-
Распродажа тарифных планов! Скидка 20% на все тарифы!
-
Тик Ток – молодой видеохостинг, в котором даже рядовые интернет-пользователи могут реализовать практически любые креативные ...
-
Накрутка подписчиков в социальной сети ВКонтакте относится к серым методам продвижения. С одной стороны она привлекает своей ...
Размеры изображения в секции
Новые дизайны подстраиваются под размер монитора, каждая секция растягивается по ширине экрана. Если вы добавляете в секцию фоновое изображение, мы рекомендуем подготовить картинку шириной 1366px. Высоту вы определяете сами.
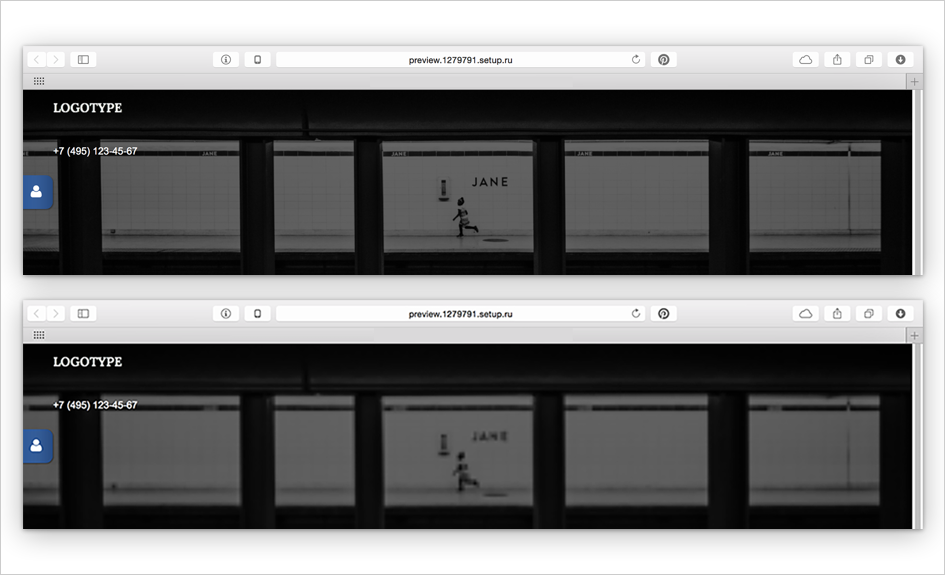
У 77% пользователей интернета размер монитора не меньше 1280px. Если вы загрузите изображение меньше указанной ширины, посетители сайта увидят размытую картинку:
 Сверху — изображение шириной 1180px, снизу — 800px.
Сверху — изображение шириной 1180px, снизу — 800px.
Если вы выбрали изображение больше 1366 пикселей в ширину, не забудьте о весе изображения. Большие картинки увеличивают время загрузки страниц.
Размеры изображения в блоках
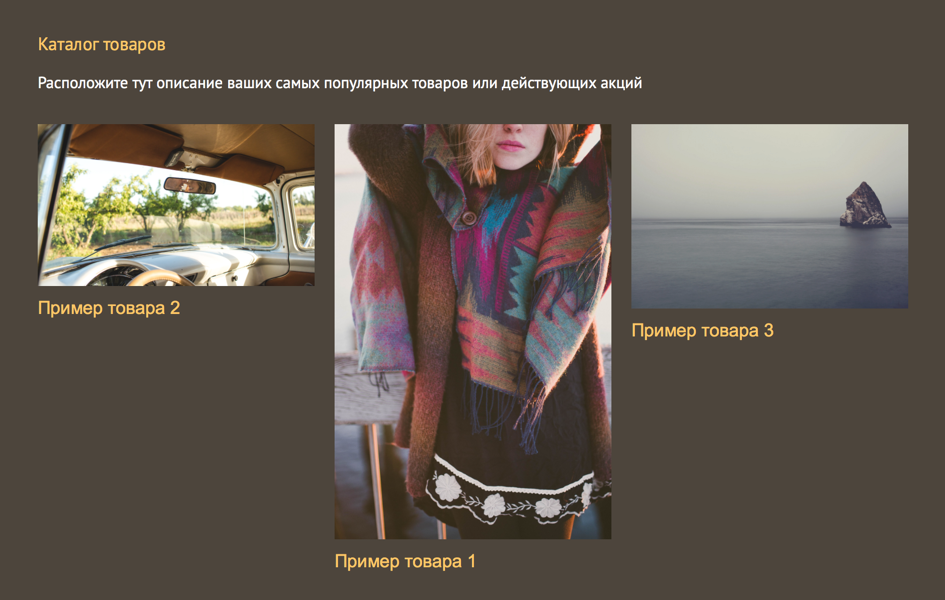
В адаптивных дизайнах определить точный размер изображения проблематично — картинка тянется вместе с блоками, для каждого устройства размер индивидуален. Поэтому мы подчинили растягивание картинок единой логике: ширина занимает 100% блока, а высота вычисляется автоматически:
 Вертикальные фотографии вытягивают ряд в высоту. Для того, чтобы каталог выглядел аккуратно, загружайте изображения с одинаковыми пропорциями.
Вертикальные фотографии вытягивают ряд в высоту. Для того, чтобы каталог выглядел аккуратно, загружайте изображения с одинаковыми пропорциями.
Мы рекомендуем использовать изображения с минимальными размерами 840x630px. При загрузке изображения с указанными размерами фотография не «замылится» на смартфонах и планшетах, а правильное соотношение сторон сохранит привлекательность изображения.
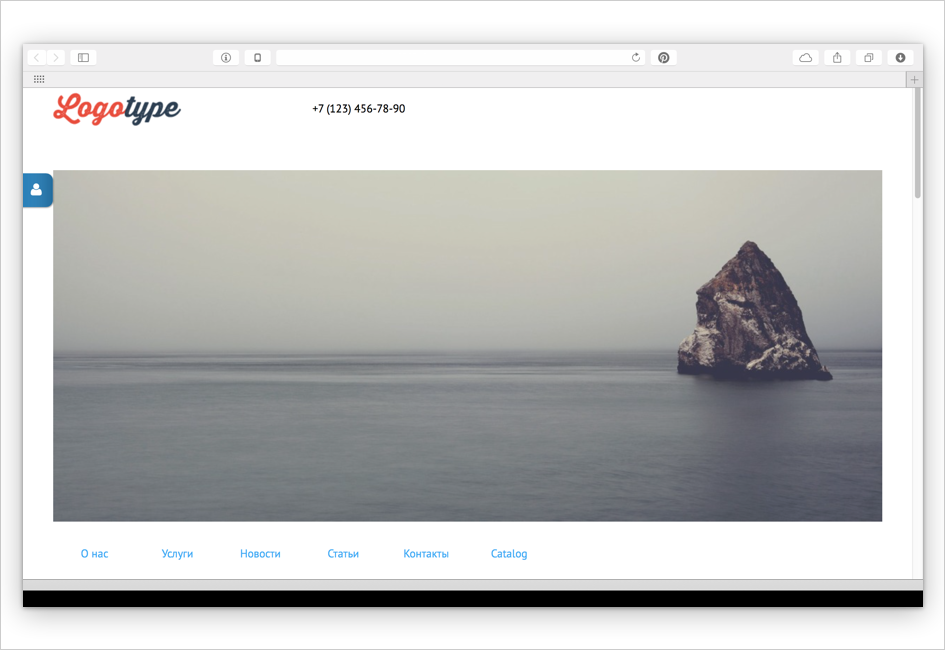
Если вы размещаете изображение в шапку или слайдер, то используйте картинку не меньше 1180 пикселей. Выбор высоты остаётся за вами. Не загружайте слишком высокие изображения — блок займёт большую область экрана пользователя и скроет элементы ниже:
 Из-за баннера высотой 500 пикселей многие клиенты не увидят вертикальное меню и каталог товаров на первом экране
Из-за баннера высотой 500 пикселей многие клиенты не увидят вертикальное меню и каталог товаров на первом экране
Если посетители часто заходят на сайт с Retina- или XHDPI-устройств, то придётся увеличить размеры изображений в два раза.
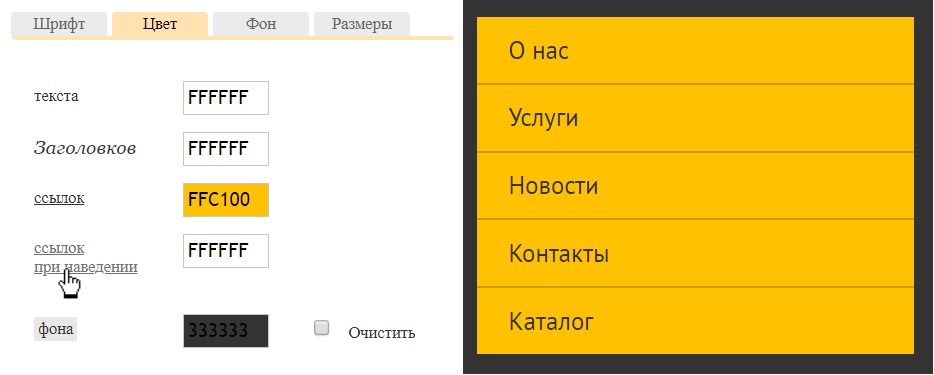
Цветовые зависимости:
Вертикальное меню
Цвет пункта меню - Цвет ссылок
Цвет текста меню - Цвет фона

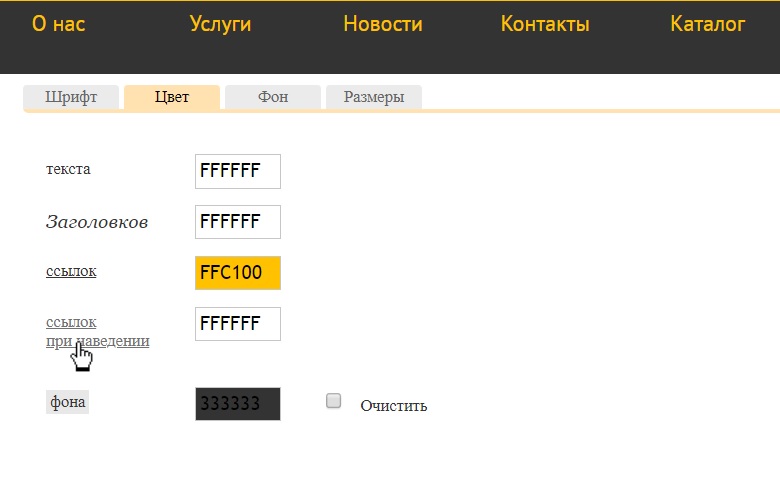
Горизонтальное меню
Цвет пункта меню - Цвет фона
Цвет текста меню - Цвет ссылок

Пункты подсвечивается при наведении. Цвет подсвечивания на 20% темнее цвета фона. Выпадающий блок горизонтального меню окрашивается в аналогичный цвет.
Помимо элементов меню мы окрашиваем кнопки заказа. Их цвет всегда равен цвету ссылок секции, где находятся эти кнопки, а цвет текста соответствует цвету фона.
На странице товара кнопка заказа окрашена в заметный красный цвет.
Для того, чтобы выделить цену и кнопку на странице товара, мы поместили их в отдельный блок. Цвет блока темнее цвета фона на 30%.
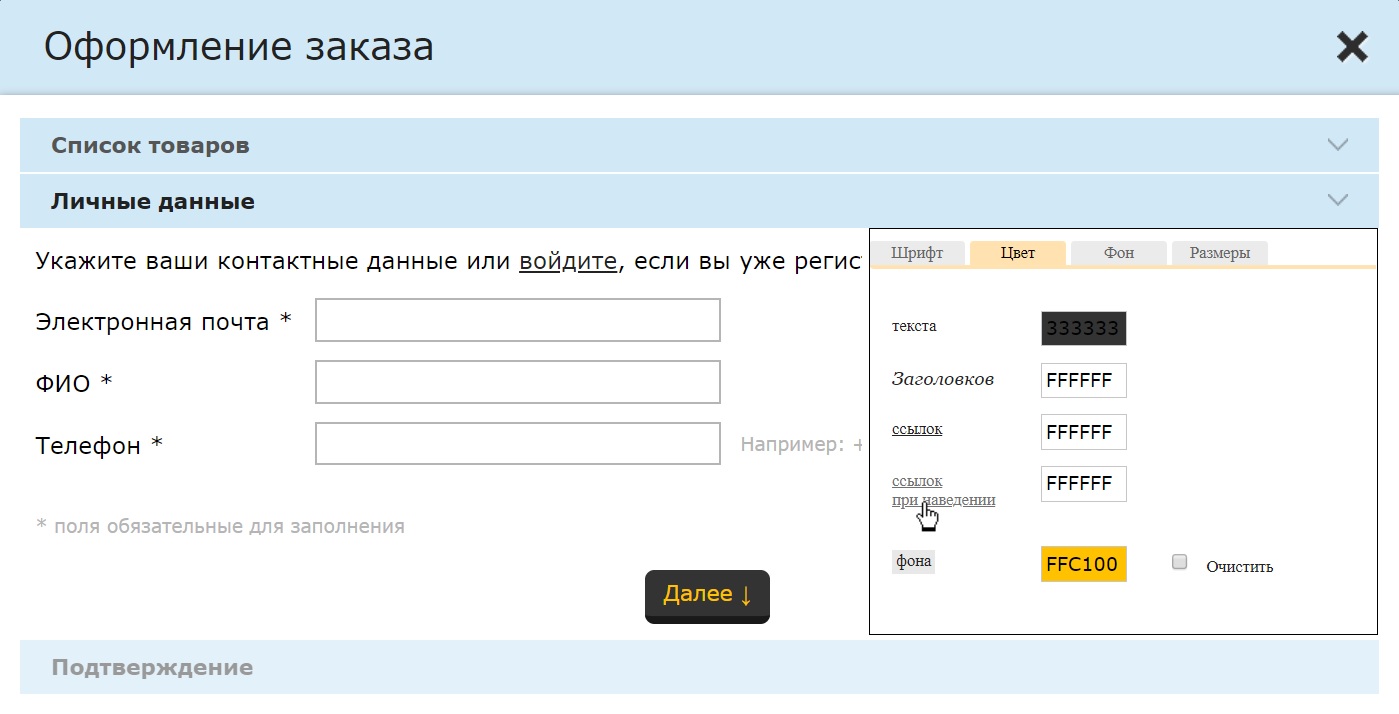
Кнопка "Отправить" заказ
Цвета кнопок в форме отправки заказа при использовании Быстрого заказа, Простого заказа и Корзины тоже поддаются изменению:
Цвет фона кнопки "Отправить" - Цвет текста в Секции №0
Цвет текста кнопки "Отправить" - Цвет фона в Секции №0

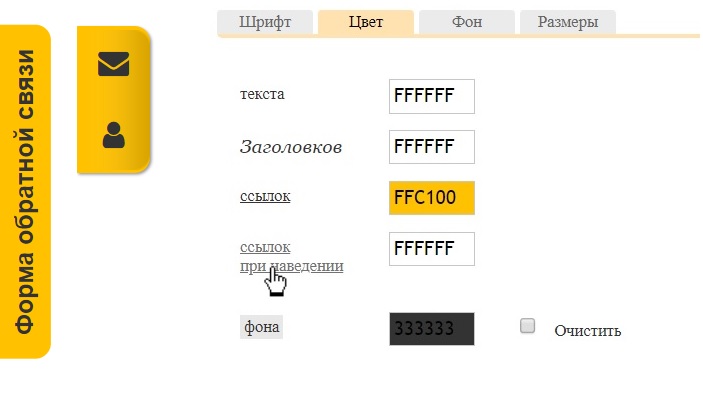
Кнопки Обратной связи и Личного кабинета
Цвета кнопок в форме обратной связи и личного кабинета подстраиваются под настройки горизонтального меню:
Цвет кнопки - Цвет ссылок
Цвет текста кнопки - Цвет фона