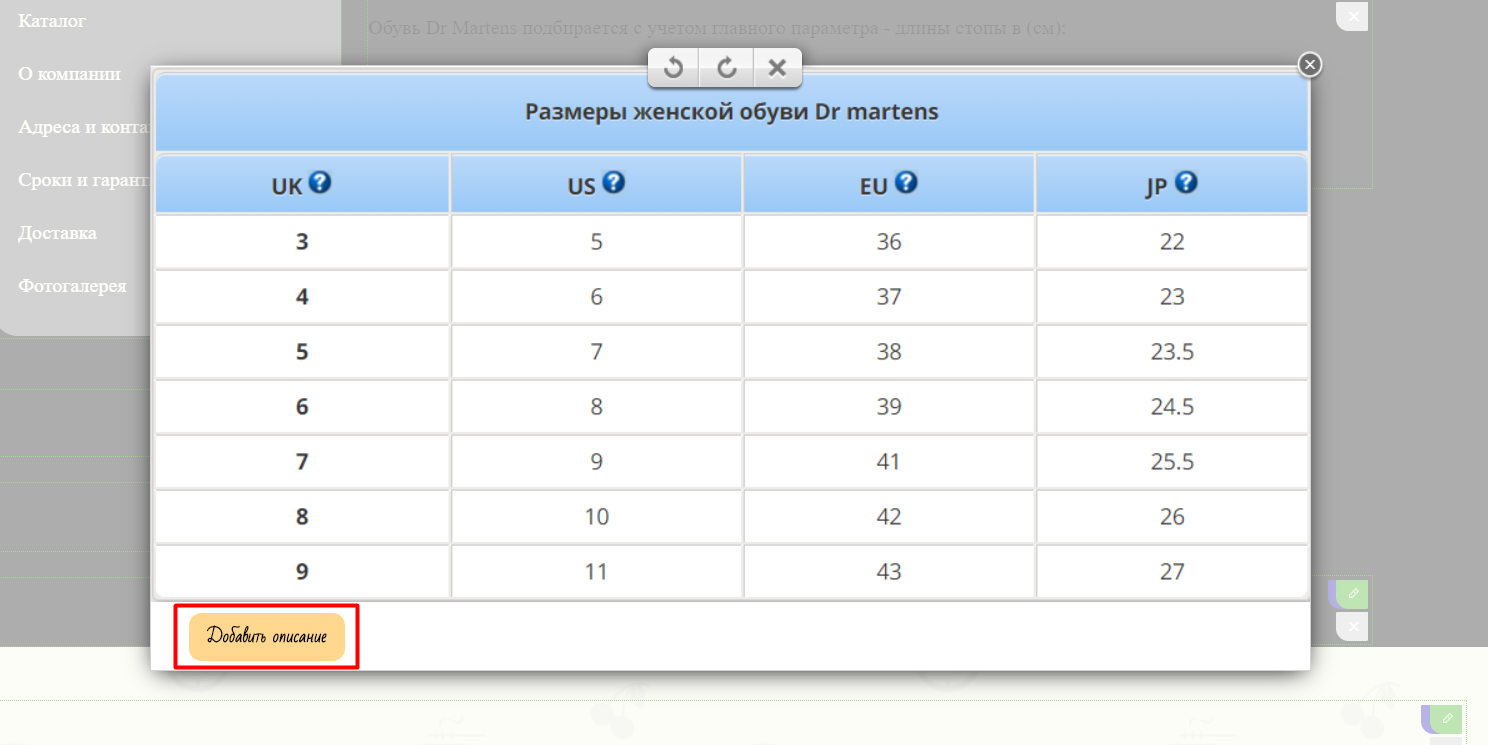
Также можете к каждой картинке добавить описание.

После добавления картинок сохраните изменения. У вас появился новый раздел с готовым альбомом: пополняйте его примерами работ по мере развития компании.
10. Новости
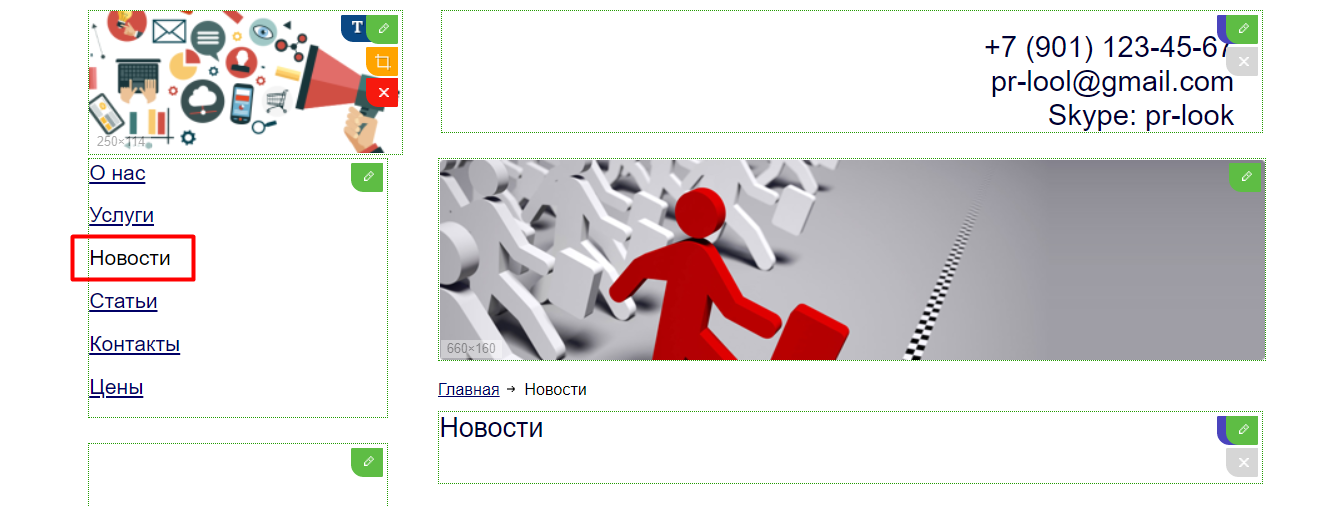
Новостной блок обязателен для каждого сайта. Во-первых, он позволяет компании делиться с посетителями своими новостями и достижениями. Во-вторых, постоянное обновление контента очень хорошо сказывается на позициях ресурса в рейтинге поисковых систем. Чтобы начать редактирование новостей, заходим в соответствующий раздел на сайте.

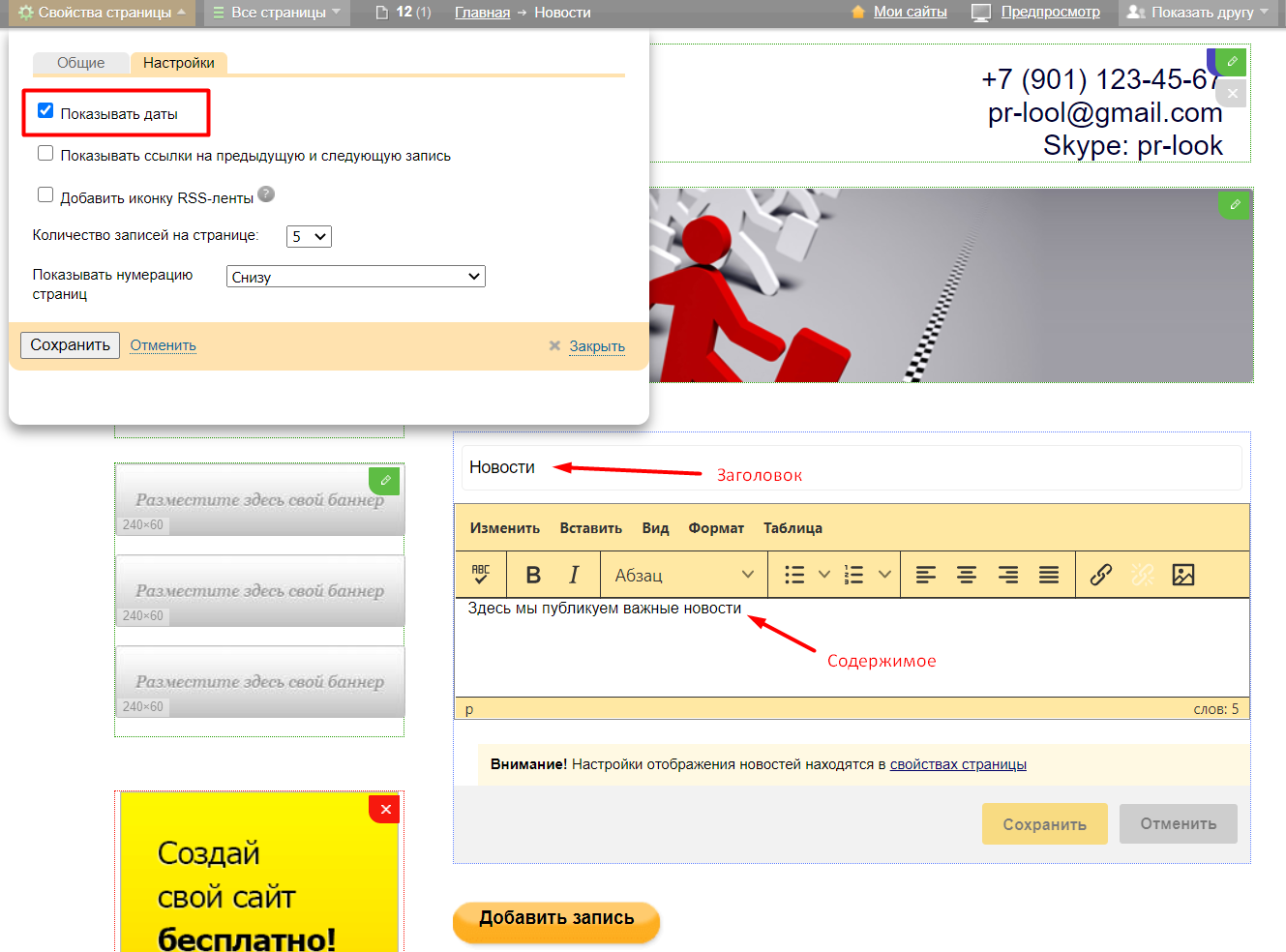
На странице раздела уже добавлены шаблоны для пяти новостей, позже мы их заполним. У нас также есть поле заголовка раздела. Мы можем оставить стандартную надпись «Новости» или конкретизировать их тематику, например, «Новости компании» или «Новости рекламы». Для редактирования поля заголовка нажимаем зеленую иконку с изображением карандаша.

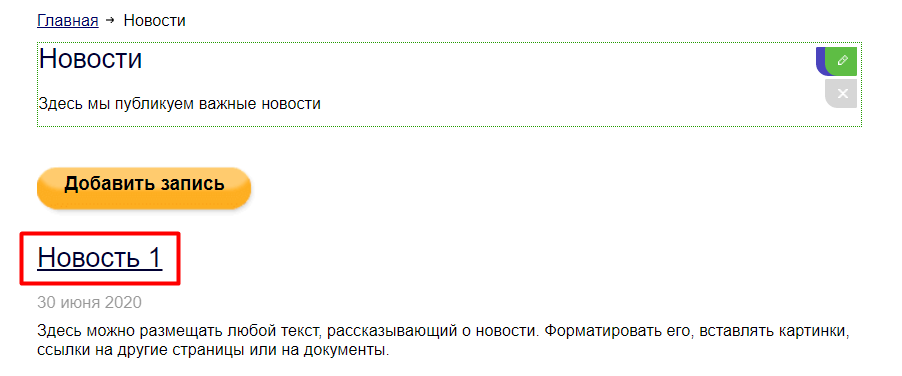
Открывается стандартное окно текстового редактора, заполняем поля заголовка раздела и его описания. Показывать даты публикации — необязательная функция, но рекомендуется ее активировать для удобства посетителей вашего сайта. Глядя на дату, они смогут понять, насколько актуальна та или иная новость. Сохраните изменения.

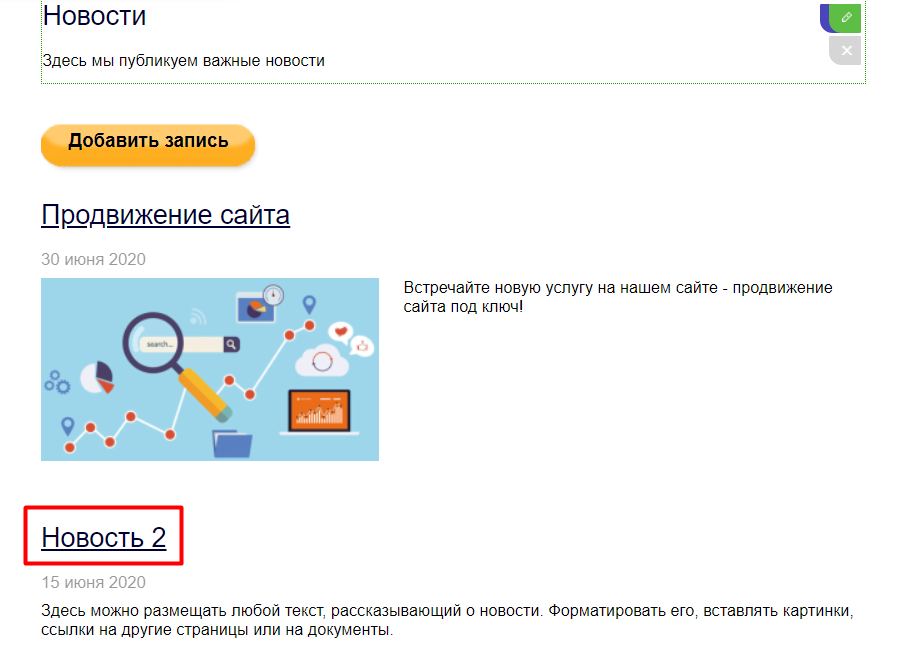
Переходим непосредственно к публикации новостей. Для этого необходимо войти в раздел «Новости». Вы увидите ссылки на уже готовые шаблоны заметок: Новость 5, Новость 4 и т.д. Нажимайте на них левой кнопкой мышки.

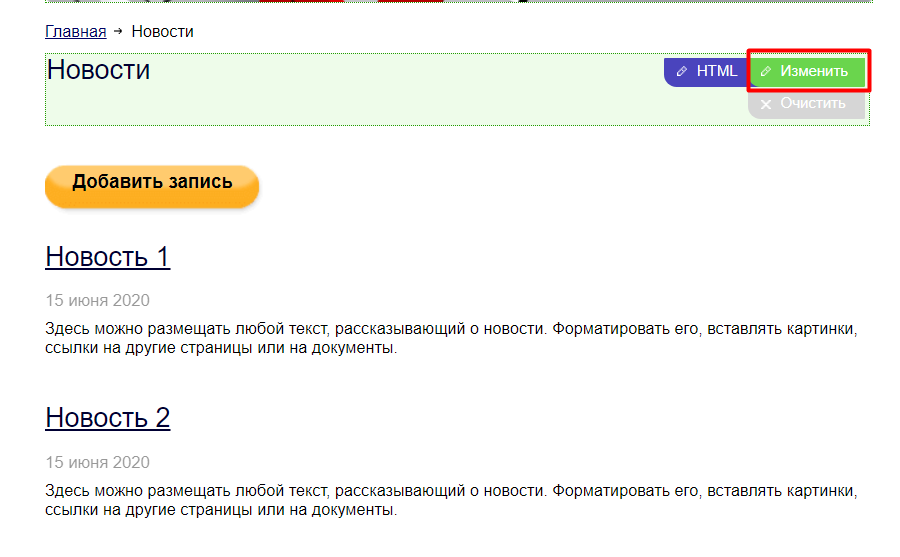
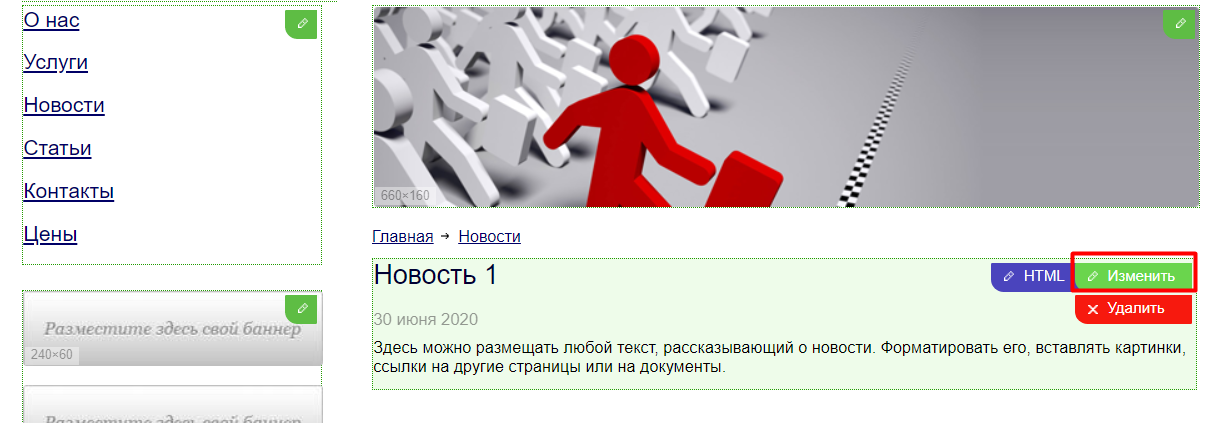
Откроется страница конкретной новости: чтобы отредактировать ее текст, нажимаем на зеленую иконку с изображением карандаша.

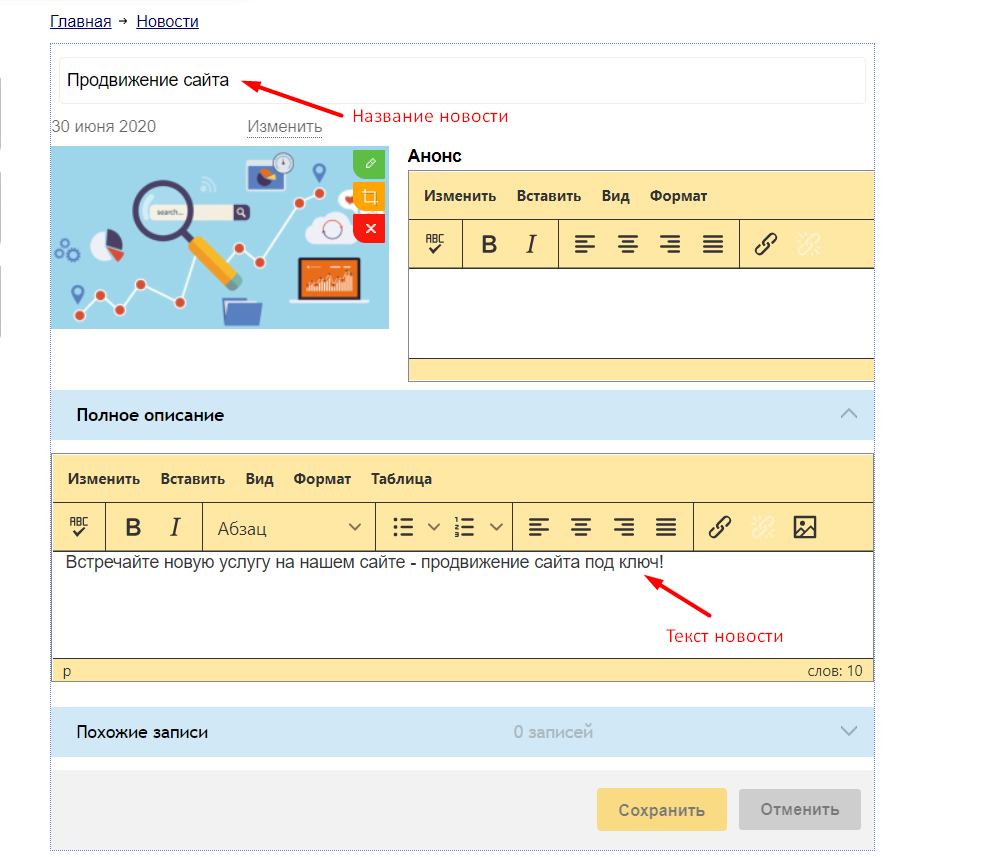
В окне текстового редактора откроются стандартные поля для заполнения: заголовок и текст новости. Загрузите картинку в соответствующий блок. Сохраните изменения.

Новость размещена, осталось заполнить еще 4 шаблона. У вас пока не так много информации? Не проблема, удалим лишние шаблоны. Снова заходим в раздел «Новости» и нажимаем на ссылку «лишней» публикации.

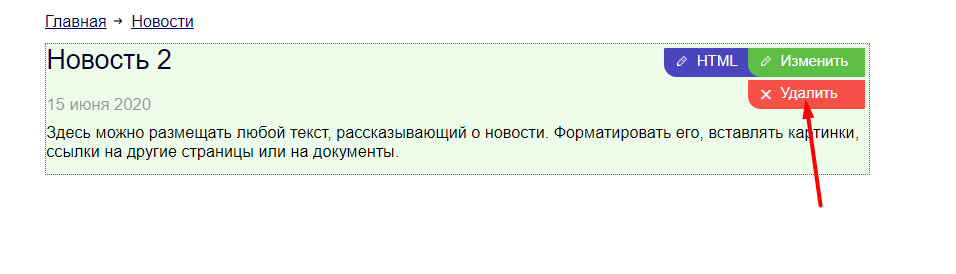
Открывается окно редактирования новости, одновременно появляется кнопка «удалить». Нажимаем ее, и новость удаляется с сайта.

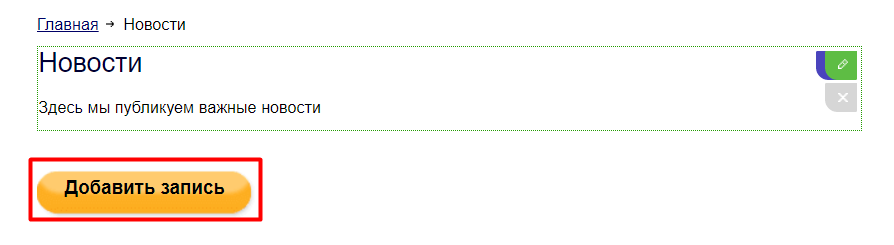
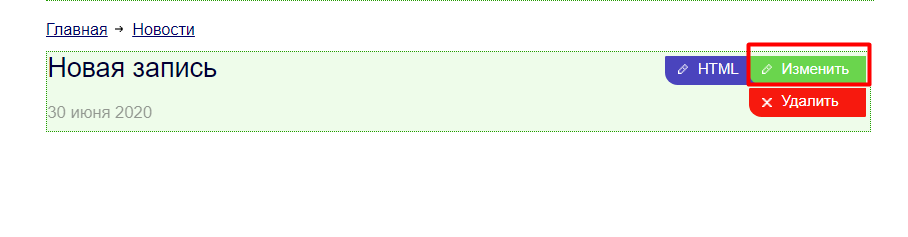
Со временем возникнет необходимость добавлять статьи. В системе Setup.ru это не составит труда: заходите в раздел «Новости» и нажимайте желтую кнопку «Добавить запись».

Откроется окно новой статьи, нажимаем на кнопку редактирования (зеленая иконка с изображением карандаша) и заполняем поля будущей новости.

Сохраните изменения — ваша лента новостей готова.
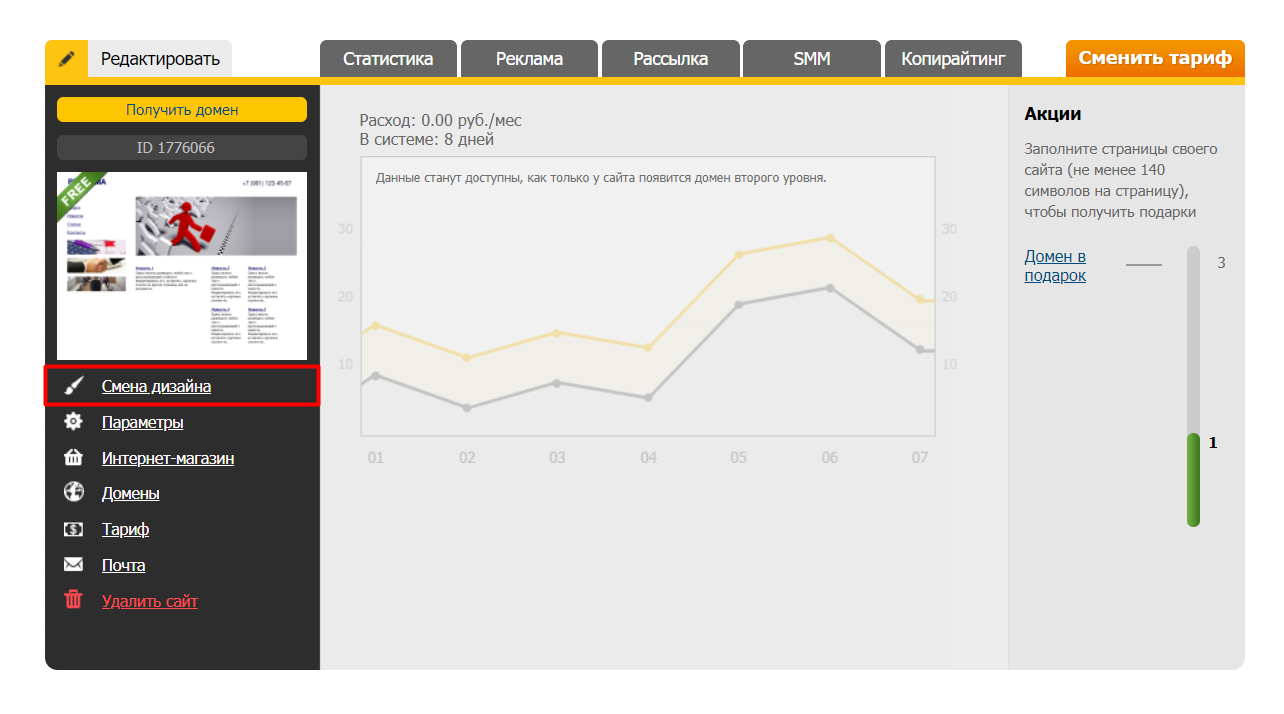
11. Смена дизайна
Сайт уже готов, но вы понимаете, что дизайн все же не совсем вам нравится. Бывает и такое: система Setup.ru позволяет изменить дизайн сайта даже после его наполнения. Для этого в вашем аккаунте предусмотрена функция «Смена дизайна».

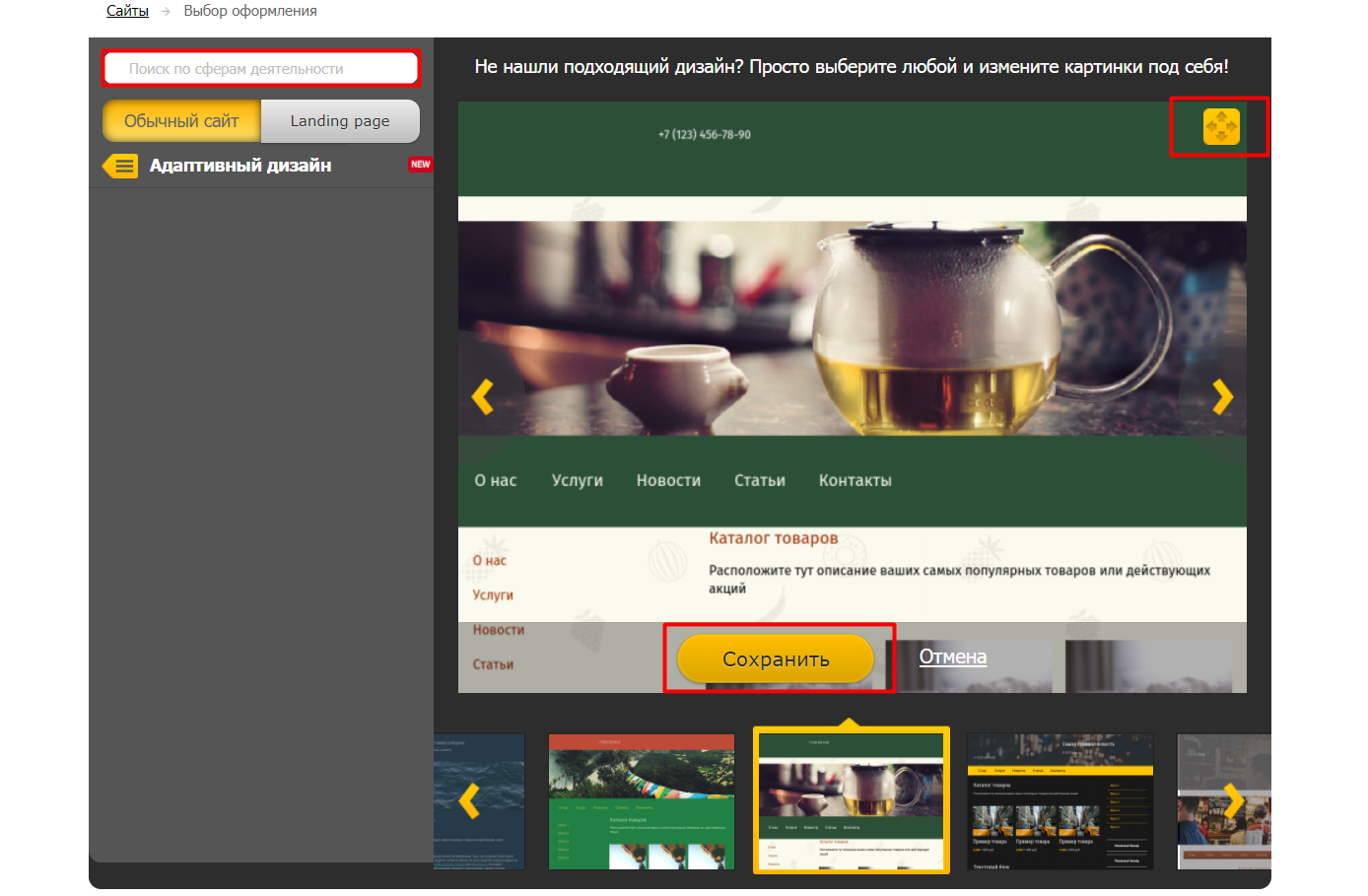
При нажатии открывается знакомая нам страница выбора дизайна. Выбирайте понравившийся, наводите на него стрелку мышки и щелкайте один раз левой клавишей. Для того, чтобы рассмотреть главную страницу своего сайта в этом дизайне, нажмите на кнопку справа, которая раскроет дизайн в отдельном окне. Если он вам подходит, нажимайте на кнопку «Сохранить» или Enter на клавиатуре.

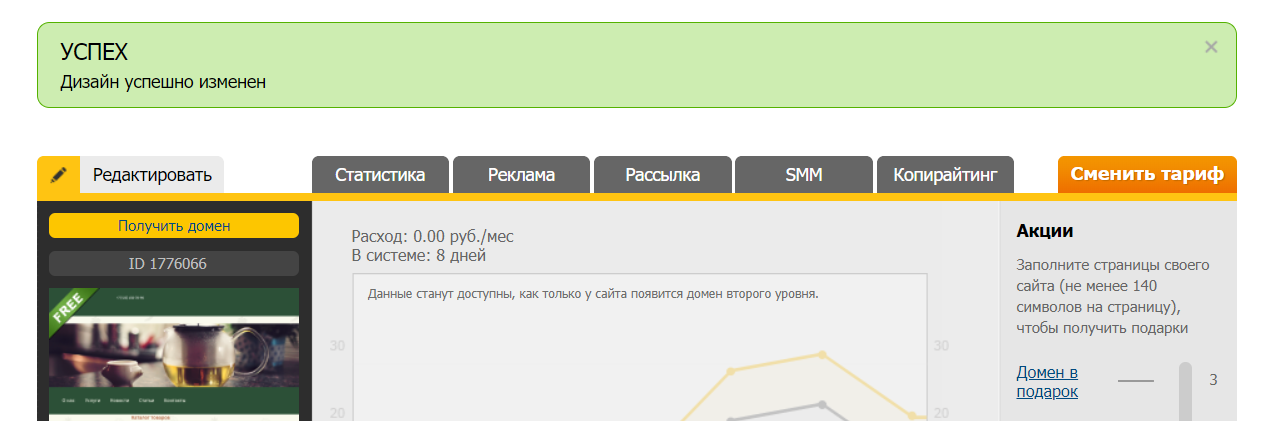
Дизайн изменен, система уведомит вас об этом специальным сообщением.

Если и новый дизайн вам не нравится, вы можете поменять его в любой момент.
12. Показать другу
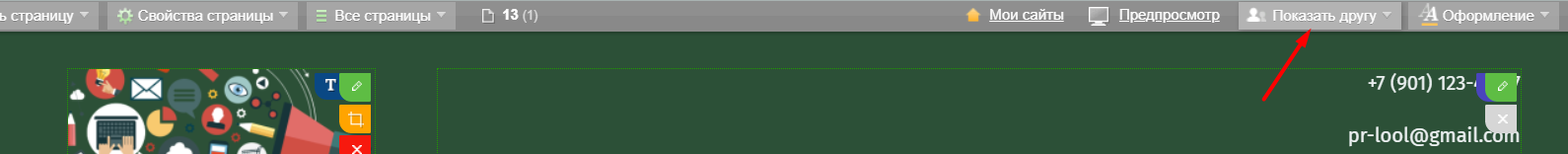
Когда сайт готов, сложно оценить его объективно: после долгой работы глаз «замыливается», и вы можете пропустить какие-то ошибки. Прежде, чем выпускать ресурс в Интернет, протестируйте его на фокус-группе своих знакомых. Это позволит вам исправить ряд недочетов до того, как их заметят ваши клиенты. Чтобы пробную версию сайта могли увидеть ваши «эксперты», в системе Setup.ru предусмотрена функция «Показать другу». Нажмите на соответствующую кнопку в верхней панели редактора сайта.

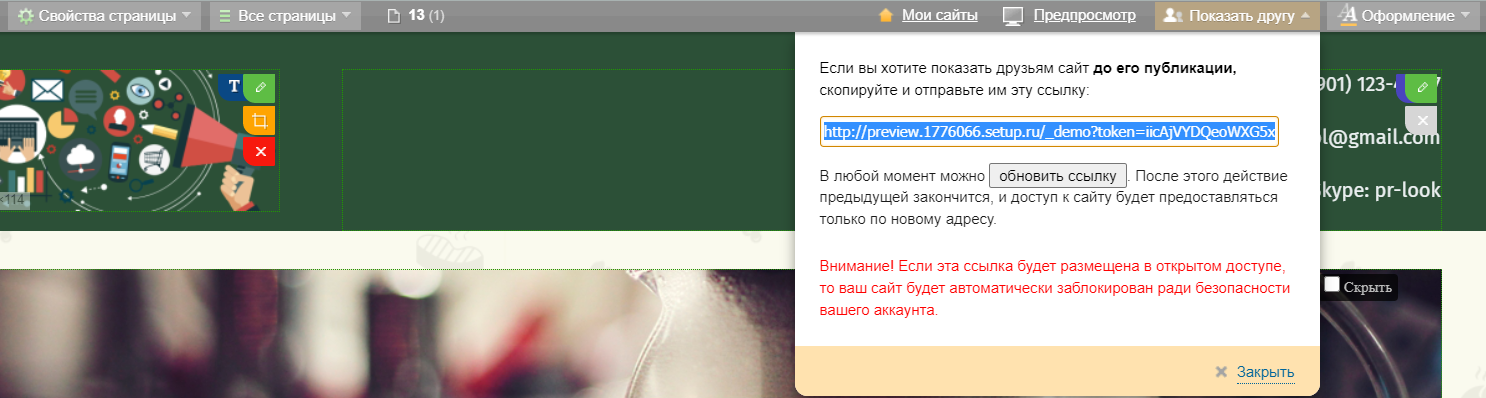
В открывшемся окне появится ссылка на демо-версию текущего варианта вашего сайта. Скопируйте ее и отправьте друзьям.

Ваши знакомые смогут увидеть ресурс таким, каким он появится в Интернете. Будьте готовы к конструктивной критике :)
13. Публикация
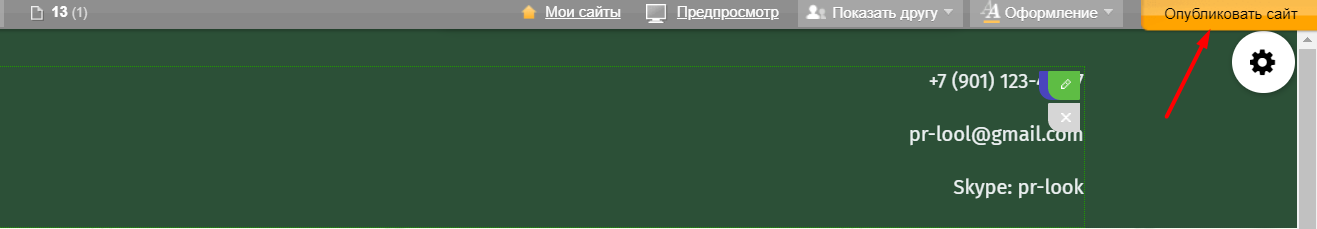
Полагаете, что сайт уже готов? Значит, пора выкладывать его на всеобщее обозрение. Для этого нажимаем на крайнюю правую кнопку в верхней панели системы.

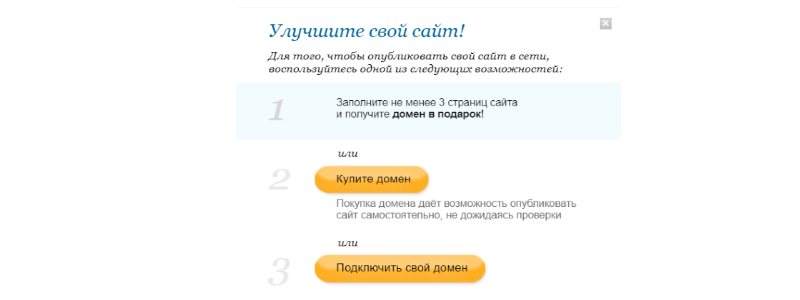
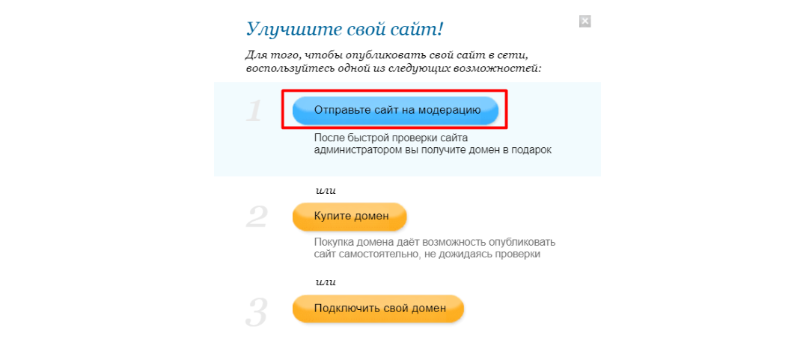
В открывшемся окне появляется предложение приобрести домен, подключить свой домен или получить его бесплатно, заполнив 3 страницы сайта.

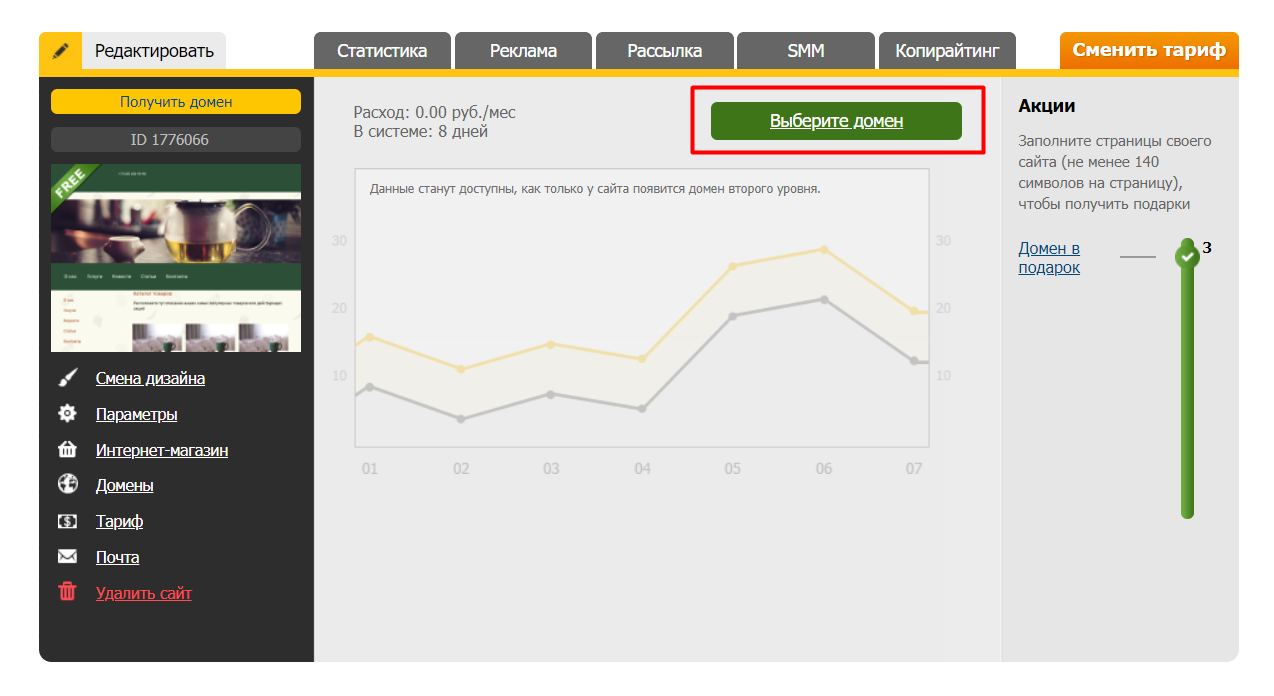
Как узнать, сколько страниц уже заполнено на сайте? Для этого есть подсказка в верхней панели системы.

Еще раз внимательно проверьте свой сайт и заполните пустые страницы. Если таковые отсутствуют, создайте новые разделы. Как только количество заполненных страниц превысит 3, система автоматически предложит вам отправить сайт на модерацию.

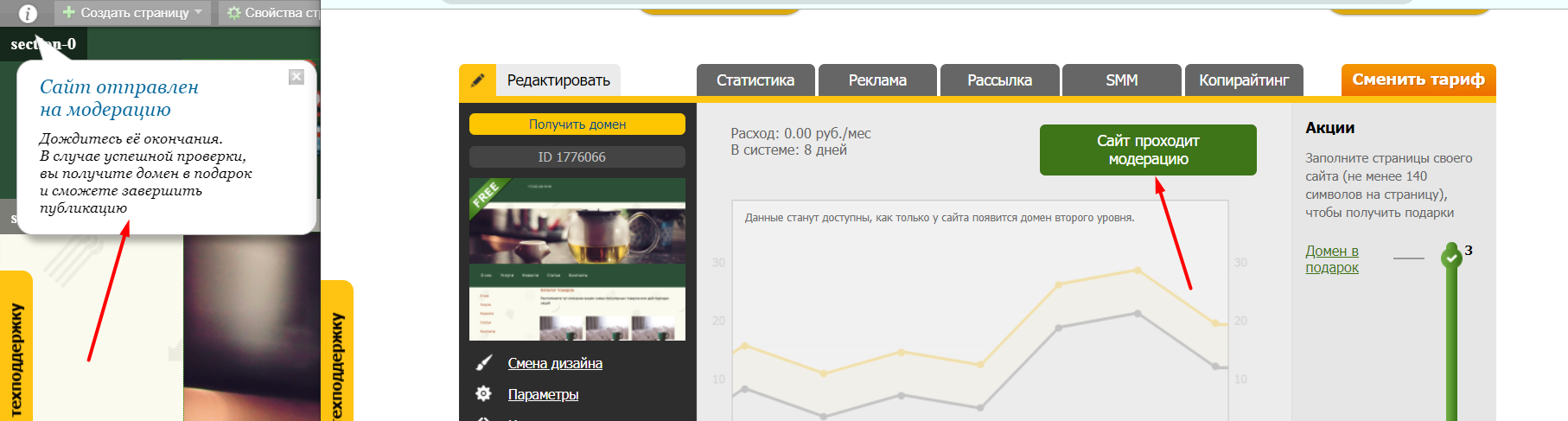
Система присылает уведомление о том, что сайт проходит модерацию как в редакторе сайта, так и на странице "Мои сайты".

Во время ожидания можно продолжать работать над улучшением ресурса.
14. Модерация
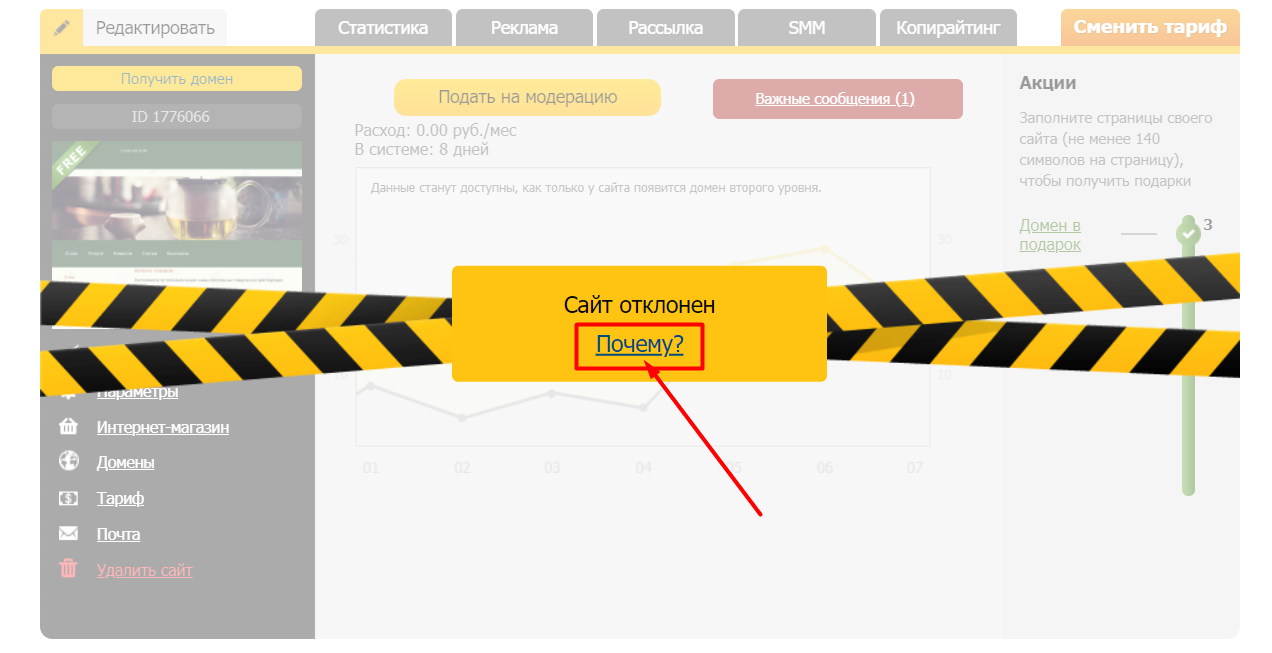
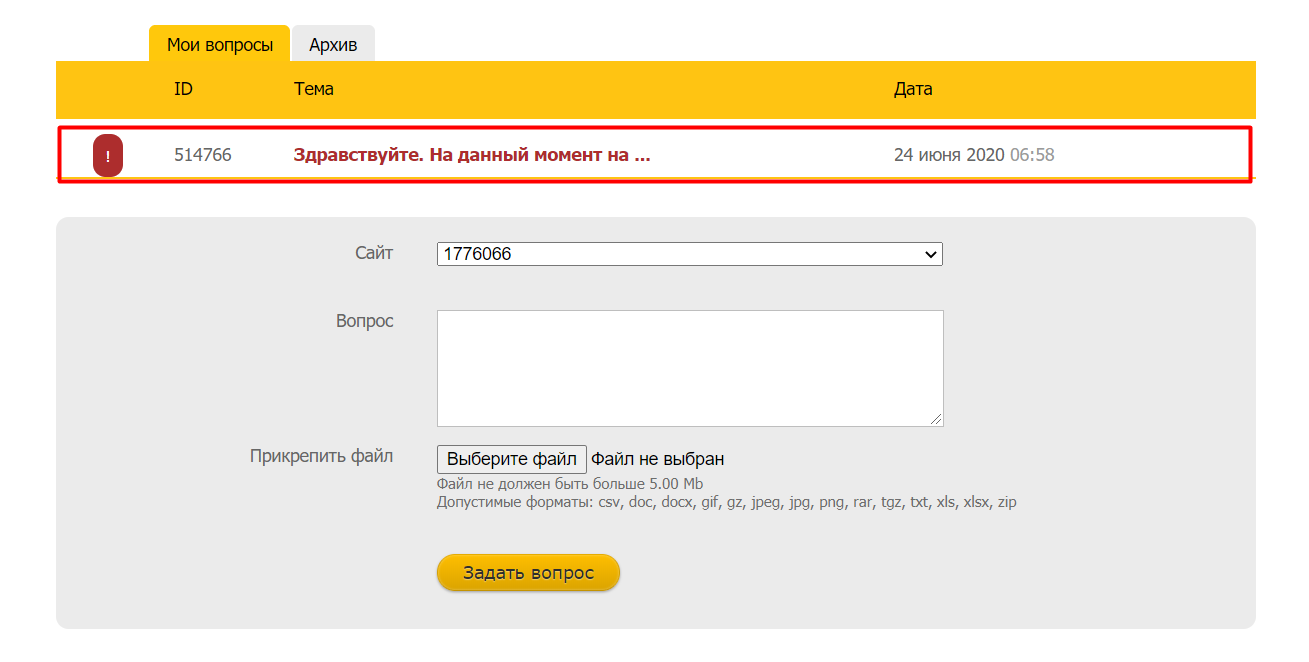
Как узнать, прошел ли ваш сайт модерацию? Система сама уведомит вас об окончании процесса. В интерфейсе профиля появится пометка о важном сообщении — в случае если у модератора есть замечания к ресурсу.

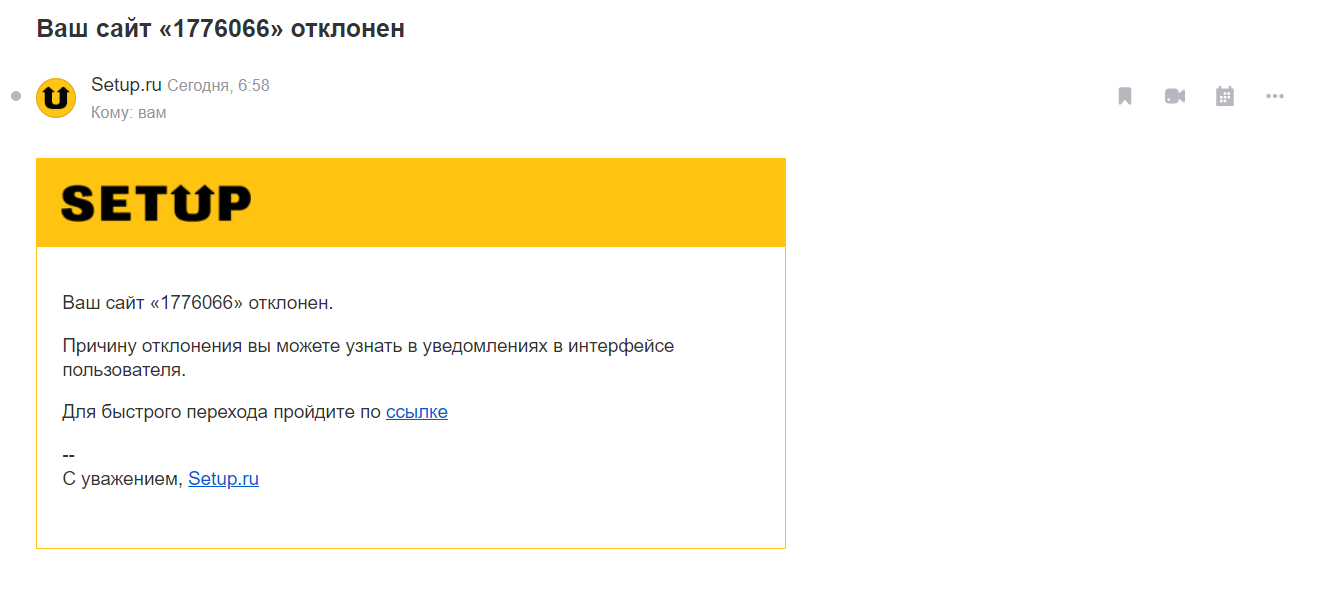
Нажав на сообщение, вы увидите ответ модератора с объяснением причин отклонения сайта. Если у вас возникли вопросы по замечаниям, вы можете их задать в форме, расположенной ниже. Модератор отвечает от нескольких минут до нескольких часов.

Не бойтесь пропустить сообщение об отклонении сайта - уведомление продублируется на почту.

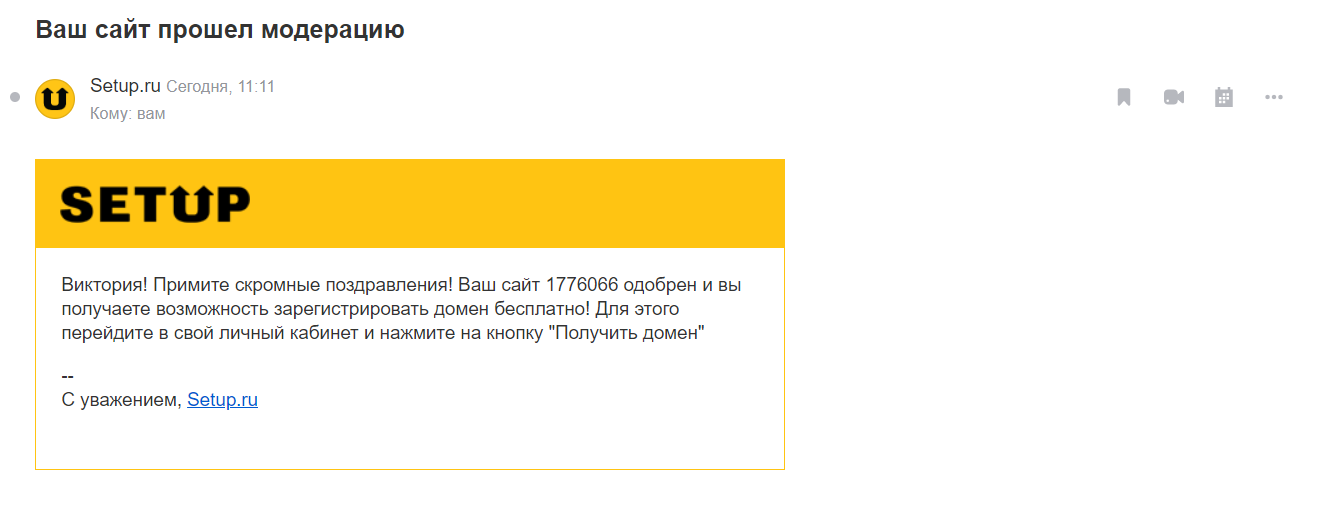
Если сайт прошел модерацию, вы также получите письмо от системы.

В вашем профиле появляется предложение выбрать домен для сайта.

15. Счетчики
Счетчики на сайте — важный инструмент анализа посещаемости ресурса. Установить их не составляет труда, зато впоследствии вы сможете использовать данные для корректировки продвижения сайта. Информация счетчиков покажет, сколько человек посетили ваш ресурс, с каких сайтов они пришли и какие поисковые запросы помогли им обнаружить ваш ресурс.
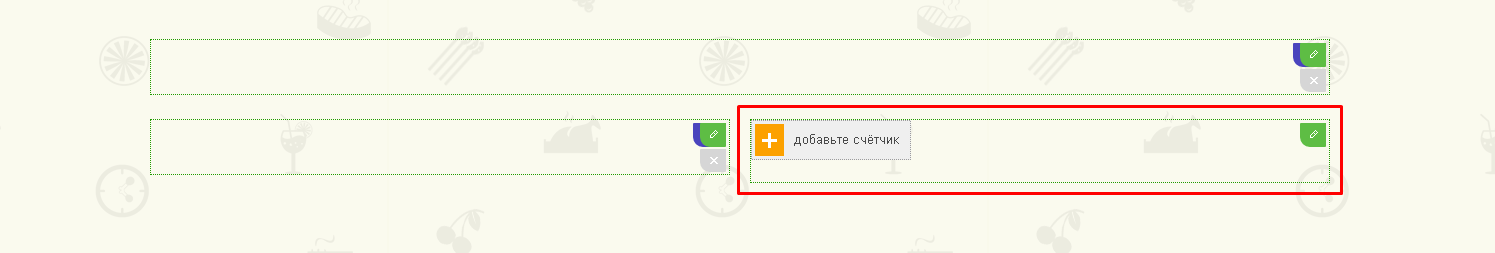
Чтобы поставить счетчик в системе Setup.ru, откройте нижнюю часть страницы, где расположена кнопка «Добавить счетчик».

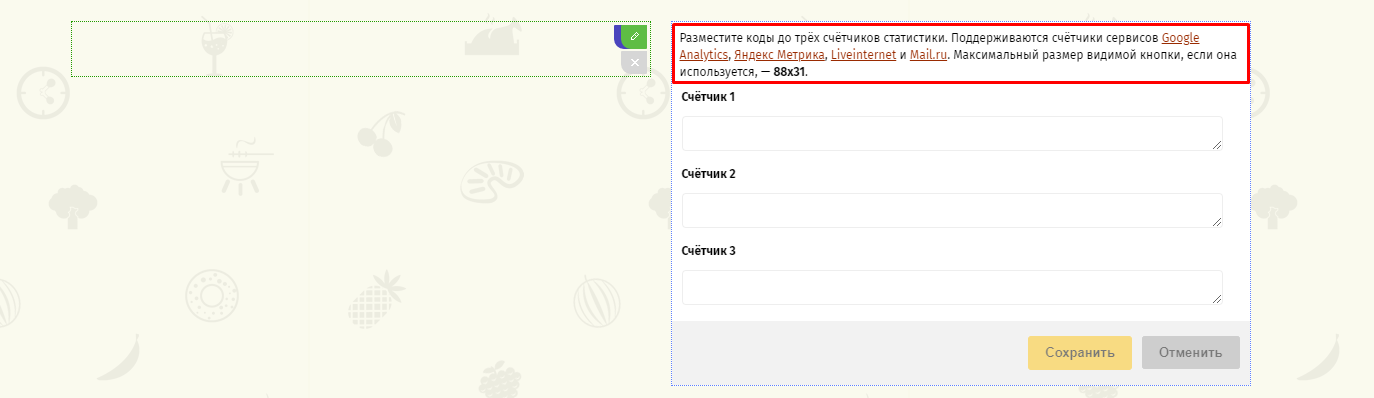
При нажатии на кнопку открывается окно-подсказка с предложением добавить счетчики. Вы можете выбрать любой на ваше усмотрение или вставить 3 из них на выбор.

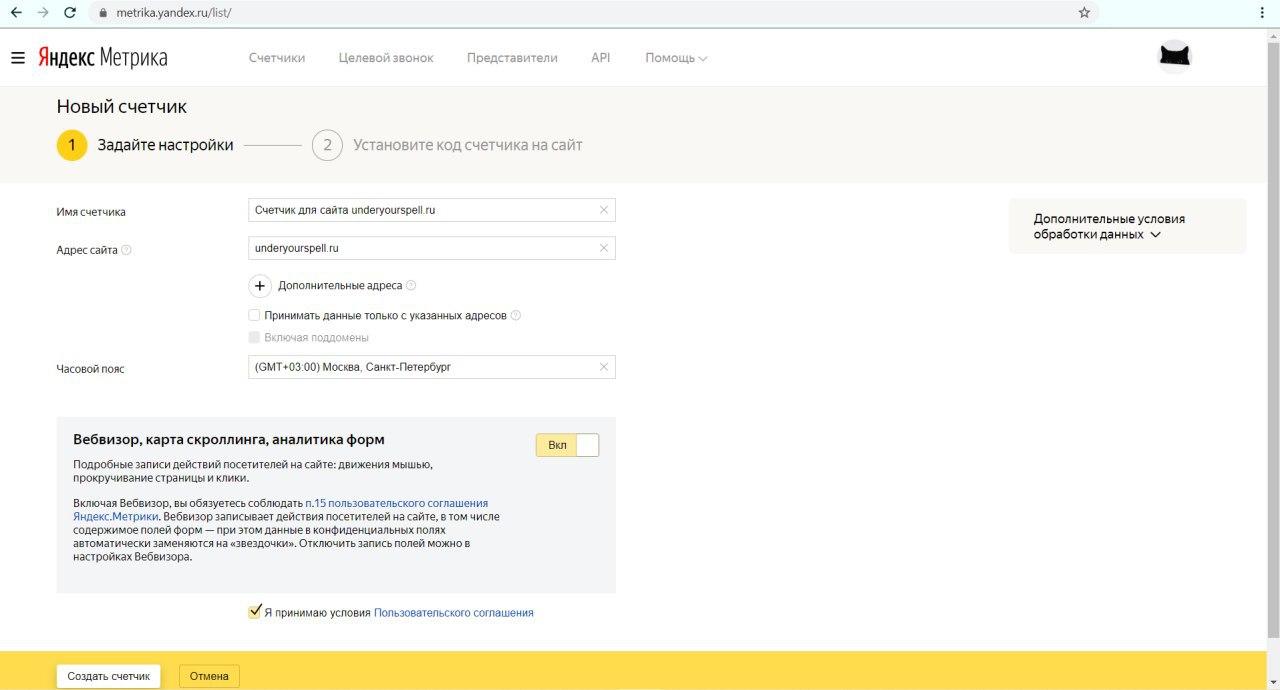
Установим вместе счетчик Яндекс.Метрики. Для начала работы зарегистрируйтесь, если у вас еще нет аккаунта в Яндекс, затем по ссылке приступаем к созданию счетчика. Заполните необходимые поля.

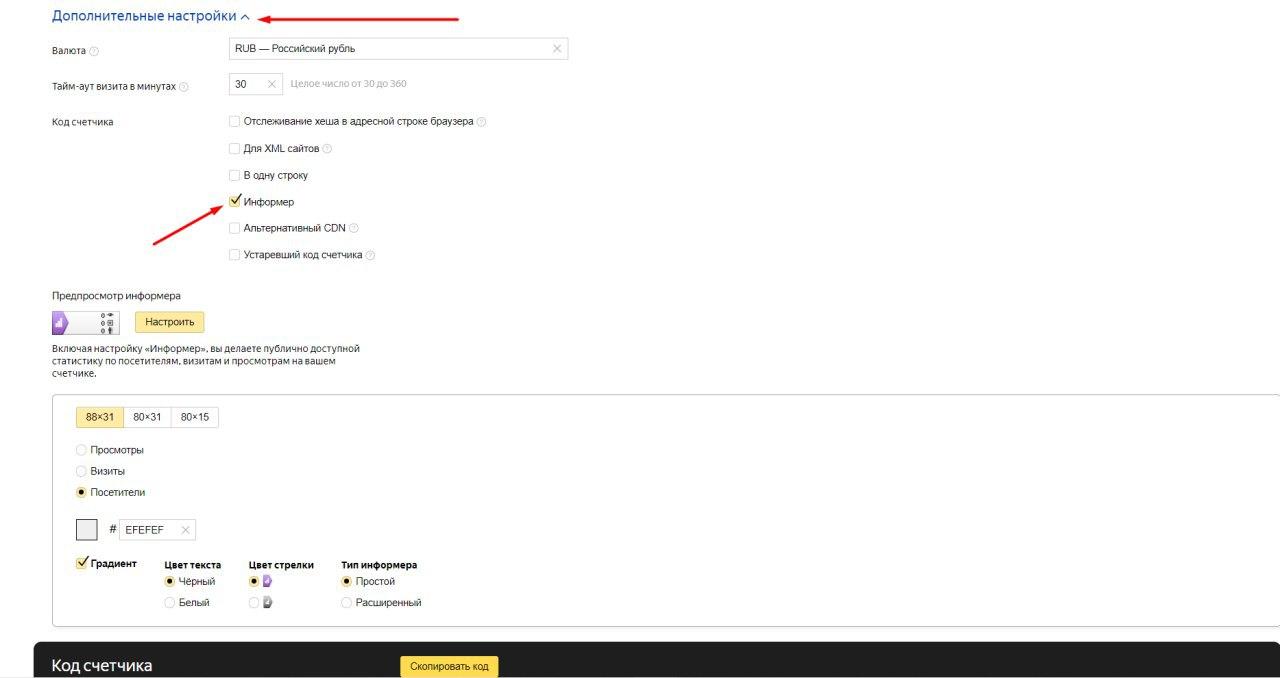
Нажимаем на кнопку “Создать счетчик”, откроется окно с настройками: “Выберите способ установки кода счетчика Метрики”. Укажите нужные настройки, например, если Вы хотите чтобы счетчик отображался на сайте, то необходимо установить галочку в разделе “Дополнительные настройки” у “Информер”:

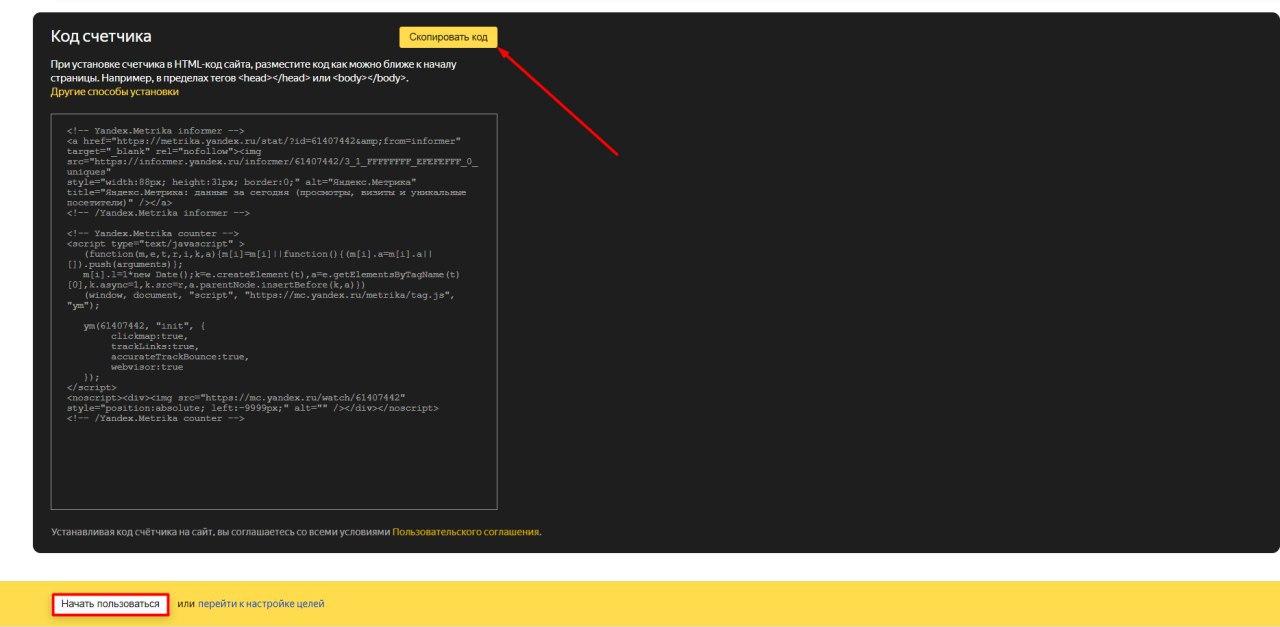
После всех настроек, нажмите на кнопку “Скопировать код”, разместите его на вашем сайте, затем нажмите кнопку “Начать пользоваться”:

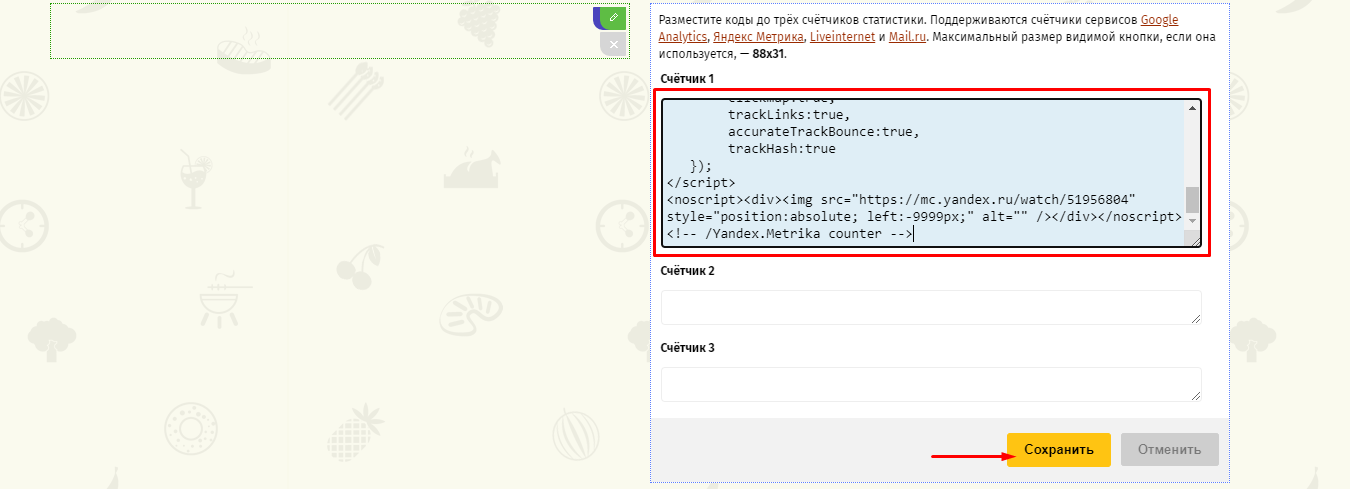
Итак, вы скопировали код счетчика, теперь устанавливаем его на сайт. Для этого нужно вернуться в редактор сайта и вставить скопированный код счетчика в окно формы-подсказки.

Сохраните изменения и не забывайте анализировать статистику. Учтите, что счетчик можно установить только на сайт, который уже имеет собственный домен.
16. Копирайты
Термин «Копирайт» в создании сайтов означает определение авторских прав создателей ресурса. Вы неоднократно замечали, что в нижней части сайта стоят подписи типа «Разработано в студии N» или «Продвижение сайта — компания N». Это сделано не только для удовлетворения авторской гордости разработчиков или оптимизаторов, но и для защиты их прав.
Сайт системы Setup.ru также имеет копирайт создателя — вы можете увидеть эти ссылки в нижней части.

Вы можете разместить на вашем сайте такой же значок, например, в самом нижнем блоке в редакторе вашего сайта
