-
Сделайте свой сайт мобильным приложением!
-
В Новый год с выгодой!
-
Черная пятница на Setup!
Рассылка
Выпуск №55. Иконки на сайте
Если у вас большое количество текста на страницах сайта или же вы хотите сделать удобнее и понятнее просмотр категорий товаров и услуг, вам помогут иконки. В статье мы рассмотрим, где использовать иконки и как подобрать их для своего сайта.
Зачем нужны иконки
Иконка – это маленькое изображение, используемое на сайтах, в приложениях, программах, а также в обычной жизни.
Иконки используются для:
- Навигации
Иконки используются в меню, например, для категорий товаров. - Перечисления услуг
Использование иконок в сочетании со списком услуг делает такой список более привлекательным. - Увлечения посетителя при чтении длинной страницы
Иконки используются как графические разделители между кусками текста (абзацами). Такой подход повышает удобство чтения текста. Также иконками считаются картинки с маркированных списках (например, плюсы и минусы продукта, наличие возможностей). - Кнопок целевых действий
Кнопки с иконками привлекают внимание пользователя (например, Скачать презентацию – использование иконки «дискета» (сохранить), Задать вопрос – использование иконки «вопрос»).
Основная задача иконок – помочь пользователю в процессе восприятия информации.
Еще одна возможность использовать иконок – это favicon. Favicon (“фавикон”) – это маленькая картинка, которая появляется в списке сайтов (например, при поиске в Яндексе) и в левом верхнем углу браузера при просмотре Вашего сайта. Favicon служит ещё одним средством для индивидуализации сайта.
Где брать иконки
- Купить или скачать бесплатные иконки
Особенности: не всегда можно найти подходящие иконки под свои нужды, иконки могут различаться по стилю.
iconfinder.com
iconza.ru
freeicons.net.ru
iconsearch.ru - Заказать у частного специалиста (найти на free-lance.ru, freelansim.ru) или у компании (7icons.ru, favicon.ru, icondesignlab.com, turbomilk.ru)
Особенности: средние и высокие цены, нужно четкое задание. Но можно сэкономить много времени на поиске иконок, особенно иконок уникальных и одного стиля.
Правила хороших иконок
- Иконки должны быть одного стиля (можно даже значок rss сделать в своем стиле, сохранив основу).
- Иконки не должны быть похожи друг на друга, т.к. пользователи могут ошибиться и перепутать значки. В большинстве случаев помимо иконки есть и подпись, но пользователи редко читают подписи, больше ориентируясь на картинку.
- Иконки лучше делать простыми: не размещать в иконке более 1-2 элементов.
- Иконки должны легко читаться: если одну иконку по-разному понимают несколько человек, значит иконка плохая, непонятная.
Полезные советы
- Не все иконки следует делать уникальными. Например, следует использовать привычные пользователю иконки: rss, избранное (сердечко или звездочка), поделиться, скачать.




- Даже маленькие иконки могут быть эффективны для сайта. Главное, чтобы иконки были понятными, близки по смыслу к тексту, на котором акцентируют внимание.
- Обычно иконки размещают слева от текста. Размещение иконок справа используется реже и иногда выглядит неряшливо.
- Размеры иконок: самые маленькие 16*16 (для favicon), в основном на сайтах используют 24*24, 32*32 и 48*48.
- Популярные форматы для иконок: .ico, .png, .gif. ico наиболее распространен.
- Выбор стиля иконок: иконки должны гармонировать с общим дизайном сайта. Объединяющие факторы: цветовая гамма, перспектива, размер.
- В иконках периодически используют разные цвета, трехмерность, тени и полупрозрачность. Не везде подобные модные фишки нужны, особенно на маленьких иконках.
- Нельзя иконками заменить текстовое описание или название. Обычно добавляют подписи под иконками или выводят название (описание) иконки при наведении на нее.
- Чтобы создать понятную иконку, напишите определяющие слова для блока, который хотите выделить. Посмотрите, как сделано у конкурентов и аналогов (какие иконки используются).
- Иногда необходимо учитывать социальные и национальные особенности: например, в некоторых странах не используют монеты, и при подготовке иконок для платежной системы будет лишним изображение монеты.
- Чаще всего используют прозрачный фон, чтобы получить иконку, которую можно разместить где угодно.
- При создании маленькой иконки лучше не пытаться воспроизвести перспективу или уместить в иконку весь элемент (можно уместить лишь часть).
- Не используйте слишком много иконок: пользователи могут «потеряться» при большом многообразии различных иконок, и перестать воспринимать их как полезный элемент содержимого страницы сайта.
Примеры использования иконок

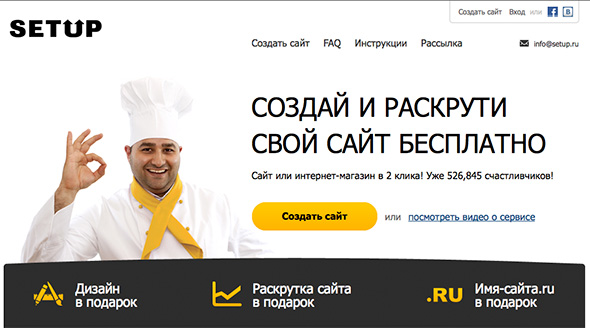
Иконки в преимуществах сервиса (дизайн в подарок, раскрутка, имя сайта ru), иконка «конвертик» рядом с адресом электронной почты, а также иконки соцсетей для авторизации.

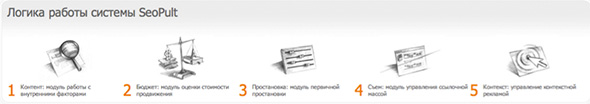
Иконки-наброски в описании работы системы SeoPult
Ещё больше примеров здесь и здесь.
Выводы
При подборе иконок старайтесь думать о вашей аудитории: понятно ли данное изображение, какие визуальные образы привычны вашим посетителям. Помните, что иконки являются хорошим дополняющим элементом сайта, но не могут заменить хорошее описание.
